
자주쓰는 명령어 정리 ✍
-
이미지 받아오기 :
docker pull [이미지 이름] -
받아온 이미지를 가지고 컨테이너 실행 + bash 창 연결
:docker run -it mysql bash➡ " -it 옵션 " : 쉘을 실행 시킬때 사용하는 옵션
➡ " -d 옵션 " : 백그라운드에서 실행하는 옵션 -
실행중인 컨테니어 확인 :
docker ps -
컨테이너 삭제 :
docker rm [ 컨테이너 이름 ] -
컨테이저 전체 삭제 :
docker rm -f $(docker ps -a -q) -
컨테이너 실행 :
docker run --name webserver -d nginx
➡ " --name " : 컨테이너 이름
➡ " -p " : 포트포워딩 설정
ex) docer run --name webserver -p 1111:80 -d nginx -
bash 창에서 나오기
➡exit: 컨테이너를 아예 끄면서 나옴
➡Ctrl + P + Q: 컨테이너를 끄지 않은채 나옴 -
bash 다시 실행 시키기 :
docker exec -it [컨테이너명] bash -
Dockerfile 명령어
FROM alpine:latest # FROM 베이스 이미지 지정
RUN apk update && apk add figlet # RUN 컨테이너에서 실행할 명령어 지정
ADD ./message /message # ADD 컨테이너에 추가할 파일, 현재 디렉토리의 message 파일을 컨테이너의 / 디렉토리에 배치
CMD cat /message | figlet # CMD 컨테이너가 실행 된 후 실행할 명령어 지정
< 그 밖에 많이 쓰는 커맨드 >
COPY [원본] [사본] # 컨테이너 내 파일을 컨테이너의 다른 곳에 복사
ENV [변수]=[값] # 환경 변수 설정
EXPOSE [포트] # 공개 포트 설정
WORKDIR [경로] # 컨테이너 내에서 작업 디렉토리 지정, cd 같은 것
MAINTAINER [이름] # 이미지에 대한 작성자 추가-
이미지 빌드 :
docker build --tag hello:1.0 [도커파일 경로] -
실행 및 확인 :
docker images/docker run hello:1.0
도커 1일 차 실습 정리 🧐
-
오늘부터 도커 수업을 3일 간 진행한다. 오늘 배운 실습 내용만 정리해 놓으려고 한다.
-
오늘 한 실습은 Docker Desktop에 프론트 엔드 서버, DB 서버, 백엔드 서버 3개의 도커 컨테이너를 생성하여 서로 간의 통신이 정상적으로 이뤄지도록 설정하는 것이었다.
✅ DB 서버
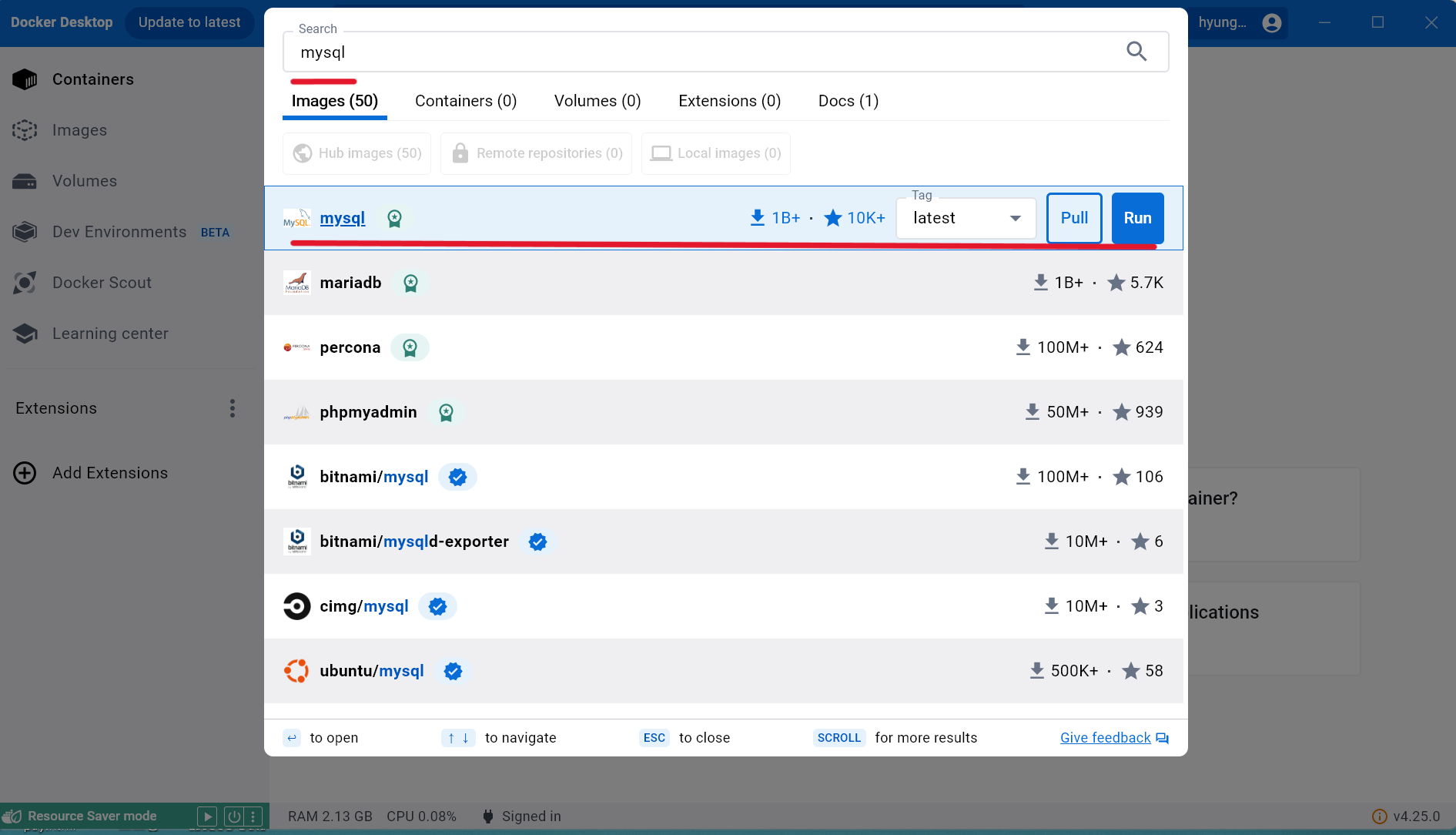
1) mysql 을 도커 허브에서 Pull 하여 받는다.

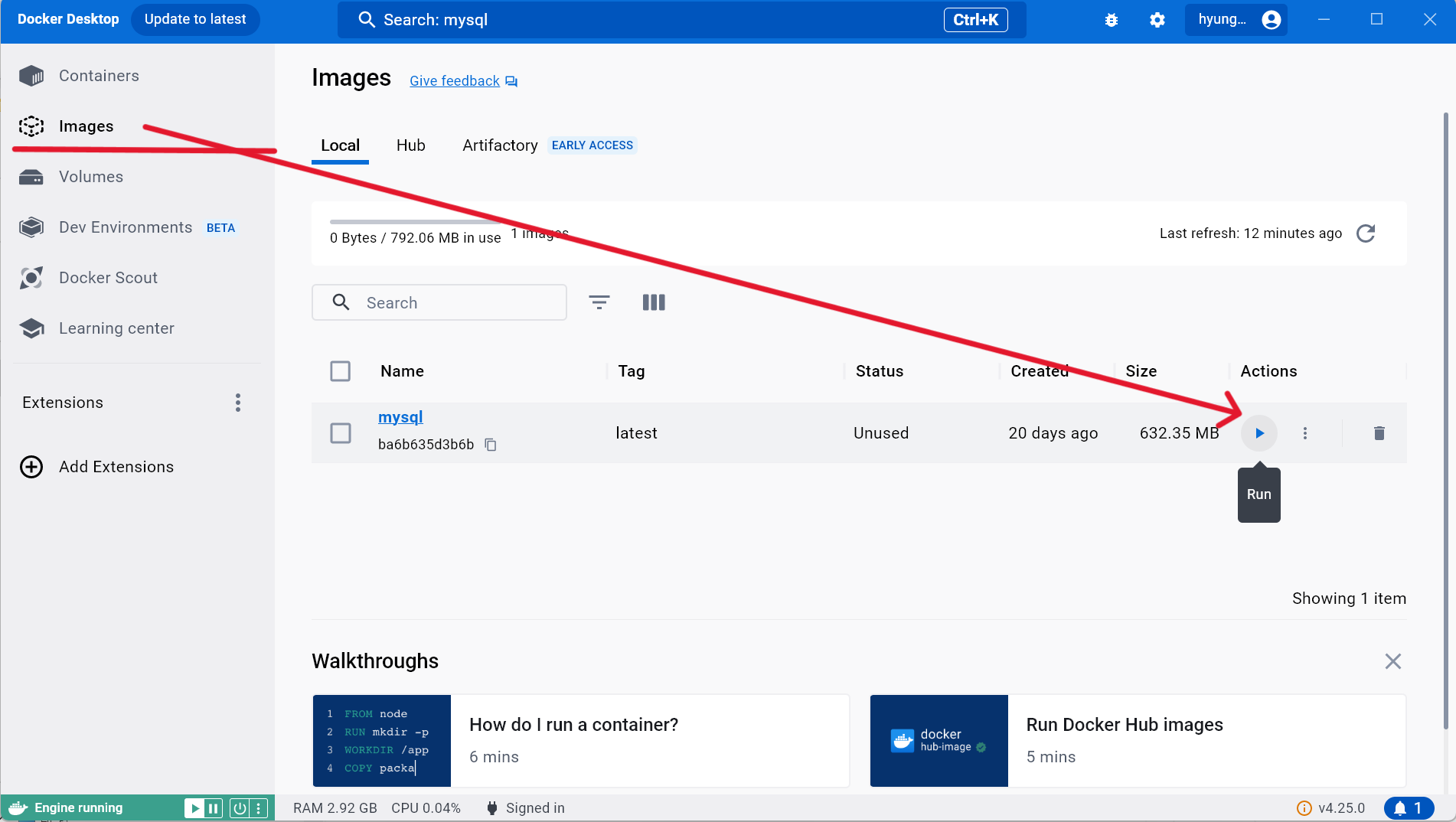
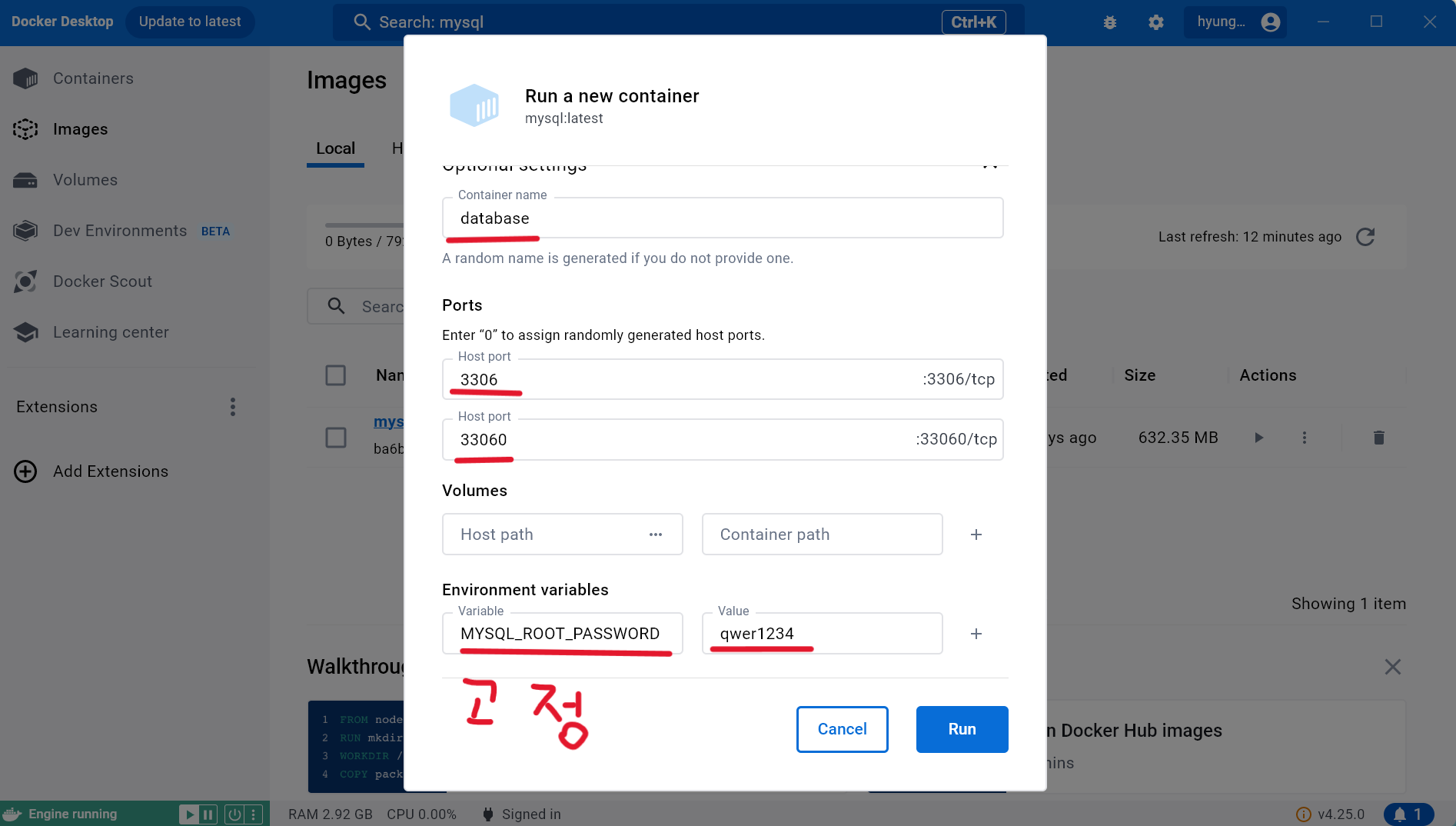
2) 불러오기가 끝났다면, Images 탭을 누른 뒤 받아온 mysql 이미지를 실행시켜준다.

3) 컨테이너 이름은 원하는대로 적어주고, 3306과 33060 포트에 대해
포트포워딩을 설정해준다. 그리고 root로 접속할 시 비밀번호를 설정해주면
된다. 이때 MYSQL_ROOT_PASSWORD는 반드시 이렇게 적어줘야 되는 것이다.

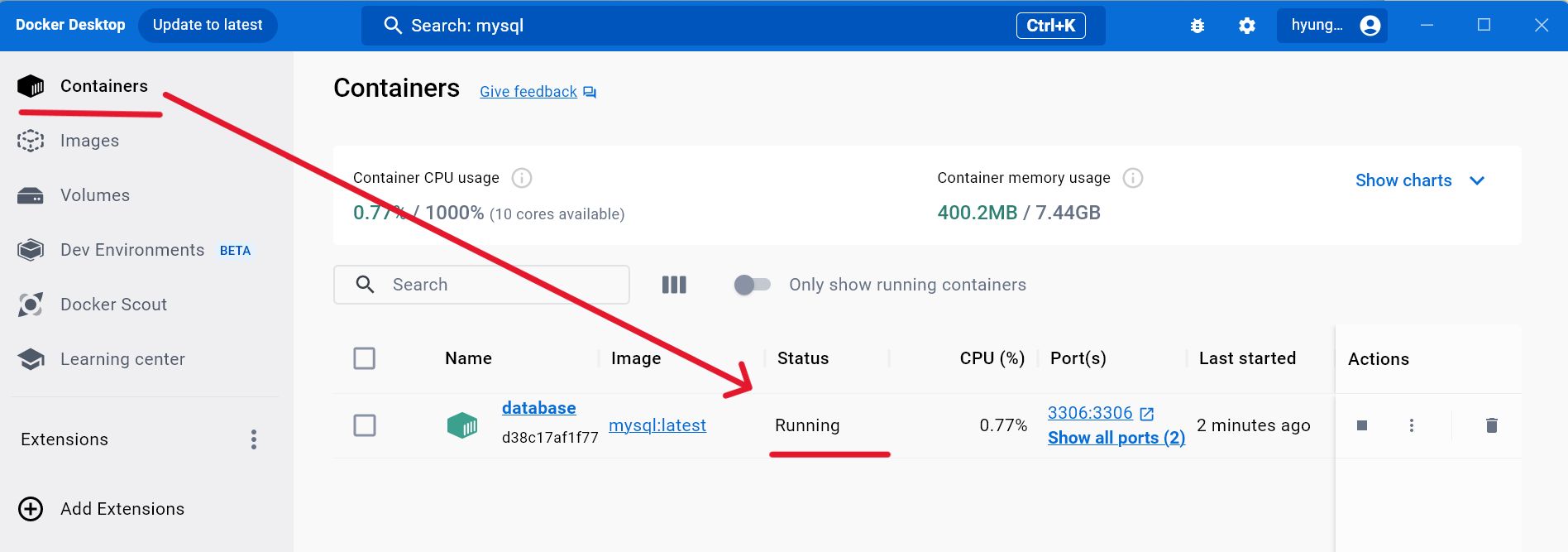
4) 정상적으로 생성이 됬다면, Containers 탭을 눌러보면 설정해준 DB가
"Running" 이라고 나와있을 것이고, MySQL Workbench로 접속을 시도해보면
정상적으로 접속이 될 것이다.

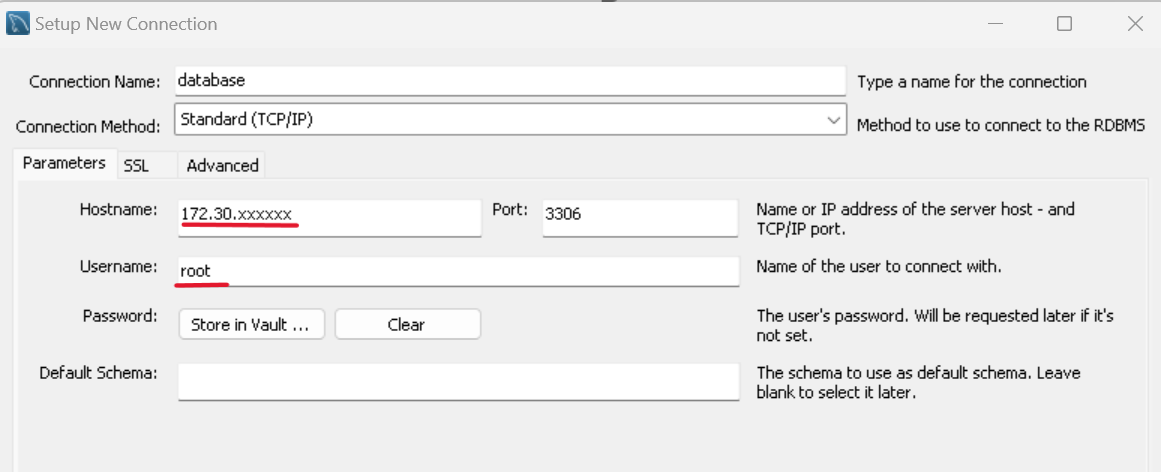
Workbench로 접속할때 IP 주소는 내 현재 윈도우 컴퓨터의 사설 IP 주소를
입력해주면 되고 hostname은 root, 패스워드는 도커 이미지 실행 시
설정해준 값으로 해주면 된다.

5) 백엔드 서버와 연동할 데이터베이스를 생성해준다: CREATE DATABASE [ DB명 ]
✅ 백엔드 서버
1) 백엔드 서버를 배포하기 위한 단계로는 openjdk 설치, 환경변수 설정, jar
파일 실행 순이었다.
2) 먼저, 설치하고자 하는 openjdk를 도커 허브에서 찾는다. 나는 11버전을
사용하고 있어, 해당 버전으로 찾았다.
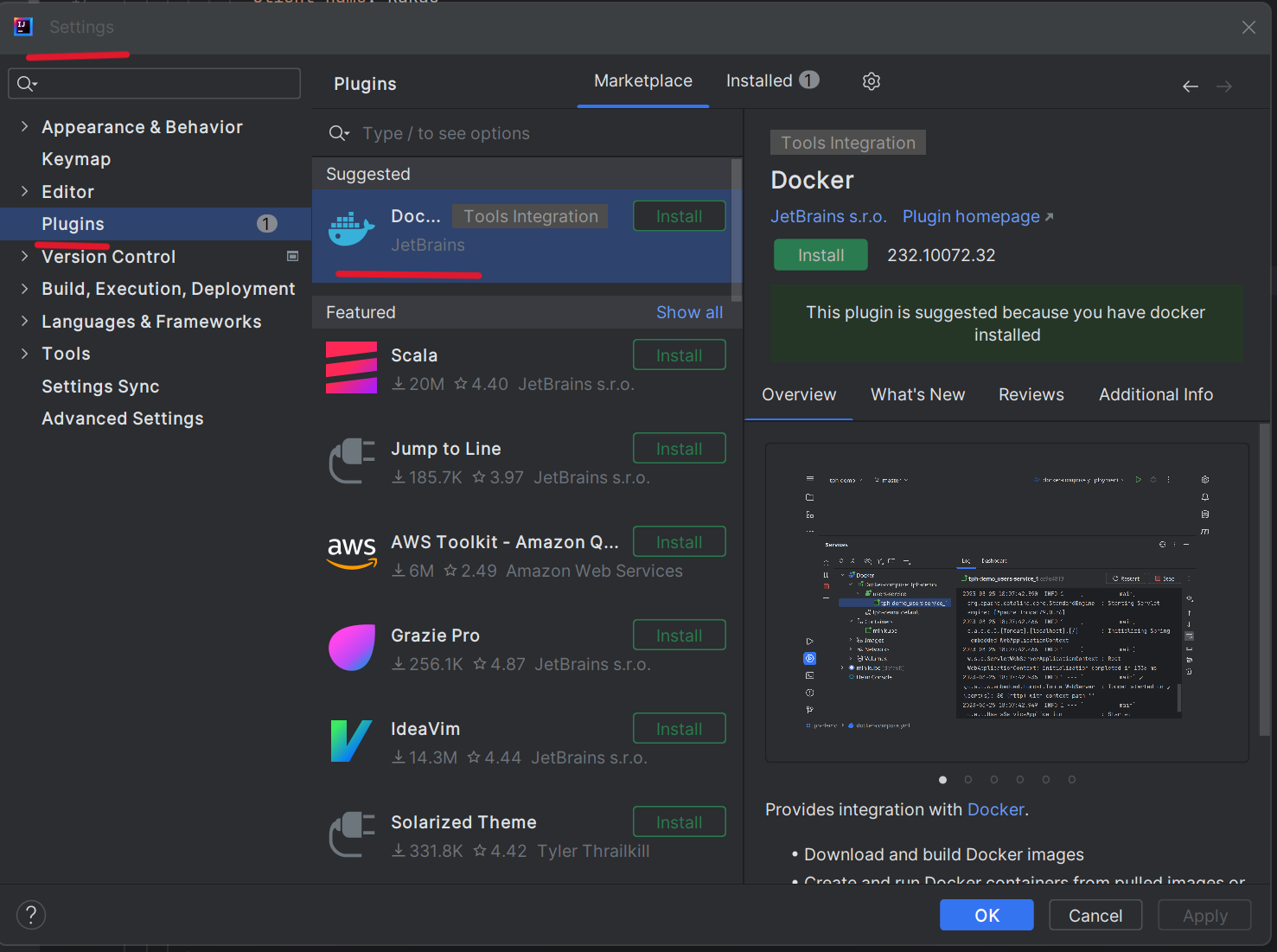
3) 인텔리제이에서 도커 플러그인을 설치 해준다.

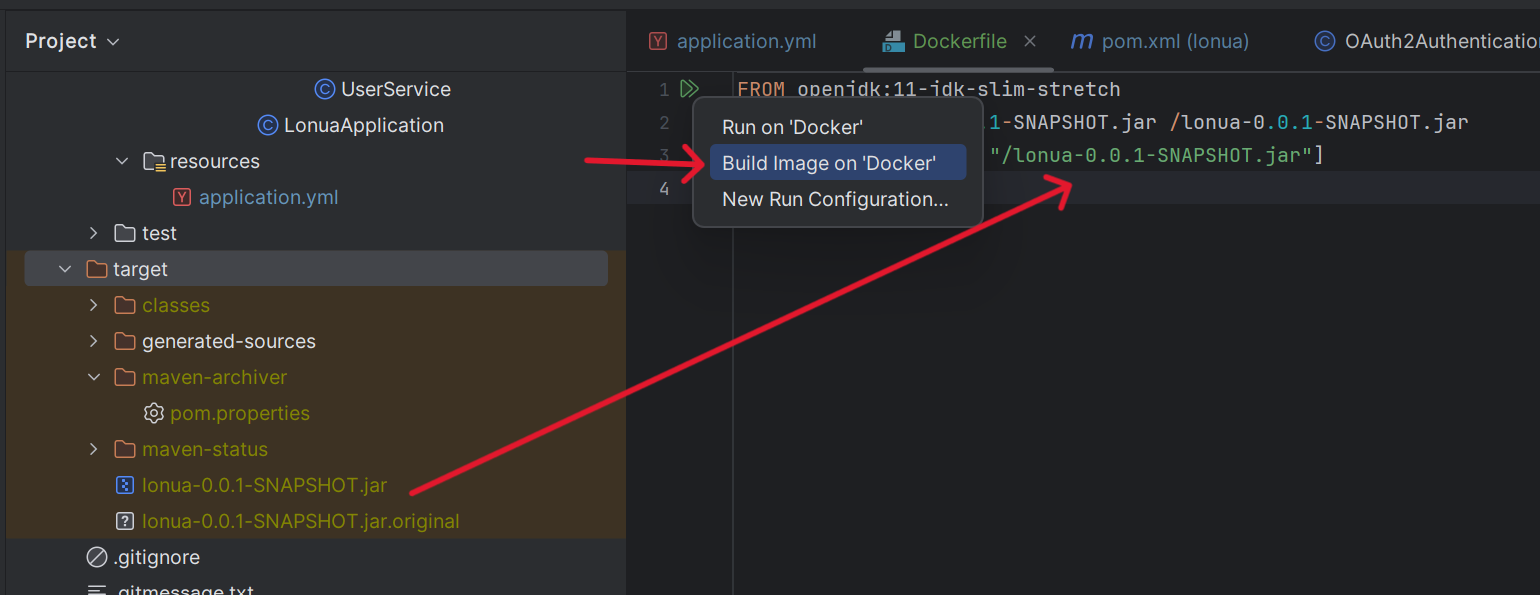
4) Dockerfile 이름으로 새로운 파일을 생성한 뒤 도커 이미지 생성을 위한
내용들을 적어준다.
// 도커 허브에서 찾은 openjdk 11 버전
FROM openjdk:11-jdk-slim-stretch
// jar 파일을 추가하기 위해 기존 jar 파일을 도커 컨테이너의 새로운 경로에 추가
ADD target/lonua-0.0.1-SNAPSHOT.jar /lonua-0.0.1-SNAPSHOT.jar
// jar 파일 실행 명령어
CMD ["java", "-jar", "/lonua-0.0.1-SNAPSHOT.jar"]
// 8080 포트 포워딩 설정
EXPOSE 8080➡ 이때, 중요한 것은 포트 포워딩 설정이다. 도커도 하나의 가상 컴퓨터이기
때문에, 도커에서 실행되는 백엔드 서버로 요청을 보내기 위해서는 8080 포트를
찾아올 수 있게끔 설정을 해줘야 된다.
➡ 다 적어줬다면, Build image on Dockerfile 를 클릭하여 이미지를 생성해준다.
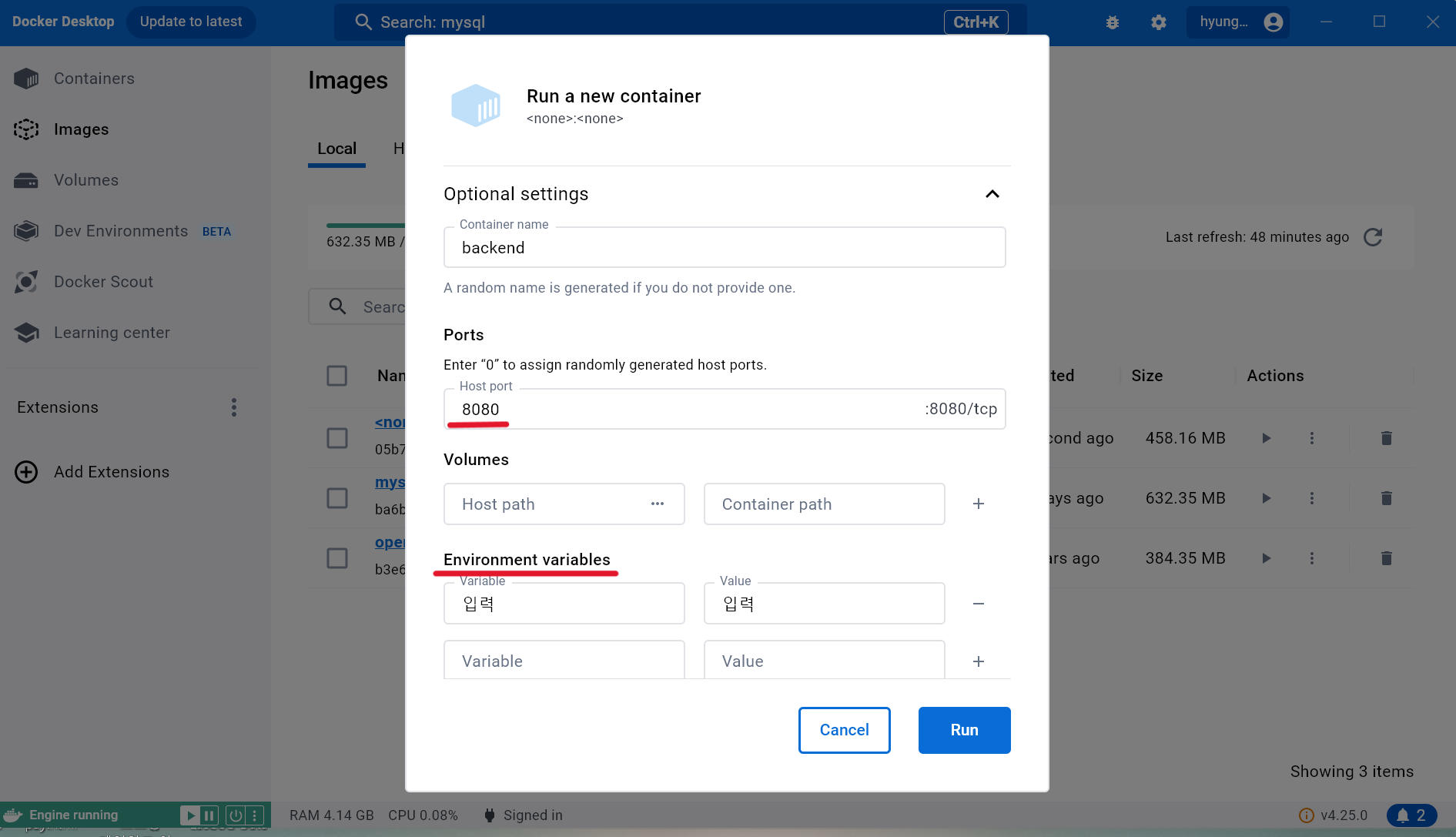
5) 이제 DB 서버 생성 시와 마찬가지로 Images에서 생성한 이미지를 실행시켜주면
되는데, 이때 8080 포트에 대해 포트포워딩 설정을 해주고, application.yml
파일에 있던 모든 환경변수를 입력해줘야 된다.

6) 설정이 정상적으로 됬다면, 스프링 부트가 실행되고, DB로 접속해보면 생성한
데이터베이스에 테이블들이 생성된 것을 확인할 수 있을 것이다.
✅ 프론트 엔드 서버
➡ 프론트 엔드 서버는 도커의 볼륨을 이용하여 손쉽게 배포가 가능했다.
1) 배포하기에 앞서, 나는 프론트 엔드 서버를 Vue로 만들었고, 백엔드로 요청을
보내는 URL을 설정했었는데, 보통 테스트 환경에서는 localhost:8080 /
서버를 배포했을때는 도메인 주소/api 로 설정했었다.
➡ 그렇다면, 도커의 컨테이너로 실행중인 백엔드 서버로 요청을 보내려면
어떻게 해야될까?
첫번째는, 현재 윈도우 컴퓨터의 8080 포트, 즉 localhost:8080 로 보내면 된다.
그러면 설정해둔 8080 포트로 도커에서 실행중인 백엔드 서버를 찾아갈 수
있게 될 것이다.
이 방법은 사실 백엔드로 직접 요청을 보내는 것으로 nginx의 설정에서 프록시 설정을
해줄 필요가 없다. 따라서, nginx의 프록시 설정을 하기 위해서는 nginx의 주소로
요청을 보내야 한다. 예를들어, nginx의 포트번호가 9999로 설정하였다면
localhost:9999/api 로 요청을 보내면, 프록시 설정으로 인해 백엔드 주소로 변경되어
요청이 들어가게 되는 것이다.
아래는 프록시 설정 버전의 nginx 설정 파일이다.
2) 2번째로 nginx의 설정 파일을 수정하여 옮겨야 하는데, 수정하는 방식은 기존의
도커 nginx 설정파일의 경로로 이동하여 설정 파일 내용을 복사한 뒤, 내가
원하는 아무 위치에서 해당 파일의 내용과 같지만 일부 다른 내용으로 파일을
하나 생성하면 된다.
server {
listen 80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
—--------------------------✅ 변경 전—-------------------------------
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
—--------------------------여기 까지—--------------------------------
—--------------------------✅ 변경 후—-------------------------------
location / {
alias /usr/share/nginx/html/;
try_files $uri $uri/ /index.html;
}
location /api {
rewrite ^/api(.*)$ $1? break;
proxy_pass http://172.18.0.3:8080; // 도커 백엔드 컨테이너 IP 주소
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
}
}
—--------------------------여기 까지—--------------------------------
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
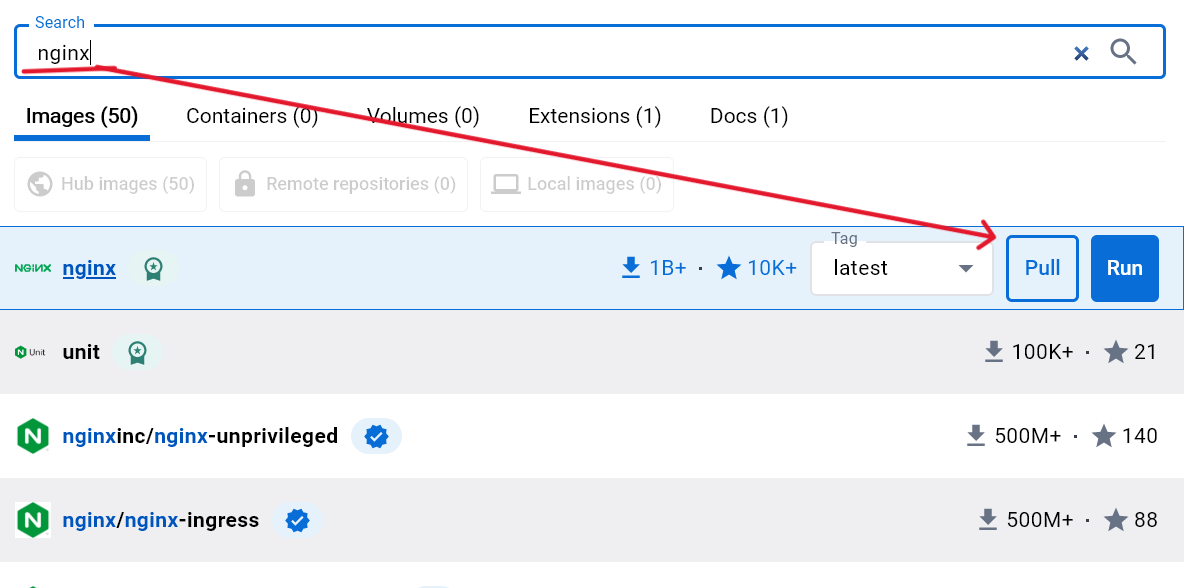
3) nginx 를 DB 컨테이너 생성 시 와 마찬가지로 도커 허브에서 Pull 해온다.

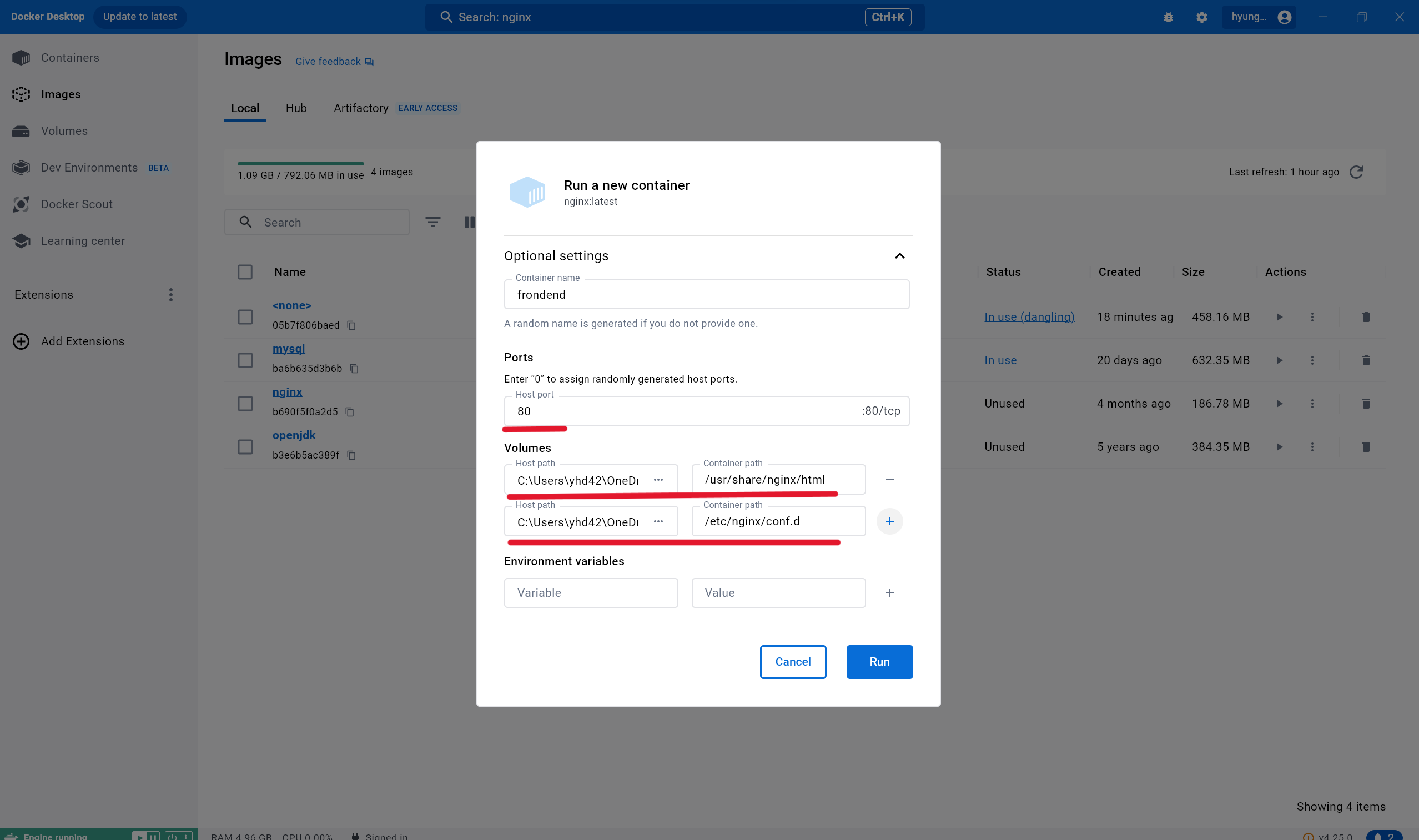
4) 그 다음, Run 으로 실행 시켜주는데, 이때 Vue의 dist 폴더 안 파일들은
/usr/share/nginx/html로, 생성해준 default.cof 파일은 /etc/nginx/conf.d
폴더로 볼륨 설정을 해주면 끝이다.

그러면 이제, 프론트 엔드 서버를 실행하여, 해당 페이지에서 요청을 보내면 정상적으로 동작되는 것을 확인 할 수 있을 것이다.