오늘은 오랜만에 블로그에 글을 써본다.
그동안 논건..... 논거긴 한데 그래도 최대한 부족한부분 공부와 챌린지를 하려고 노력했다.
그동안 css 지식이 부족해서 공부를 하였지만 디자인적인 요소와 배치하는 방법이 여러가지 있고
그걸또 축약해서 쓰는 문법들이 존재해서 자바스크립트나 리액트를 공부할때보다 햇갈리는건 더심했던거 같다..
html 에서도 div 나 span 박스를 만들때도 단순히 css 문법이 문제가 아니라 글자는 왼쪽 margin을 주지
만,
border와 backgruond-color은 그 틀에 다차게라던지 css안에서 해결 할 수 있는 방법과
html 상에서 부모자식 관계를 잘 설계해놓으면 쉽게 해결 할 수 있다는 방법을 깨달으면서.
그전에는 무지성 div div div 였지만 지금은 그래도 한번이라도 생각해보고 div div div 를 하는거 같다.
사실 블로그 글도 1일 1 commit 이라던지 꾸준하게 글을 써보려고 했지만. 의미없는 내용을 올리고 싶진
않았다. 
중간에 아주 잠깐? 방황이 있긴 했지만 그래도 커밋수는 꾸준히 하는거같다.
이게 1일 1 commit을 할꺼야! 를 해서 달성하게 되기보다는 그냥 개발을 하다보니까 된 부분인거같다..
직장인이 나는 1일 1출근을 할꺼야! 라고 생각해서 매일 출근하지 않는것처럼.. 그냥 필요해서 또는 해야해서
하다보니까 상징적인 의미까지 띄게 된거같다.
오랜만에 글을 쓴만큼 주저리 주저리 말이 많았는데 아래에 그동안 놀지만은 않았다는걸 증명(?)
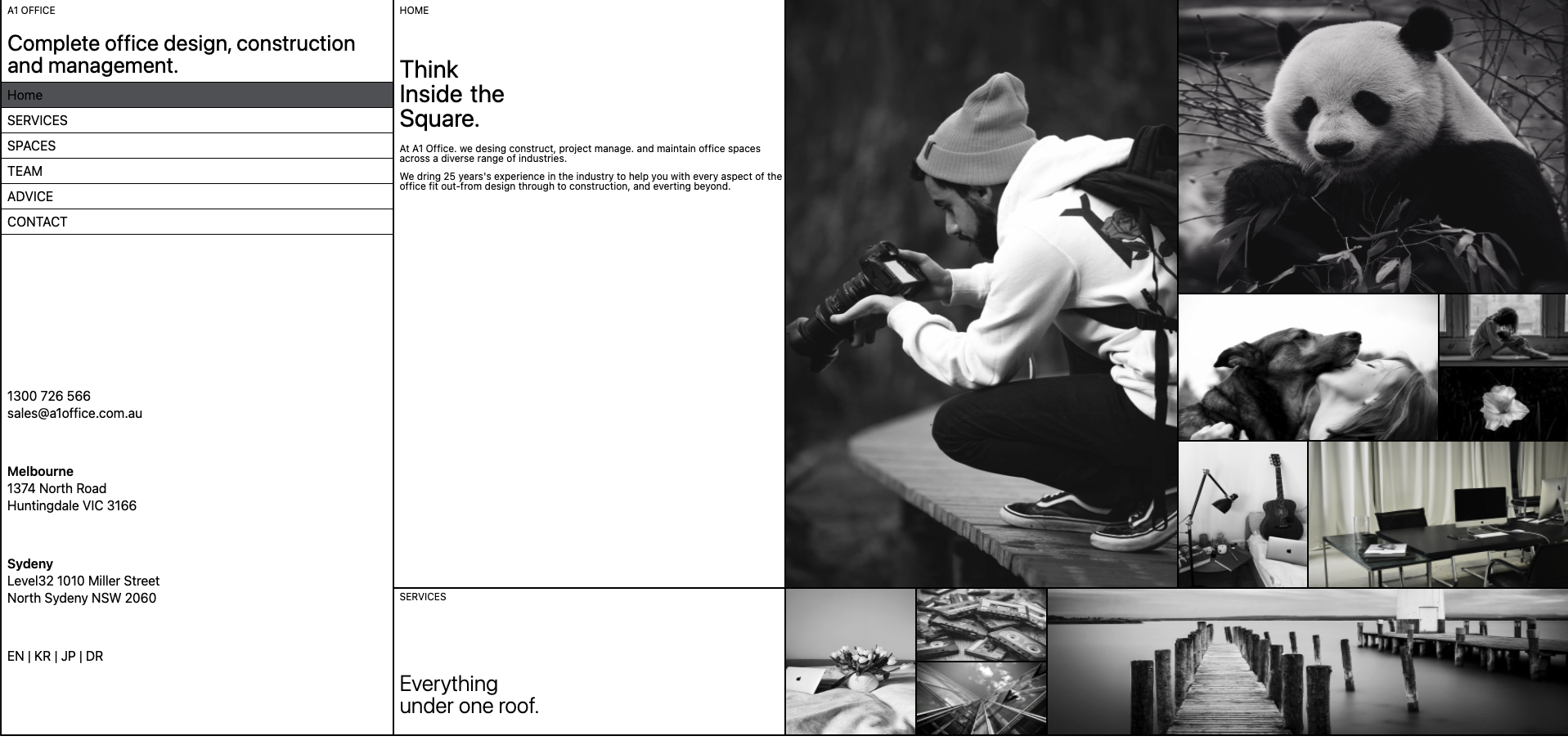
하려고 그동안 작업해왔던 클론코딩 결과물들을 올려놓을려고 사진을 찍으면서 코드를 봤는데 1회차에는
flex 박스와 justfy, align-item 공격에 무척 당황한게 코드에 느껴진다 ㅋㅋ 이부분도 시간나면
refactoring 해봐야지 아무튼 나름 성장도 한거같아서 기분은 나쁘지않다. github에 코드도 있으니
얼마나 당황했는지 보려면 > https://github.com/PastelBlue4 <
디자인적인 요소는 기존 사이트 대로 클론 코딩하려다가 중간에 사진이나 일부 색상만 바꾸다보니
이도저도 안된 사이트들이 좀 있는거같다.. 그점은 조금만 귀엽게 봐줄...수 있을...라나?