vs-code의 기본 color-picker은 css,scss 확장자 에서만 동작하는듯 하다.
따로 익스텐션을 설치해야 하는데 간단하다.
vscode-color-picker

설치한 후에
vscode에서 F1 > 기본설정 : 사용자 설정열기 (json)
"vscode-color-picker.languages": [
"python",
"javascript",
"typescript"
]
이 부분을
"vscode-color-picker.languages": [
"html",
"css",
"python",
"jsonc",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue"
]
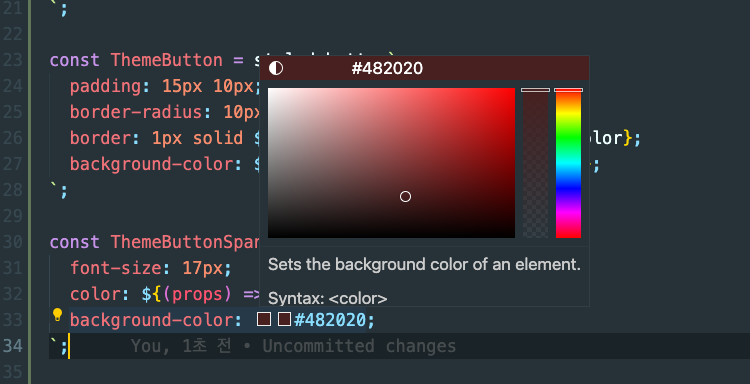
로 수정해서 저장 후, vscode 종료 후 실행.

성공~! 


감사합니다. ㅎ 도움되었습니다.