조금 늦은 감이 있지만 2022년을 돌아보고자 합니다. 작년 한 해 개발자로서의 뿌듯함과 아쉬움, 후회되는 일들을 써 내려가면서 올 한 해 더 나은 개발자가 되기 위한 초석을 다지고 싶습니다.
개발
2021년 11월 말 50명 남짓의 작은 스타트업에 프론트엔드 개발자로 취업했다. 운 좋게 같이 공부했던 친구의 인재 추천으로 어렵지 않게 입사할 수 있었다.
그 당시에 나이가 한국 나이로 31살이었고 나는 항상 조급한 상태였다. 나이에 대한 압박과 개발자 신입으로서 더 이상 늦어지면 취업이 어려울 거 같다는 생각에 사로잡혀 조금은 서두른 감이 있다.
그래도 적당한 연봉과 워라벨, 그리고 좋은 사람들 덕분에 괜찮은 직장 생활을 할 수 있었다.
프론트엔드 개발자는 나 포함 총 4명이었다. 모두 주니어 레벨이었지만 다들 열정이 있었기에 재밌게 개발할 수 있었다.
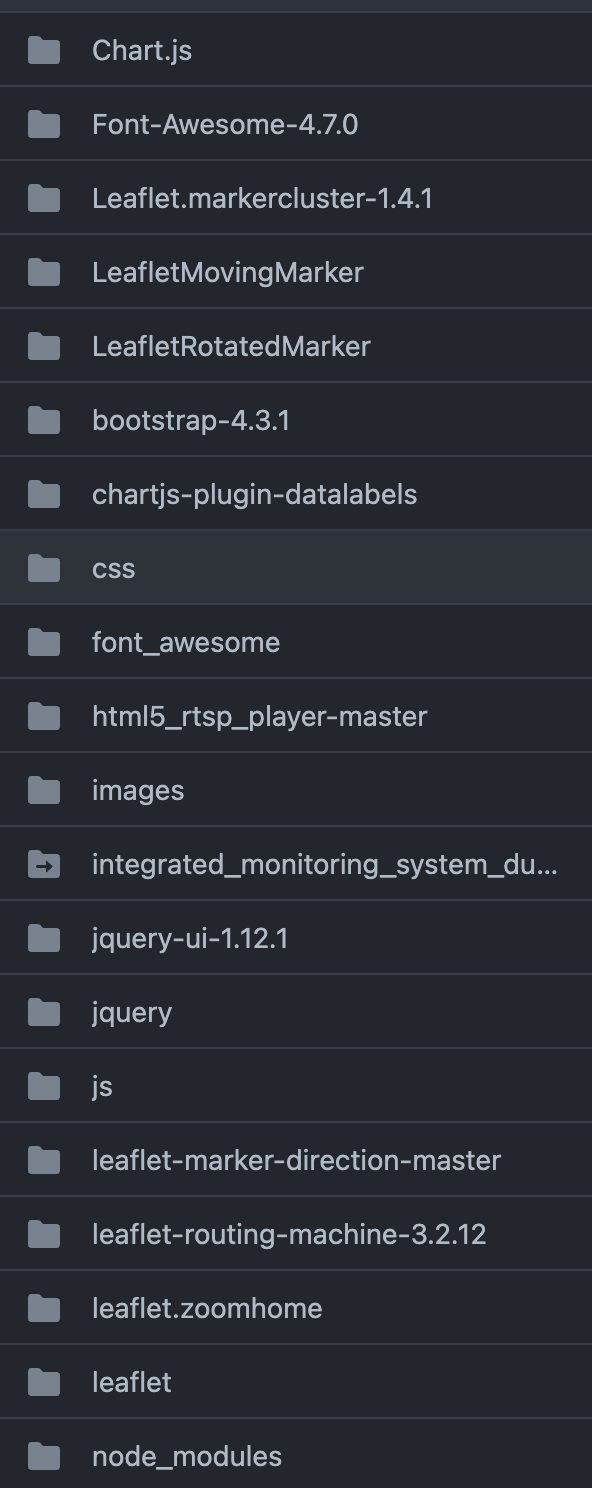
첫 1달은 기존 프로젝트들 파악하는 데에 집중했고 처음 주어진 일은 회사의 메인 프로젝트를 React로 마이그레이션 하는 일이었다. React로의 변경 이유는 바닐라 자바스크립트로 이루어진 프로젝트가 유지 보수하기가 너무 힘들었던 점과 개발자 시장에서의 React의 파워가 너무 강했기에 후에 새로 들어올 개발자들을 위해서라도 마이그레이션은 필수였다. 기존의 코드는 바닐라js와 jQuery로 이루어져 있었는데 코드를 파악하는 데에도 엄청난 노력이 필요했었다. jQuery의 문법을 몰랐던 나로서는 따로 jQuery에 대해서도 공부해야 했고 jQuery로 이루어진 코드를 어떻게 React스럽게 바꿀지도 많이 고민했었다. 많은 고민과 노력 끝에 결국 제법 리액트스러운 프로젝트로 탈바꿈할 수 있었다. React를 너무나 좋아했었기에 React 프로젝트로 시작했다면 금상첨화였겠지만 내가 접해보지 못한 환경에서의 개발이 오히려 더 긴장감을 주었고 다양한 경험을 쌓는 데 한몫했다고 생각한다. 덤으로 자바스크립트 스킬과 소프트웨어 파워가 커졌다고 생각한다.
- 처음 마주했던 프로젝트의 폴더 구조
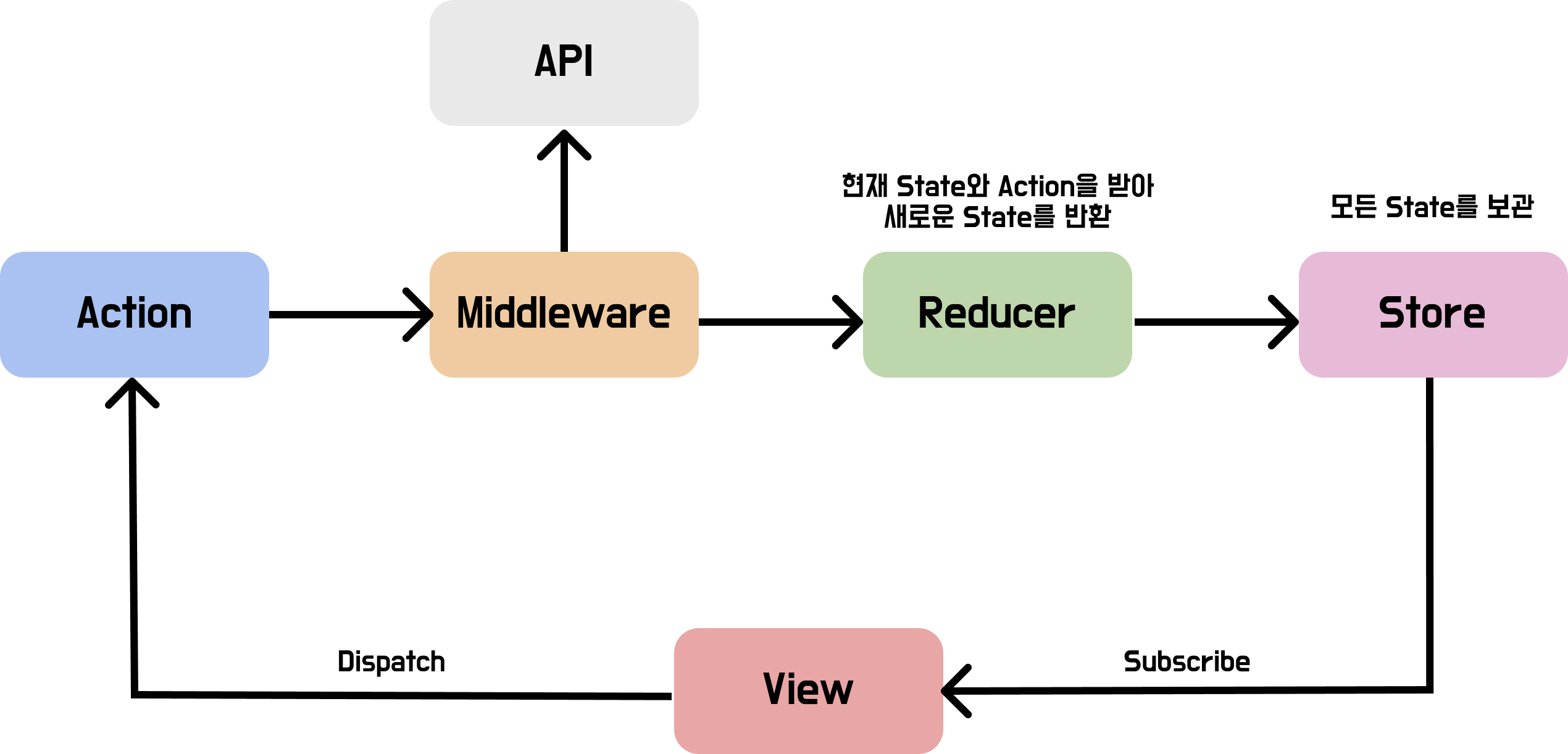
그리고 두 번째로 마주했던 프로젝트는 Vue.js로 이루어진 회사의 메인 웹앱의 유지보수였다. 역시나 Vue를 다뤄본 적이 없었던 나는 새로 공부해야 했고 캡틴판교님의 강의로 퇴근 후 거의 매일 강의를 듣고 실습해보면서 학습할 수 있었다. 학습하면서 느낀 점은 Vue와 Vuex로 만드는 웹 어플리케이션도 React와 Redux로 만드는 프로젝트와 비슷하다는 것이었다. 똑같은 Flux 아키텍처를 사용해서 그런지 러닝 커브가 작은 편이었다.
- Redux

서비스가 안정적인 상황이 아니었고 거의 매주 기획이 바뀌었다. 그에 따라 디자인도 바뀌고 프론트엔드 개발자로써 항상 긴장 상태로 있어야 했다. 이런 상황에서 어떻게 하면 cost를 줄이면서 개발할 수 있을지 고민했었다. 읽기 좋은 코드를 지향했던 나의 개발 성향이 이럴 때 도움이 되었던 것 같다. CSS에서의 BEM 방법론이라든지 Vuex에서의 API 함수 관리를 통해서 전보다는 유지보수하기 편하고 가독성 좋은 프로젝트로 바꿀 수 있었다.
회사나 팀장님 입장에선 리팩토링이라는 것이 달갑지 않은 듯한 느낌도 받았다. 그 시간에 새로운 기능 개발이나 새로운 프로젝트로 회사에 기여를 해야 한다고 생각했던 것 같다. 눈치 보일 때가 많았다. 그래서 퇴근 후 집에서 리팩토링했었던 기억이 있다. 남의 코드(선배 개발자의 코드)를 내 방식으로 개발하고 후에 들어올 미래의 후배 개발자에게 읽기 좋은 코드를 남기고자 노력했던 경험은 지금도 매우 값진 일이라고 생각한다.
그렇게 유지 보수하면서 개인 공부도 하면서 시간을 보내고 있을 즈음에 새로운 정부 과제를 하게 되었다. 회사가 정부 과제나 용역으로 개발하는 일도 있어서 (한마디로 SI 개발) 정해진 기간 개발을 끝내야 하는 프로젝트였다. 이 프로젝트를 하면서 내가 가장 자신 있어 하는 무기로 개발했다고 생각한다. React와 정적 타입 기반인 타입스크립트, 서버 데이터 상태 관리에 용이한 React Query, React Hook 기반의 클라이언트 상태 관리 기술인 Recoil 등 소위 말하는 가장 최신의 기술들로 개발을 진행했다. 가장 최신의 기술 스택이라 선택했다기보다는 상태 관리를 하면서 서버 데이터와 클라이언트 데이터를 나누는게 유지 보수 하기에도 좋고 가독성에도 좋다고 판단했다. 동료 개발자들도 이에 순응해줘서 다같이 스터디도 진행했고 즐겁게 학습하면서 하나하나 적용해보면서 즐겁게 개발했던 경험이다. 가장 맘에 들었던 것은 기존에 Redux에서 loading, success, failed 상태에 따라 무수히 많이 작성했던 state 값들을 직접 작성하는 수고를 덜었던 것이다. React Query에서 제공해주는 강력한 옵션들과 상태관리 패턴을 이용해 코드양을 엄청나게 줄일 수 있었다. 또 Hook 기반의 상태관리 기술 스택이었기에 가독성이 매우 좋았다고 생각한다.
- 기술스택

그리고 이 프로젝트를 진행하면서 앞으로 해야 할 프로젝트에 대비해서 이 기술 스택으로 이루어진 보일러 플레이트를 만들었다. 기본적인 로그인/로그아웃 기능들을 실제 api 없이 axios-mock-adapter로 구현했고 GNB, LNB, SNB, Alert, Modal, Basic Input 등 기본적인 컴포넌트들을 구현해놓고 새로운 개발을 시작할 때 이 보일러 플레이트를 이용했다. (실제로 후에 백오피스 대시보드를 개발할 때도 이 보일러 플레이트를 사용했다)