
리액트 Hook 알아보자 (TS ver.) ✍
1. useState
기본 꼴
import React, { useState } from "react"
// array destructuring
const [user, setUser] = useState(null);인자로 받은 값이 상태의 초기값입니다.
user라는 변수에 초기값 null을 저장하고setUser함수를 통해user변수에 담긴 상태값을 변경할 수 있습니다.
여기서 잠깐, 리액트의 특성을 알고 넘어갑시다.
리액트의 특징 중 하나, 상태값이 변경되면 Virtual DOM이 해당 상태값이 사용된 부분만 다시 렌더링합니다.
그러나setUser와 같은 상태값 변경 함수가 아닌 사용자가 임의로 상태값을 변경하면 리액트는 변경사항을 인식하지 못하고 리렌더링을 하지 않습니다. 따라서 상태값을 변경할 때 반드시 상태값 변경 함수(setUser)를 사용합시다.
예시 (TS ver.)
import { useState } from 'react';
type AuthUser = {
name: string
email: string
}
export const User = () => {
const [user, setUser] = useState<AuthUser>({} as AuthUser); // 1️⃣
return (
<div>
<div>User name is {user.name}</div>
<div>User email is {user.email}</div>
</div>
)
}1번 부분을 제외하면 JS 환경에서의 useState 쓰는 방법과 동일합니다.
1번 라인에서 <> 안에AuthUser라는 Type을 특정해준 것이고 인자값은 초기 상태값인데{} as AuthUser에서 as AuthUser 는 Type Assertion 이라는 개념입니다. 즉, 초기값은 빈 객체이지만 이 빈 객체의 타입은AuthUser라는 것을 개발자가 지정해준 것입니다.
Type Assertion 은 개발자가 타입스크립트 컴파일러보다 이 상태(state)에 대해선 더 잘 알고 있다, 이 상태의 타입은 어떤 특정한 타입만 올 수 있다 같은 이런 상황에서만 사용하도록 합시다.
위 예시 코드의 상황은 user값이 항상 존재하는 상황(혹은 user값이 null이 될 수 없는 상황) 에서 가능한 코드입니다.
2. useEffect
useEffect는 모든 사이드 이펙트를 담당합니다. 예를들면, 이벤트 리스너를 추가하거나, data fetch를 하거나...componentDidUpdate,componentDidMount,componentWillUnmount
컴포넌트가 처음 마운트 될 때 / 컴포넌트가 업데이트 될 때 / 컴포넌트가 언마운트 될 때 일어나는 동작을 담당합니다.
기본 꼴
const [name, setName] = useState('Paul');
useEffect(() => {
document.title = `Hello ${name}'s world!`;
}, [name])컴포넌트가 마운트 되었을 때 브라우저 title을 "Hello Paul's world!"로 바꿔줍니다. 그리고 name 상태값이 변경되어 컴포넌트가 업데이트 되었을 때도 호출됩니다.
clean up function도 알고 넘어갑시다.
import React, {useEffect} from 'react'
useEffect(
(effect function)
return {
(cleanup function)
}
}, [dependencies]);
이펙트 함수 호출 시점은 컴포넌트가 처음 마운트될 때, 의존값으로 주어진 값이 변경될 때라고 말씀드렸습니다.
그렇다면 클린업 함수는?
이펙트함수가 호출되기 전, 컴포넌트가 언마운트(unmount)될 때 호출됩니다.
이전 이펙트로 인한 결과를 정리해주는 역할입니다. 말그대로 cleanup!
그리고 의존값이 비어있다면 최초 마운트할 때만 이펙트함수를 호출합니다. 또 의존값이 아예 존재하지 않는다면 컴포넌트가 렌더링될 때마다 이펙트를 호출합니다. (조심해야겠죠?)
import { useState, useEffect } from "react";
const Test = () => {
const [windowScrollY, setWindowScrollY] = useState<number>(window.scrollY);
const handleScroll = () => {
setWindowScrollY(window.scrollY);
};
useEffect(() => {
window.addEventListener("scroll", handleScroll);
console.log("effect");
return () => {
window.removeEventListener("resize", handleScroll);
console.log("clean up");
};
}, [windowScrollY]);
return <div style={{ height: '500vh' }}>{windowScrollY}</div>;
}
export default Test;

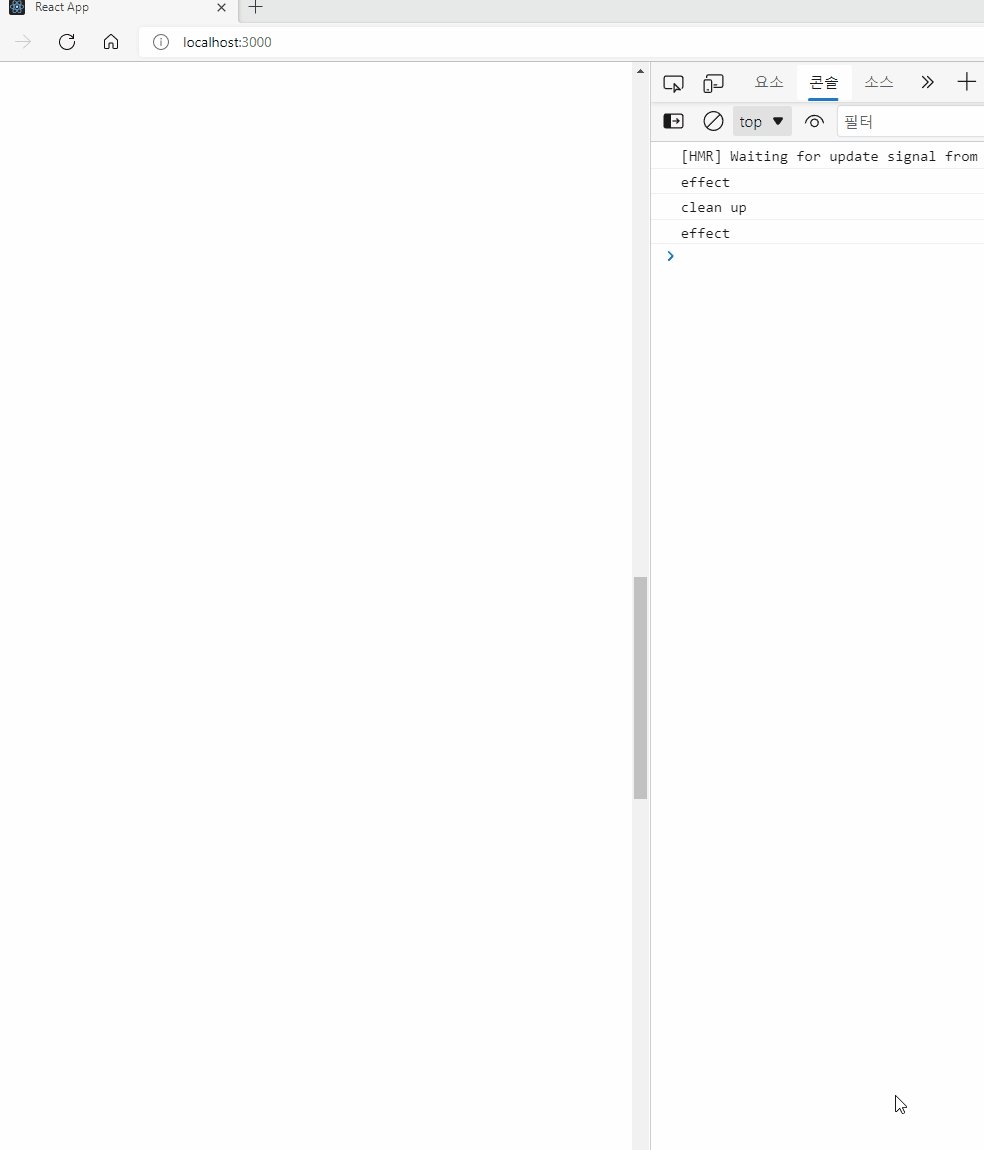
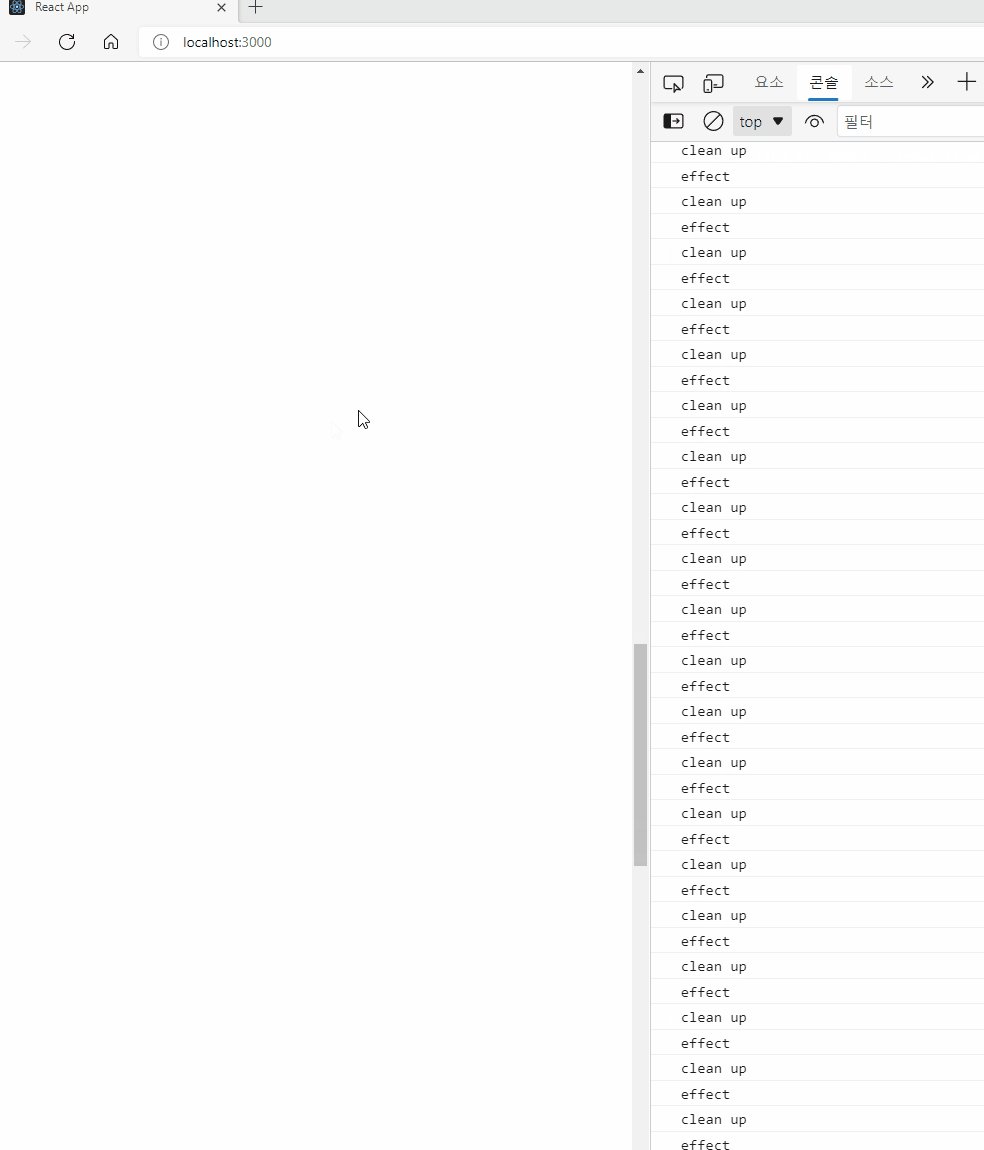
- 스크롤을 내릴때마다
cleanup함수가 먼저 호출되고 정리를 하고 나서effect함수가 호출되는 것을 확인할 수 있습니다.