useLayoutEffect에 대하여 알아봅시다.

- 위 사진은 react-hook-flow를 보여줍니다.
자세히는 모르겠지만 뭔가 useEffect보다 먼저 실행될 것 같은 느낌이 듭니다.
테스트 코드를 작성해보면서 useEffect 와 useLayoutEffect 가 어떻게 다른지 알아봅시다!
useEffect

많이 접하는 react hook의 useEffect 상황입니다.
이 때의 실행 순서는 이렇습니다.
<div>나는 입니다. 지금 이 먹고 싶습니다.</div>를 페인트- effect 내부의 setName, setFood를 호출
- re-render ->
<div>나는 방루이입니다. 지금 초밥이 먹고 싶습니다.</div>
이렇게 간단한 DOM 구조라면 체감할 수 없겠지만, 조금만 화면이 복잡해지면 1번에서 3번의 과정에서 나는 입니다. 지금 이 먹고 싶습니다.. 라는 텍스트를 오랫동안 볼 수도 있습니다.
하지만 useLayoutEffect라면?
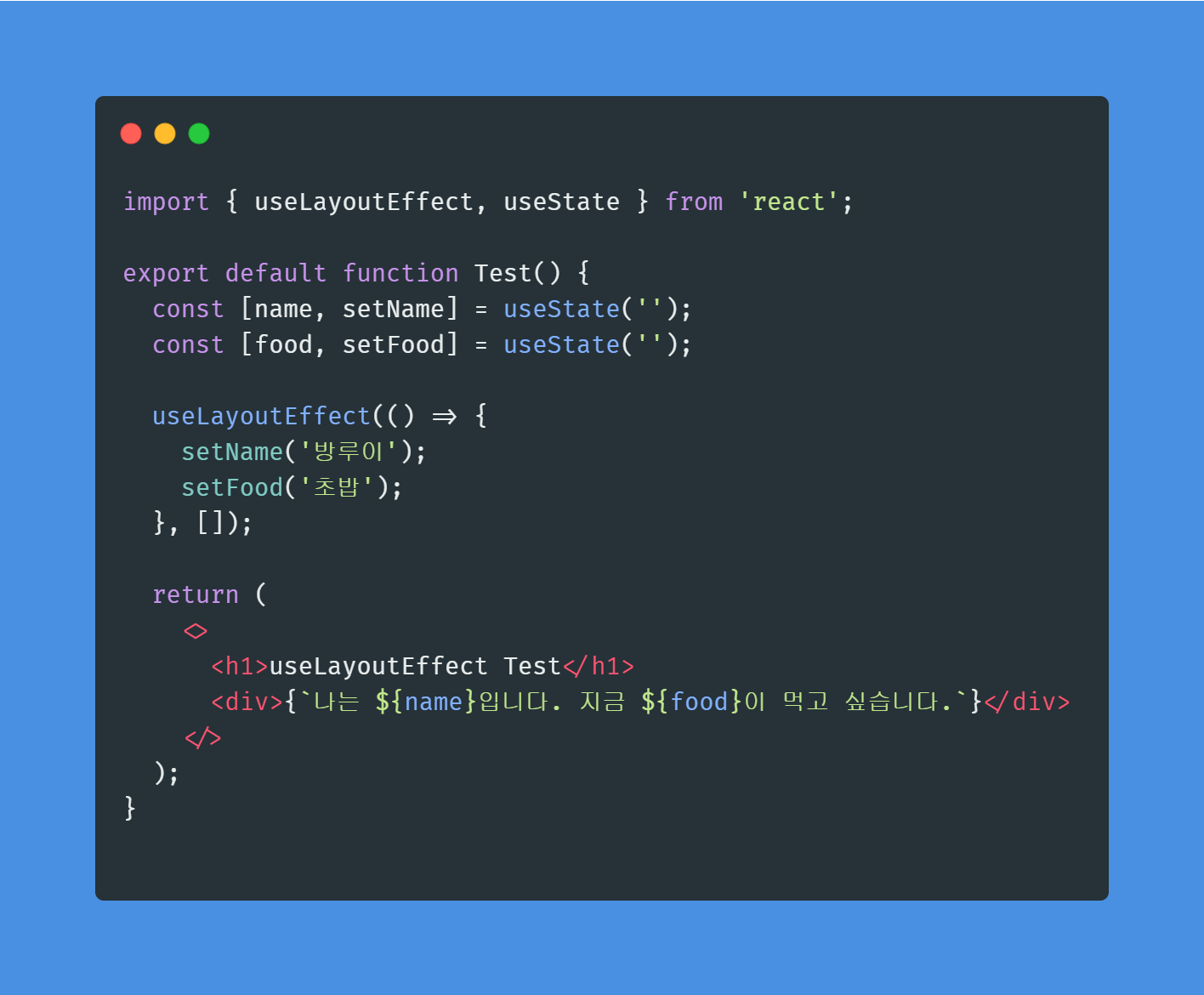
useLayoutEffect

거의 똑같은 구조지만 상황은 달라집니다. 실행순서는 이렇습니다.
- effect 내부의 setName, setFood 호출.
<div>나는 방루이입니다. 지금 초밥이 먹고 싶습니다.</div>를 페인트
아무리 DOM 구조가 복잡해져도 더 이상 잠깐의 깜빡임도 볼 수 없을 것입니다.
정리
- useEffect의 이펙트는 DOM이 화면에 그려진 후에 호출됩니다.
- useLayoutEffect의 이펙트는 DOM이 화면에 그려지기 전에 호출됩니다.
- 따라서 이펙트 내에서 초기화 되어야 하는 state는 사용자 경험을 위해 useLayoutEffect를 활용해 봅시다.