💡 목표
- 그동안 알고 있던 프론트엔드 지식을 총망라해서 정리하고자 합니다.
- 향후에 계속해서 업데이트하면서 좋은 정리글을 만들고자 합니다.
🤔 동기
SSAFY 프론트엔드 시험을 앞두고 정리하면서 공부를 하려고 합니다.
HTML
😊 일단 기본 틀을 봅시다

- meta 태그 검색 최적화에 매우 중요합니다
- 페이지마다 신경써서 작성해주면 좋습니다
📃 시맨틱 HTML
시맨틱 태그를 사용해야하는 이유
1. 검색을 최적화 하기 위해서 시맨틱한 태그를 사용합니다.
2. 웹 접근성 때문에 -> 스크린리더나 키보드만을 이용해 웹사이트를 이용하는 경우가 있기 때문입니다.
3. 개발자를 위해서 -> 유지보수성을 높일 수 있습니다.
<section></section> <aside></aside> <nav></nav> <article></article>
sectioning tag를 잘 사용하여 시맨틱한 HTML을 작성해 봅시다.sectioning tag즉, 위 태그들을 사용할 때 반드시 그 안에 heading tag를 작성해야 합니다.<section> <h1>메뉴</h1> ... </section>
- html에서 단 한개의 main만 사용할 수 있습니다. (main은 sectioning tag가 아닙니다. 고로, 반드시 heading tag를 넣을 필욘 없습니다.)
- html에서 논리적인 완결성이 있는 것은 div 보단 section으로 묶습니다. 예를 들면 트위터의 tweet form
- 컨텐츠로서 완결성이 있는 경우 section 보다는 article 블로그나 뉴스 기사 처럼
- aside : section이랑 비슷합니다. 논리적인 완결이 되었지만, 본문이랑은 직접적인 관련성이 없는 경우, 위젯이라던가 배너광고라던가 이런 뉘앙스를 살릴 때 사용합니다.
각종 태그들 알아봅시다!
🤔 여기서 잠깐,
block과 inline 태그 구분하고 넘어갑시다
📌 자주쓰는 것들 위주로 정리했습니다.
block 태그 >
divpformh1~h6, 리스트 태그들(dloluldtddli)
1. 기본값이 block인 태그들입니다.
2. width, height값을 통해 크기를 지정할 수 있습니다.
3. 별도의 값을 주지않을 경우 width는 한줄 전체를 사용합니다.
inline 태그 >
imgaspaninputbuttonbr
1. 기본값이 inline인 태그들입니다.
2. 별도의 width, height 값을 설정해도 무시합니다.
3. 태그 내부에 내용만큼, 즉 필요한 최소 길이만큼만 공간을 차지합니다.
4. inline 요소들은 생성시 줄바꿈없이 이전 요소 바로 뒤에서 가로로 배치됩니다.
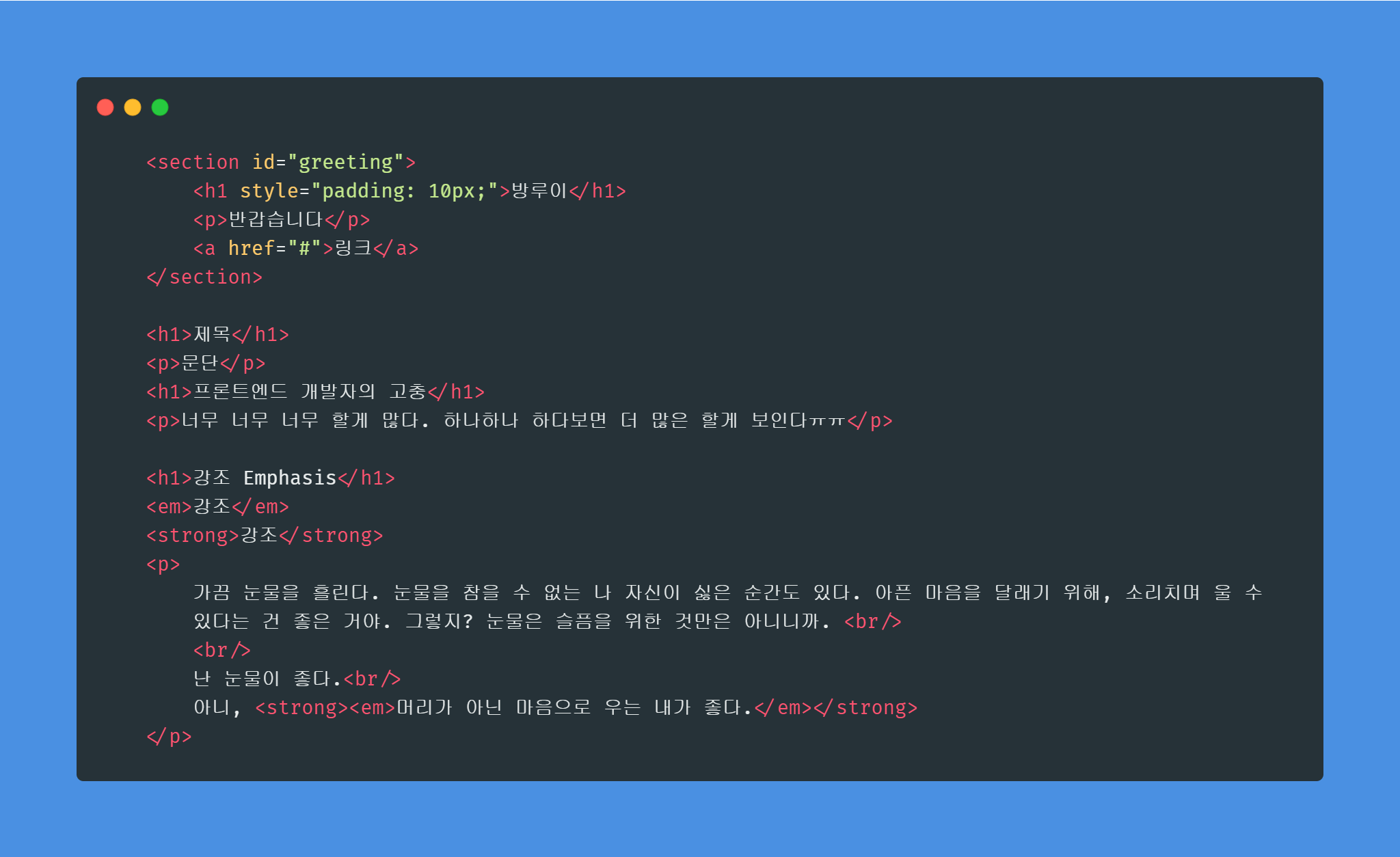
기본적인 태그들

em태그와i태그는 화면상으로는 똑같지만 스크린리더로 읽는다면?i태그는 평범하게 읽히겠지만,em태그는 강조되서 읽힙니다.b와strong태그도 마찬가지! (b는 시각적으로만,strong은 정말 중요한 강조하는 내용이 있을 때 사용합니다.)

- img 태그에 alt값 쓸말 없어도 "" 빈 문자열로 처리해줍니다.


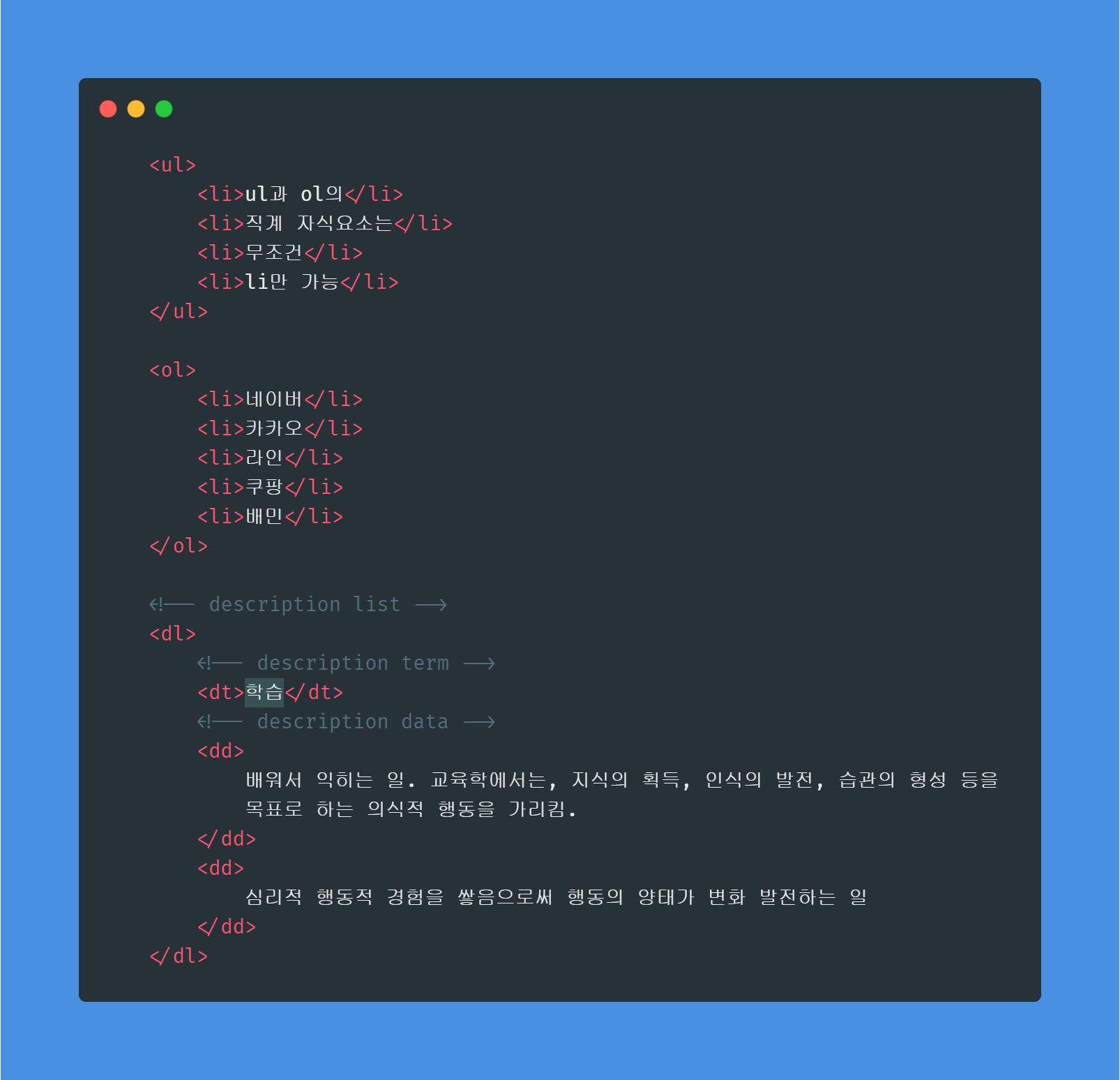
- dl의 자식요소는 오직
div,dt,dd만 가능합니다. dt와dd는 반드시dl의 자식요소로 존재해야 합니다.
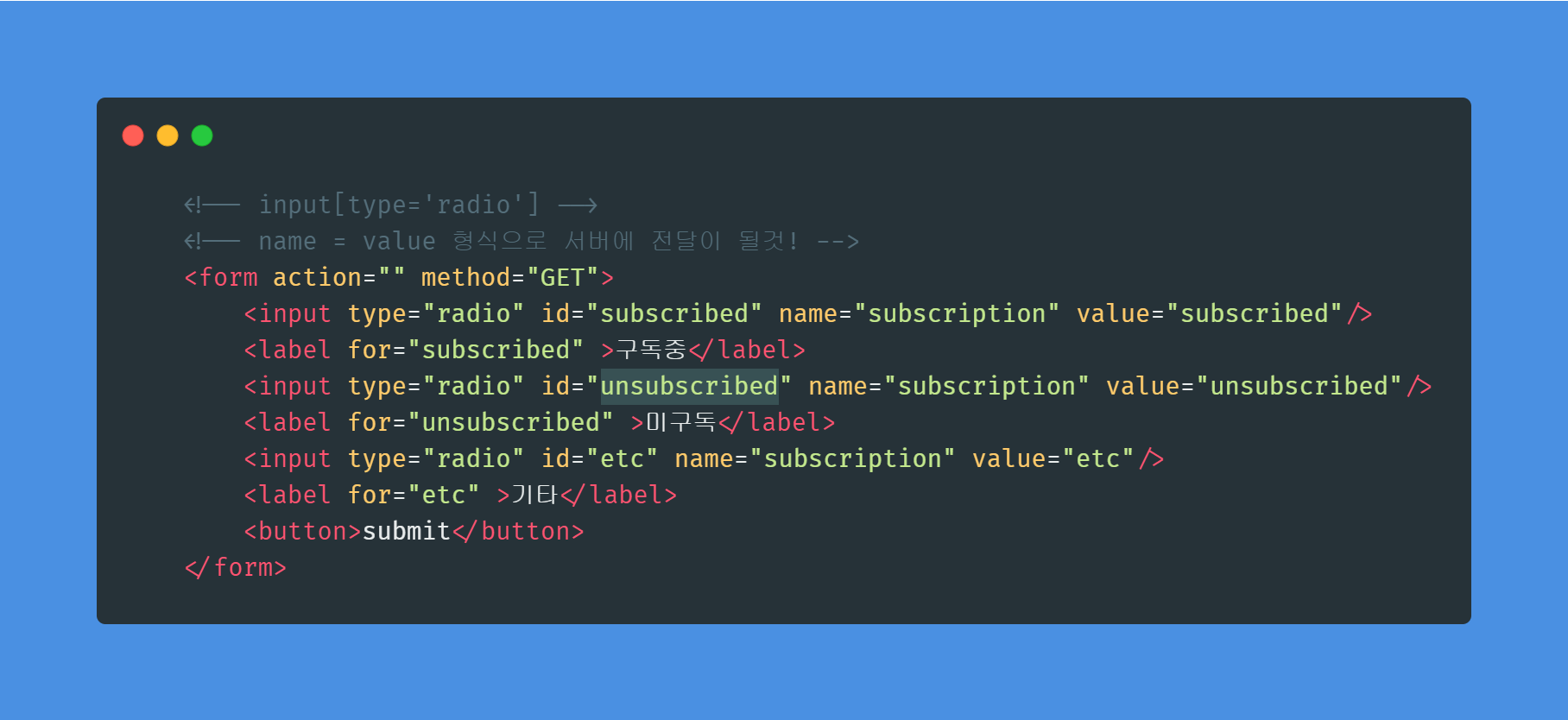
💻 form 태그

<form action="API주소" method="GET | POST"></form>- label의 for 속성과 input의 id 속성을 매칭 시켜줍니다.
- form의 메소드는 두가지 방식이 있습니다.
GET : 눈에 보인다. URL 쿼리스트링에 포함되어 전송됨. 길이제한이 있다.
POST : 눈에 보이지 않는다. 헤더에 포함되어 전송됨. 길이제한이 없다.
🔴 Radio & Checkbox & Select 🔴
📌 Radio

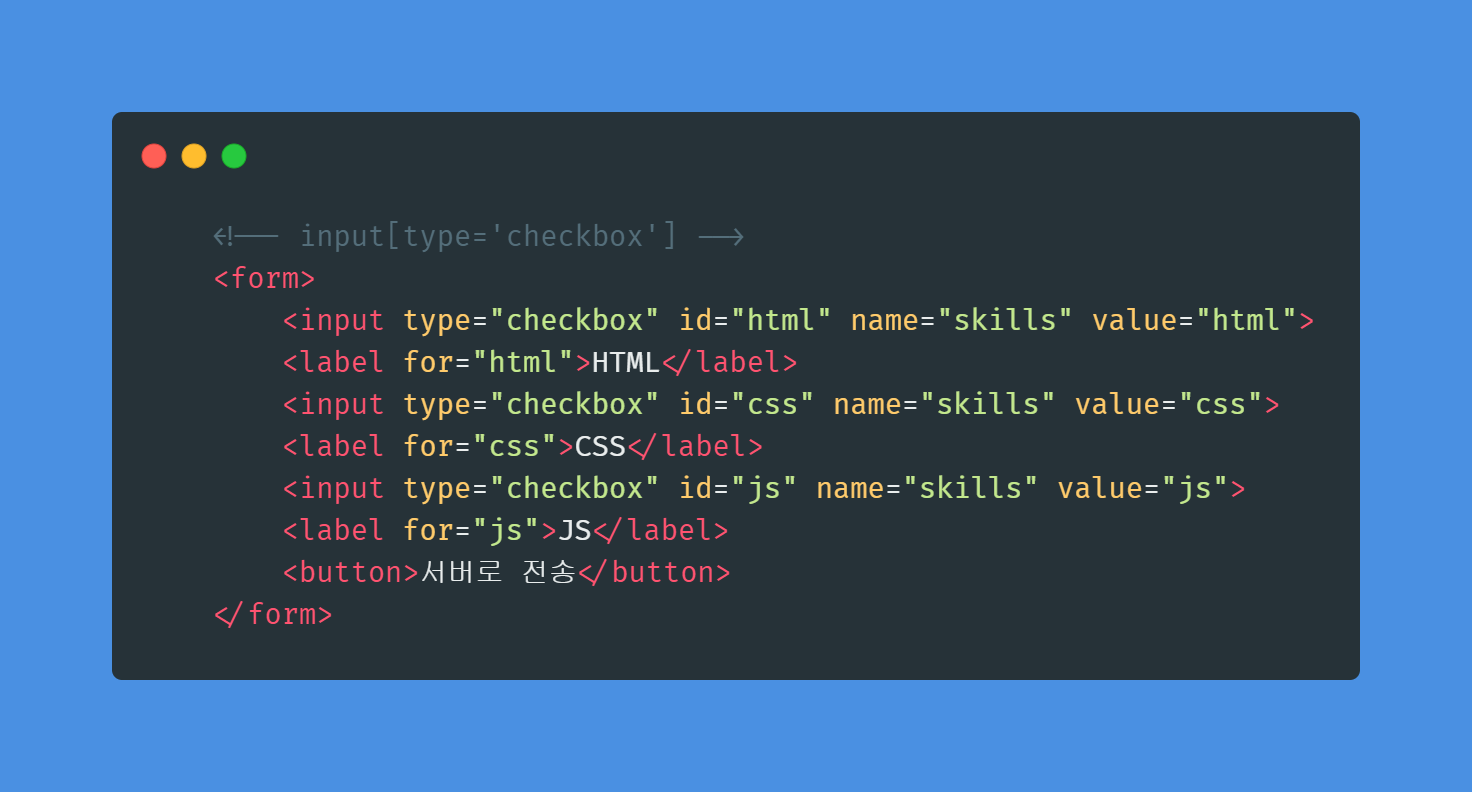
📌 Checkbox

📌 Select

audio & video & iframe 등 미디어 태그!

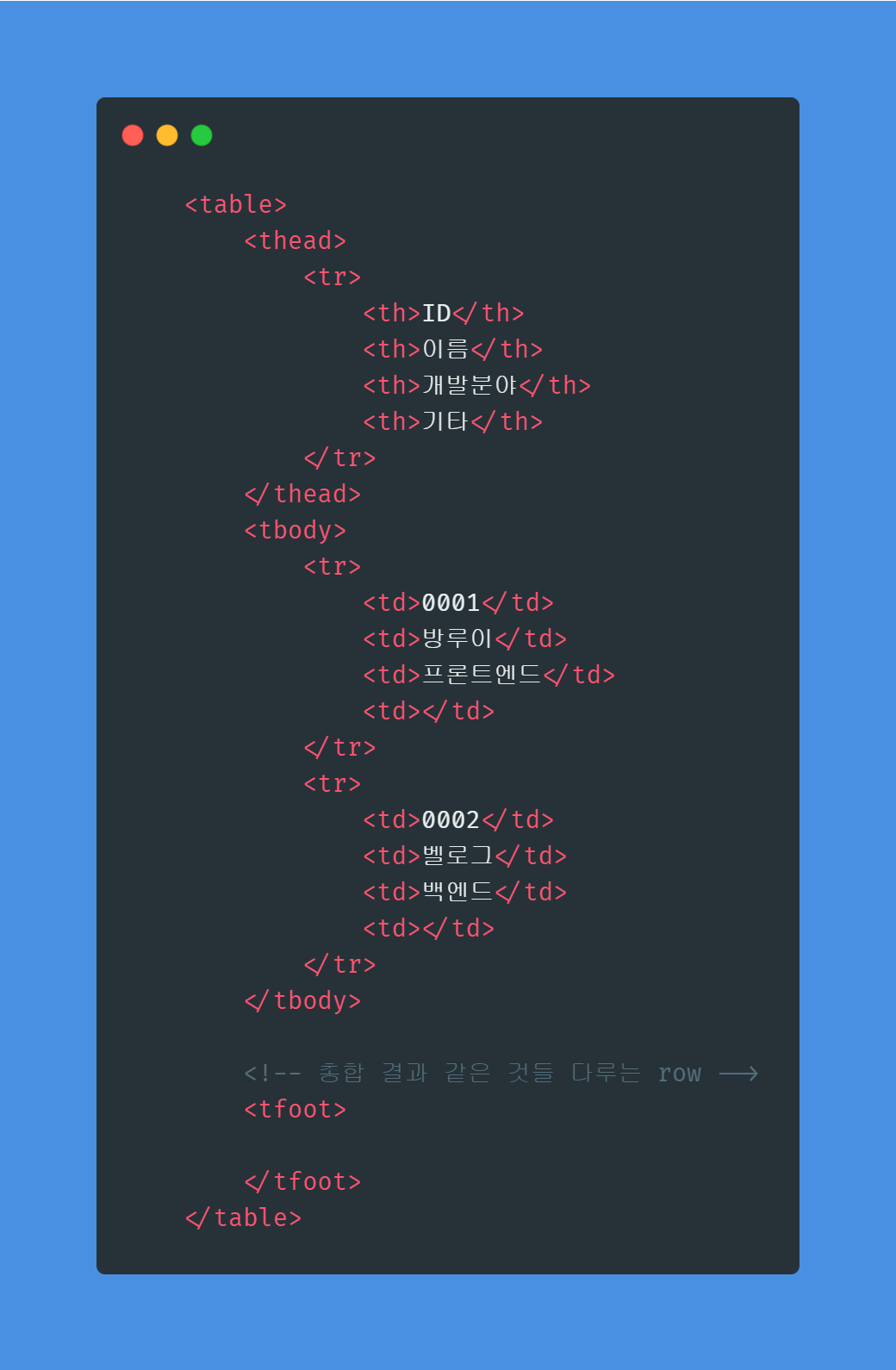
table 태그!

- 최신에는 직접 table 태그를 사용하기보다 flexbox나 grid같은 css 속성을 이용합니다.