이제 막 코딩을 배우는 입장에서 몇 가지 추천 할만한 익스텐션 몇 가지를 소개합니다.
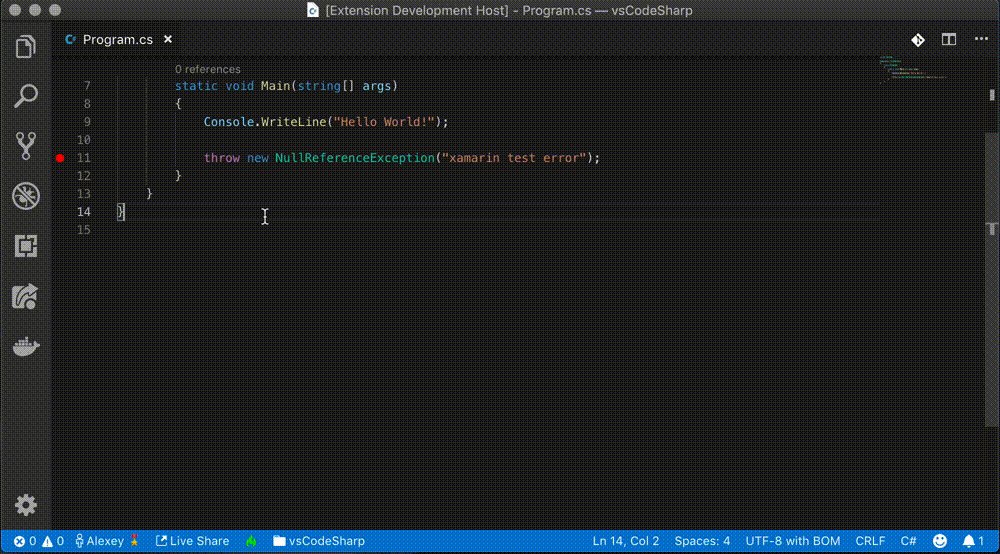
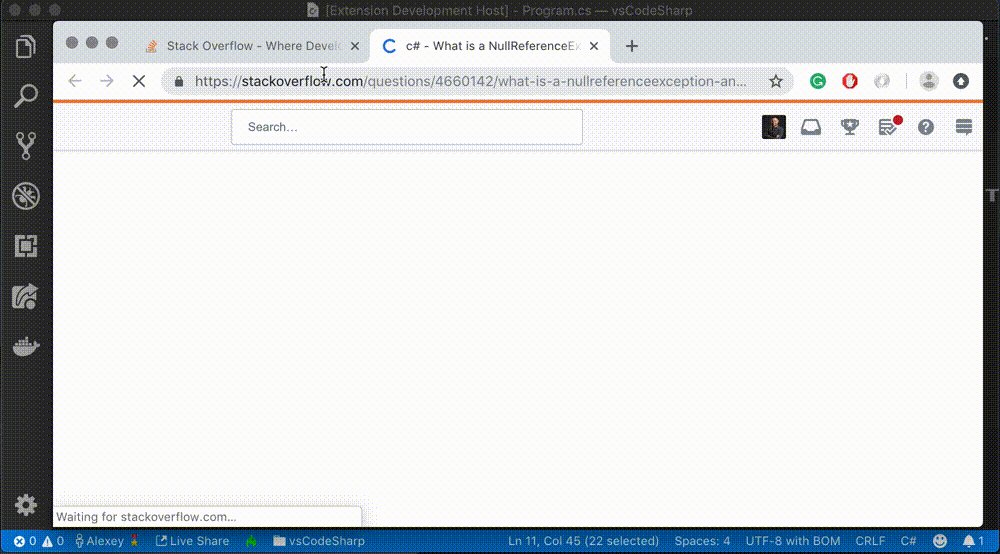
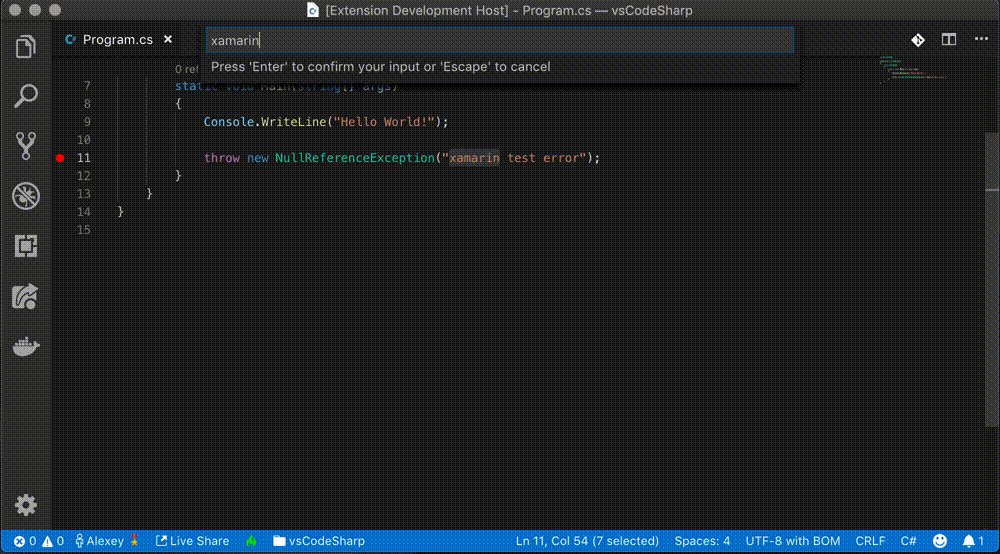
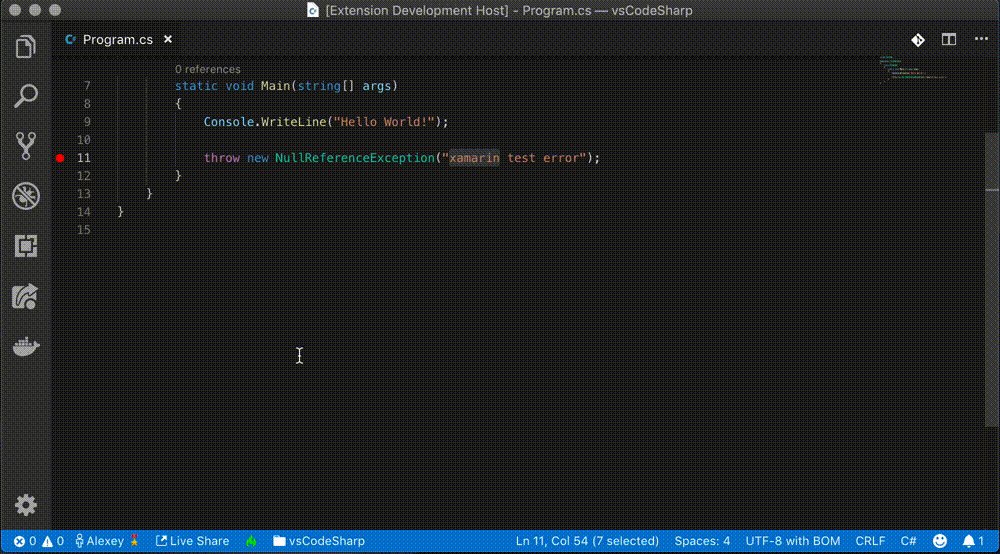
Stackoverflow Instant Search
말 그대로 내가 선택한 문맥을 바로 VSC 상에서 Stackoverflow 검색할 수 있게 해주는 고마운 익스텐션 입니다.

사용법: 검색하고자 하는 문맥 선택 후 cmd+shift+h Mac or ctrl+shift+h
Turbo Consolelog
디버거 보다는 콘솔로그를 선호하는 저 같은 콘솔로그 성애자(?) 들에게 유용한 익스텐션 입니다.

사용법: 검색하고자 하는 문맥 선택 후 ctrl + alt + L
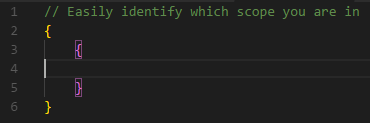
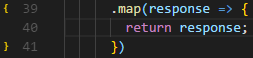
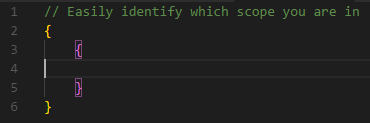
Bracket Colorizer 2
여러 신택스 하이라이팅 툴을 써봤지만 이것 만큼 유용한건 없습니다. 내가 현재 속한 block(JS) 을 하이라이트 해주고, 괄호가 제대로 닫혔는지 한눈에 알 수 있습니다.


사용법: 검색하고자 하는 문맥 선택 후 ctrl + alt + L
Excel Viewer
말 그대로 비주얼 스튜디오 코드를 엑셀로 만들어주는 간편한 소프트웨어 입니다.
코딩을 하다보니 엑셀 켜기조차 귀찮은데 가끔 써먹는 툴입니다.

사용법: 위의 gif 이미지 처럼 하시면 됩니다!
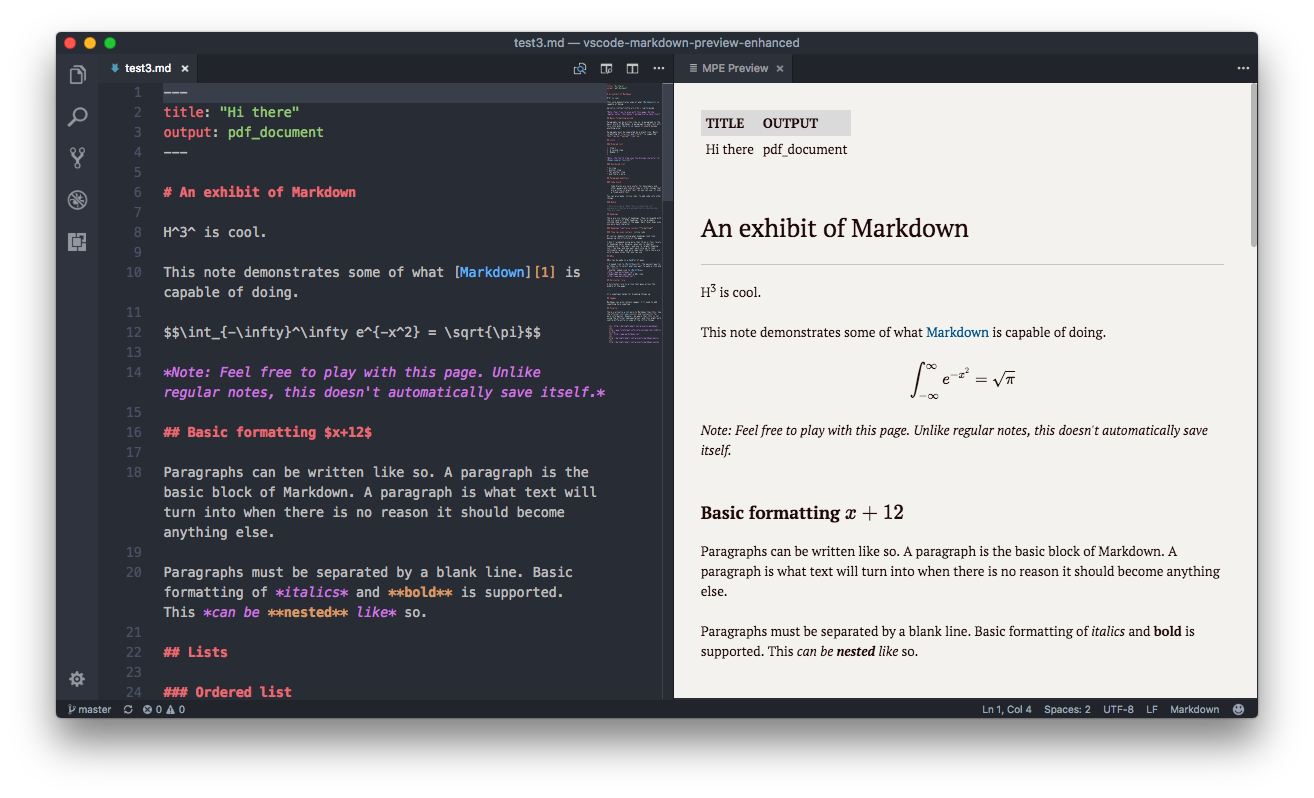
Markdown All in One & Markdown Preview
저 처럼 마크다운을 사랑하시는 분들에게 유용한 앱입니다. 마크다운 단축키들을 사용하게 만들어주고, 퍼블리쉬 되었을때 화면을 보여줍니다.



다운로드 링크 MD All in One
다운로드 링크 Markdown Preview
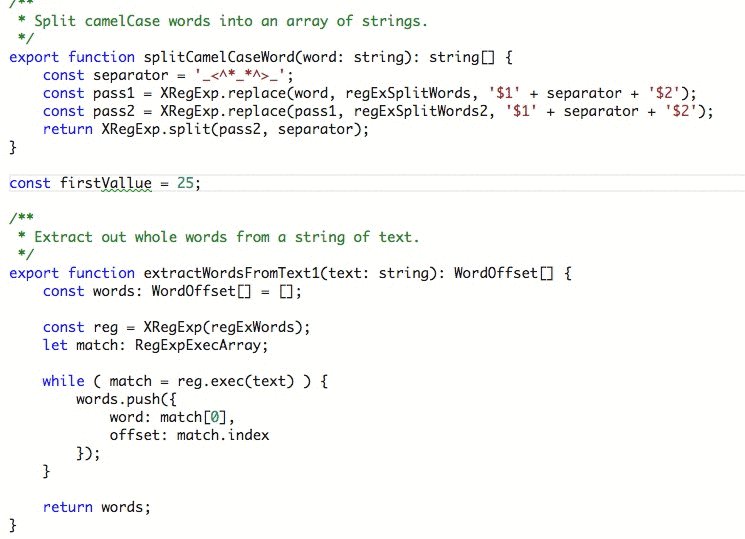
Code Spell Checker
코드 스펠링을 체크해주는, 앞으로 제 인생의 한 5년은 아껴줄 고마운 툴입니다.

사용법: 기본세팅
Auto Rename Tag
HTML 이름을 바꾸어줄 때 클로징 태그 이름도 자동바꿈 해주는 간편한 툴입니다.

사용법: 기본세팅
Code Time
코드 채중계... 내가 이번주에 코딩을 얼마나 했는지 알려주는 자학용 툴입니다.

사용법: 아래 다운로드 링크 참조

Stackoverflow instant search는 한 번도 본적 없는 익스텐션이네요. 한 번 써볼게요. 그리고 Auto Rename Tag는 써봤는데 가끔씩 이상한 걸 바꿀 때가 있는 데 그게 오히려 엄청 헷갈리게 만드는 경우가 많더라구요. 그래서 안씁니다 ㅋㅋ