
화살표로 간단하게 캐릭터 고르는 코드를 만들어 보겠습니다.
React 에서 App.js, Home/index.js 와 Home/index.css 를 다음과 같이 작성해 보세요.
App.js
import React from 'react';
import { BrowserRouter, Route } from 'react-router-dom';
import Home from './Home';
function App() {
return (
<BrowserRouter>
<Route exact path="/" component={Home} />
</BrowserRouter>
);
}
export default App;Home/index.js
import React, {useState} from 'react';
import './index.css';
import styled from 'styled-components';
import { Button} from 'antd';
import { withRouter } from 'react-router-dom';
import leftClick from '../Image/left_click.png'
import rightClick from '../Image/right_click.png'
import boy from '../Image/boy.png';
import girl from '../Image/girl.png';
import reindeer from '../Image/reindeer.png';
import snowman from '../Image/snowman.png'
function Home({ history }) {
const [count, setCount] = useState(1);
const onLeftClick = () => {
setCount(count-1);
}
const onRightClick = () => {
setCount(count+1);
}
return (
<Wrapper>
<div>
<h2> Voice Story AI</h2>
<h4>음성을 돋보여주는 음성변환 웹서비스 입니다.</h4>
<h4>아래 캐릭터 버튼을 눌러 테스트 또는 결제를 해주세요.</h4>
</div>
<div></div>
<ButtonContainer>
<Button onClick={(count > 1) ? onLeftClick: null}>
<img src={leftClick} width="60px" height ="60px" alt="leftClick" />
</Button>
<Button className={(count === 1) ? 'enlarged':'normal'}>
<img src={girl} width="60px" height ="60px" alt="girl" />
에스텔라
</Button>
<Button className={(count === 2) ? 'enlarged':'normal'}>
<img src={reindeer} width="60px" height ="60px" alt="raindeer" />
마야
</Button>
<Button className={(count === 3) ? 'enlarged':'normal'}>
<img src={snowman} width="60px" height ="60px" alt="snowman" />
레이몬드
</Button>
<Button className={(count === 4) ? 'enlarged':'normal'}>
<img src={boy} width="60px" height="60px" alt="boy" />
알폰스
</Button>
<Button onClick={(count < 4) ? onRightClick : null}>
<img src={rightClick} width="60px" height ="60px" alt="rightClick" />
</Button>
</ButtonContainer>
</Wrapper>
);
}
const Wrapper = styled.div`
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
> div {
position: absolute;
left: 0;
right: 0;
}
> div:first-child {
background-color: #ffcd28;
top: 0;
bottom: 60%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
> * {
color: #000;
}
h4 {
margin: 0;
line-height: 1.5;
}
}
> div:nth-child(2) {
top: 50%;
bottom: 0;
}
`;
const ButtonContainer = styled.div`
position: absolute;
display: flex;
align-items: center;
justify-content: center;
top: 40%;
margin-top: -5rem;
button:first-child {
height: 10rem;
background: none;
border: none;
}
button:last-child {
height: 10rem;
background: none;
border: none;
}
`;
export default withRouter(Home);Home/index.css
.enlarged{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 20rem;
height: 15rem;
border: solid 1px;
margin: 0 -1rem;
box-shadow: 0 0 1rem 0 rgba(0, 0, 0, 0.13);
}
.normal{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
height: 10rem;
width: 15rem;
margin: 0 3rem;
border: none;
box-shadow: 0 0 1rem 0 rgba(0, 0, 0, 0.13);
}
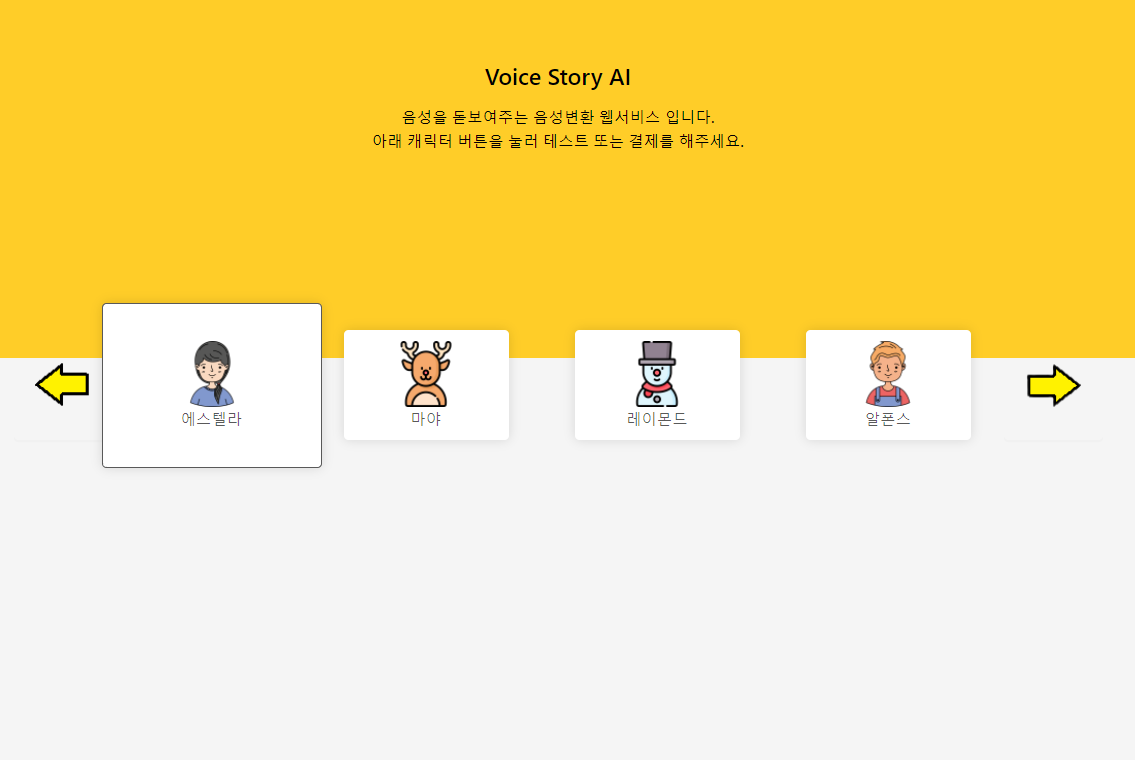
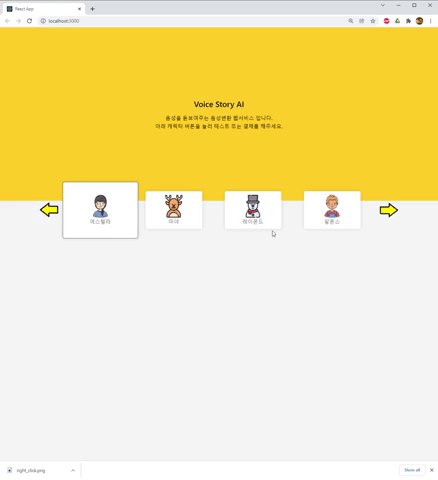
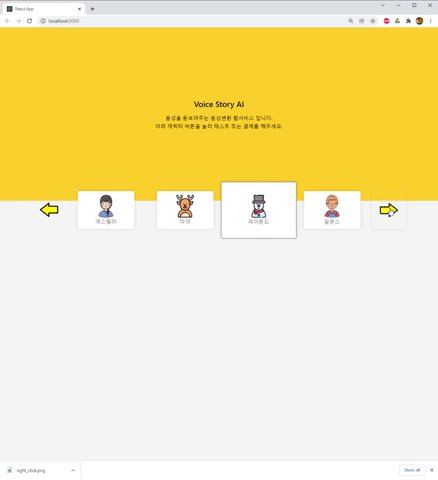
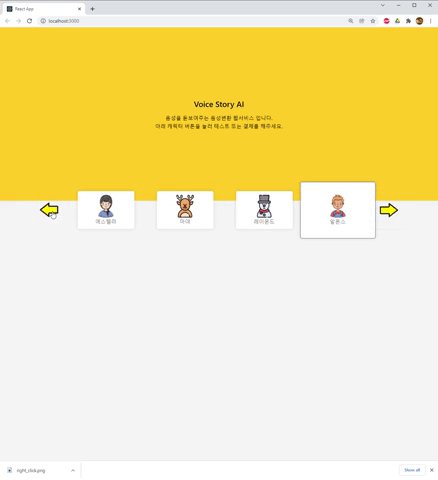
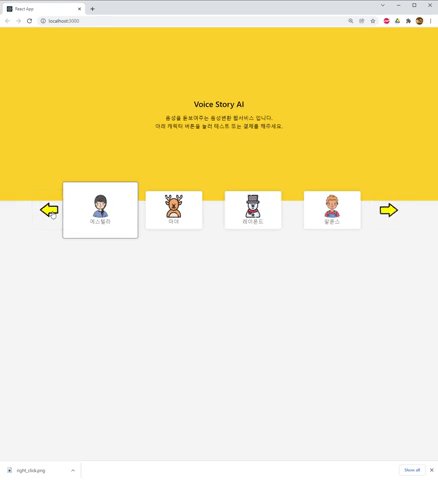
이렇게 코드를 작성해 주시면 다음과 같은 결과를 얻을 수 있습니다:

이번에 사용한 이미지와 코드 링크는 다음과 같습니다:
.jpg)