
텍스트박스에 애니메이션 효과 넣는 방법을 배워보겠습니다.
React 에서 App.js 와 App.css 를 다음과 같이 작성해 보세요.
App.js
import './App.css'
const App = () => {
return (
<div>
<input type="text" id="textbox"></input>
<div className="under-bar">
<div className="color"></div>
</div>
</div>
);
};
export default App;
App.css
body{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
input{
border: none;
outline: none;
width:500px;
font-size: 20px;
font-family:'Oswald';
text-align: center;
}
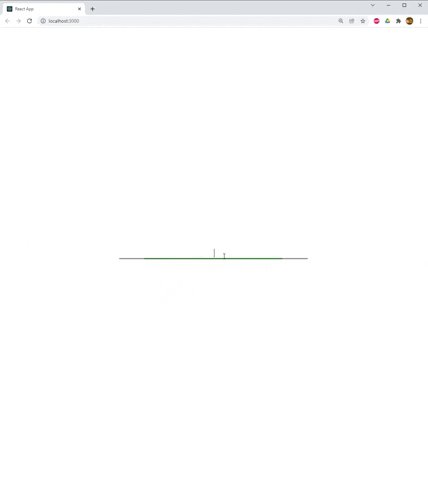
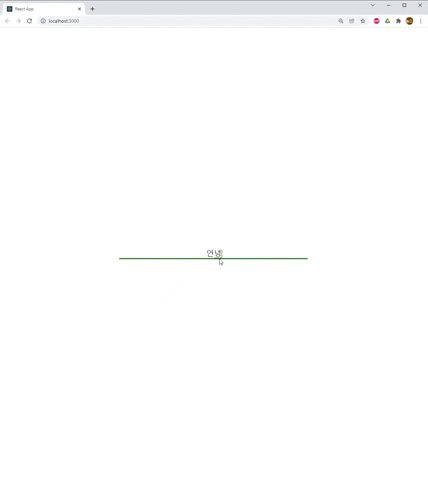
input:focus + .under-bar .color{
position: absolute;
background-color: #18701f;
left: 50%;
width: 0px;
height: 3px;
animation: progres 1s linear forwards;
}
.under-bar{
position: relative;
height: 3px;
width: 500px;
background-color: #828282;
}
@keyframes progres{
0%{
width: 0%;
left: 50%;
}
25%{
width: 50%;
left: 25%;
}
50%{
width: 75%;
left: 12.5%;
}
75%{
width: 85%;
left: 7.5%;
}
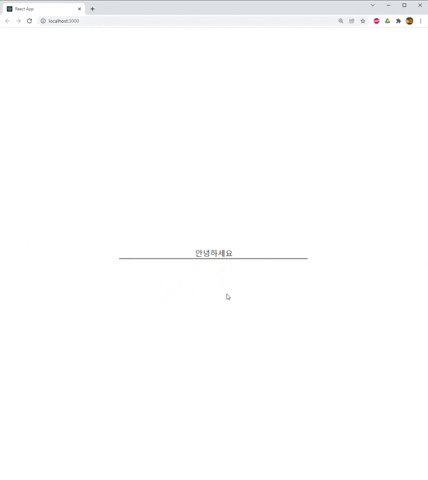
100%{
width: 100%;
left: 0%;
}
};여기서 애니메이션 부분은 input:focus + .under-bar .color 과 @keyframes progres 이 있습니다.
-
input:focus + .under-bar .color은 input 텍스트박스를 클릭했을때 괄호({}) 안에 있는animation속성이 활성되게 해줍니다. -
@keyframes progres는 애니메이션중에 시간순서대로 바뀔 요소들을 설정해줍니다.
.jpg)