
BuildConfigField vs manifestPlaceholders
앱 개발에서 외부 API를 사용할 때 AndroidManifest 파일에 키값 또는 클라이언트ID를 입력해줘야 하는 경우가 있습니다.
하지만, 파일에 그냥 이런 값들을 적는다면 보안상 문제가 됩니다. 특히, GitHub에 public repo로 등록할 경우는 더더욱 위험합니다.
그래서 보통 local.properties 파일에 키-값을 적은 후, BuildConfig로 해당 값을 참조하여 사용하는데 AndroidManifest에서는 이런 BuildConfig의 값을 받아올 수가 없습니다. BuildConfigField로 정의한 값은 코틀린이나 자바 파일에서만 사용할 수 있기 때문입니다.
따라서 AndroidManifest에서 사용하기 위해서는 manifestPlaceholders를 사용해야 합니다.
최근 프로젝트를 하면서 build.gradle.kts 파일에서 이를 사용하는 예제가 많지 않아 고생했었는데, 그 내용을 기록으로 남기고자 합니다.
apikey.properties
프로젝트에서 사용할, 노출되면 안될 API 관련 값들을 저장하기 위해 properties 파일을 생성합니다.

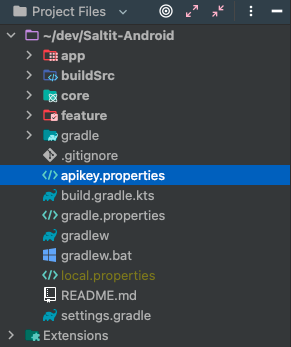
위 사진과 같이 Android Studio의 Project 패널을 Project Files로 바꾸고 프로젝트 root단에 properties 파일을 생성해줍니다.
저는 파일명을 apikey라고 했지만, 각자 파일 용도에 맞는 네이밍을 해주면 될 것 같습니다. 중요한 건 properties 확장자로 만들어주는 것입니다.
파일을 생성했으면 해당 파일 안에 사용한 key-value를 적어줍니다.
# apikey.properties
# Naver Map Client ID
naverClientId=**********여기서 중요한 점은, 쌍따옴표 없이 value를 적어줘야 한다는 것입니다. 이 부분 때문에 삽질을 했는데, 다음부터는 절대 같은 실수를 하지 않을 것 같습니다😂 여러분들고 꼭 쌍따옴표 없이 적어주세요! 쌍따옴표 안에 value를 적으면 쌍따옴표도 value로 인식하여 잘못된 값이라는 에러코드를 보게 됩니다!
build.gradle.kts
이제 gradle 파일에서 properties 파일의 client Id를 manifestPlaceholders로 정의해줘야 합니다.
import java.io.FileInputStream
import java.util.*
plugins {
...
}
// properties 파일 로드
val properties = Properties().apply {
load(FileInputStream(rootProject.file("apikey.properties")))
}
android {
...
defaultConfig {
minSdk = Configuration.minSdk
targetSdk = Configuration.targetSdk
testInstrumentationRunner = "androidx.test.runner.AndroidJUnitRunner"
consumerProguardFiles("consumer-rules.pro")
}
buildTypes {
debug {
isMinifyEnabled = false
manifestPlaceholders["NAVER_CLIENT_ID"] = properties["naverClientId"] as String
}
release {
isMinifyEnabled = false
manifestPlaceholders["NAVER_CLIENT_ID"] = properties["naverClientId"] as String
proguardFiles(
getDefaultProguardFile("proguard-android-optimize.txt"),
"proguard-rules.pro"
)
}
}
...
}위 예시 코드를 참고하여 작성해주시면 됩니다.
우선, 이전에 생성한 properties 파일을 로드합니다.
그 다음 buildTypes 안에 debug, release 블럭 내부에 manifestPlaceholders 를 사용해서 properties에 작성한 key를 정의합니다.
manifestPlaceholders["AndroidManifest에서 사용할 이름"] = properties["properties 파일에 작성한 키"] as String위와 같은 형식으로 작성해주면 됩니다.
AndroidManifest
작성한 후에는 gradle sync 해주시고, AndroidManifest에서 사용해줍니다.
<application>
<meta-data
android:name="com.naver.maps.map.CLIENT_ID"
android:value="${NAVER_CLIENT_ID}" />
</application>이렇게 네이버 클라우드 플랫폼을 사용할 때 클라이언트ID를 노출시키지 않고 사용하는 방법을 알아보았습니다.
마지막으로 Github에 등록한 repository라면 gitignore 파일에 properties 파일 추가해주시는 것 잊지 말아주세요 :)
-끝-



감사합니다... 이 글 보고 쌍따옴표 지옥에서 빠져나왔습니다...