프론트엔드/백엔드의 분리
프론트엔드와 백엔드는 왜 분리 되었나?
1) 관리의 어려움과 클라우드의 발전
2) PC의 성능 발전
3) Client의 다양화
- 다양한 환경에서 동일한 내용을 보여주기위해서 서버쪽 비즈니스 로직이 api 형태로 전환
4) SOAP vs REST
CSR/SSR/SSG
-
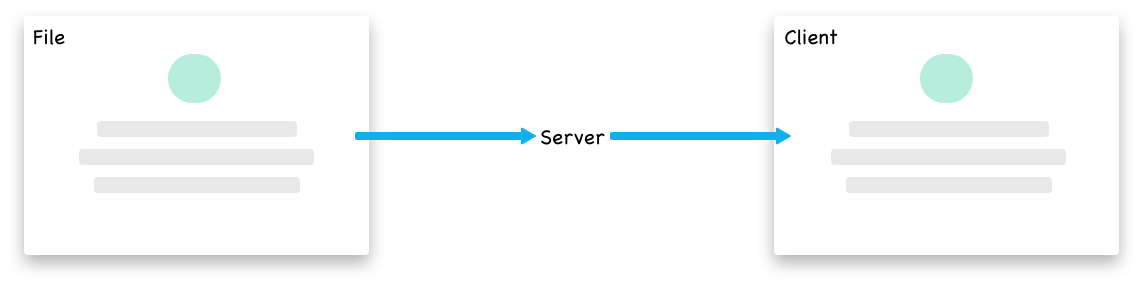
CSR(Client-Side-Rendering)

- 클라이언트 브라우저에서 어플리케이션 렌더링진행
- 단점
- 코드가 모두 노출됨
- ex)
- ajax, fetch
-
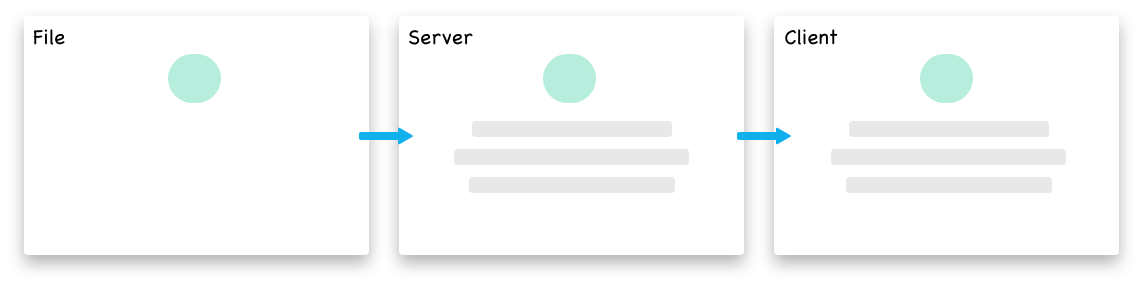
SSR(Server Side Rendering)

- 버에서 뷰 구성에 필요한 전체 HTML을 요청을 받은 즉시 생성해서 반환
- ex)
- flask rendering, jsp, php
-
SSG(Static Site Generation)

- 클라이언트에서 필요한 페이지들을 사전에 미리 준비해뒀다가, 요청을 받으면 이미 완성된 파일을 단순히 반환
SPA (Single Page Application)
- CSR에 속함
- 초기 페이지 로딩 속도 느림
- 완전 1:1이라고 할 수 없음
- 한개의 페이지로 서비스
- 유저의 요청에 따라 페이지 내부 변경
- 검색 엔진 최적화 (Search Engine Optimization)가 안됨
- Next.js/Nuxt.js/Gatsy.js 등 많은 반안이 나옴
- 클라이언트의 성능이 좋아져서 나옴
MPA (Multi Page Application)
- SSR에 속함
- 완전 1:1이라고 할 수 없음
- MPA도 CSR로 구성 가능
- Flask의
render_template처럼 서버에서 html을 만들어줌 - 페이지가 바뀔때 마다 서버에서 요청해서 페이지 깜빡임
- 서버 부담이 좀 더 큼

장형철 튜터님 따봉@