1. Webhook 생성
원하는 채널에 Webhook app 추가
- 해당 채널 통합에서 앱추가 클릭

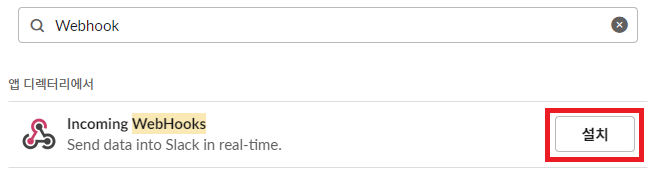
- Webhook 검색 및 설치

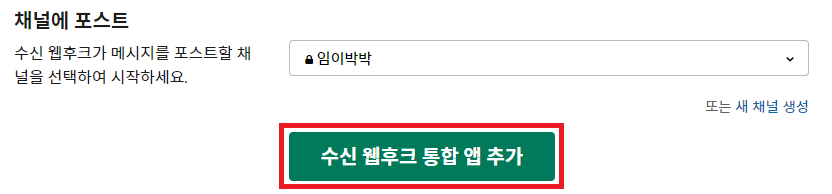
- 원하는 채널 선택 후 앱 추가

- Webhook URL 기억하기

2. Kotlin 코드 작성
SlackWebhookService.kt
@Service
class SlackWebhookService(private val restTemplate: RestTemplate) {
fun sendContent(content: String) {
val jsonObj = JSONObject(
"""
{"attachments": [
{
"pretext" : "attachments 제목입니다!",
"color" : "#2eb886",
"text" : ${content}
}
]
}
""".trimIndent()
)
val header = HttpHeaders()
header.contentType = MediaType.APPLICATION_JSON
val httpEntity = HttpEntity(jsonObj.toString(), header)
var webhookUrl = "Webhook url을 입력하세요!"
restTemplate.exchange(webhookUrl, HttpMethod.POST, httpEntity, String::class.java)
}
}SlackWebhookController.kt
@RestController
class SlackWebhookController(private val webhookCallService: SlackWebhookService) {
@PostMapping("/msg")
fun messageSendToSlack(@RequestParam(required = true) text: String): ResponseEntity<String>{
webhookCallService.sendContent("${text}")
return ResponseEntity("success", HttpStatus.OK)
}
}추가로 RestTemplate를 빈으로 주입 시켜야하는데, 그것은 다시 정리해서 따로 올리도록 하겠다!
자세한 내용은 github 참고
3. 테스트
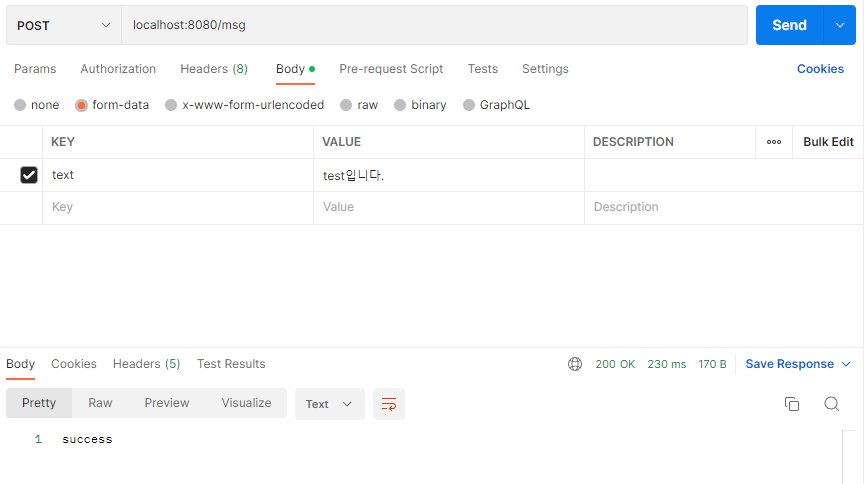
1) Post man으로 전송

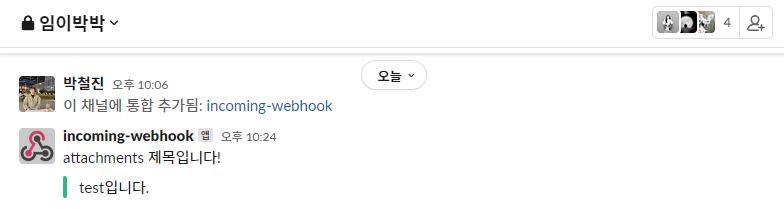
2) Slack에서 전송 확인

메시지 전송 형식(
attachments)은
https://roseline.oopy.io/4d14964c-53fc-4b65-9e53-026fc52cb9cb
이곳을 참고


오호~~ 이제 맥쓰시나여 ?