웹 프로그래밍 A-Z 심화 - 2주차
1.정적 VS 동적 웹페이지
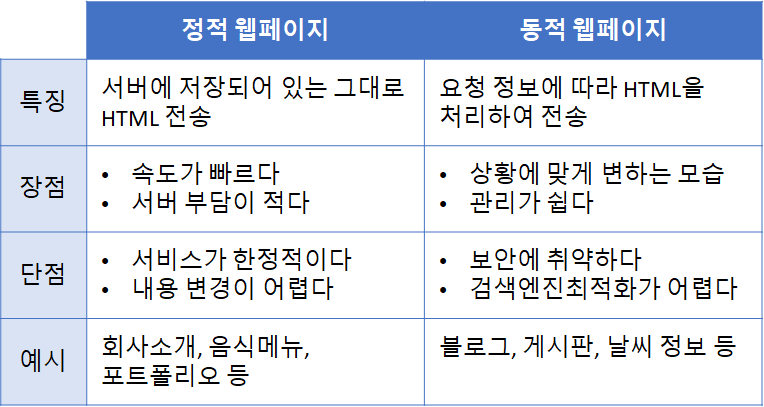
1) 정적 웹페이지
- 서버에 저장되어있는 HTML+CSS 파일을 그대로 보여주는 것
2) 동적 웹페이지
- 상황에 따라 서버에 저장되어 있는 HTML에 데이터 추가/가공을 해서 보여주는 것

- 동적 웹페이지의 종류
- CRS (Client-Side-Rendering)
- 자바스크립트에서 데이터를 포함해서 보낸 후, 클라이언트 쪽에서 HTML을 완성하는 방법
- SSR (Server-Side-Rendering)
- 서버 쪽에서 템플릿 HTML에 데이터를 끼워 넣어 완성된 형태의 HTML을 완성하는 방법
- 복합적인 방법
- 클라이언트 쪽에서 Ajax 요청을 보내서 서버에서 데이터를 받아와 HTML을 완성하는 방법
- CRS (Client-Side-Rendering)
2. Jinja2 사용하기
1) Jinja2 란?
Flask 프레임워크에서 사용하는 템플릿 언어로
'템플릿'이 되는 HTML 문서에 데이터가 들어갈 곳을 표시해놓는 역할
2) Jinja2 사용하기
- app.py
@app.route('/') def main(): myname = "sparta" return render_template("index.html", name=myname) - index.html
<h3>Hello, {{ name }}!</h3> - 서버에서 보낸 name이 html에도 적용된다.
3) URL로 변수 받기
- 브라우저 주소창에 입력
http://localhost:5000/detail?word_give=hello - 서버에서 파미터 값을 받아 HTML로 넘겨주기
@app.route('/detail') def detail(): word_receive = request.args.get("word_give") return render_template("detail.html", word=word_receive) - HTML에서
word라는 변수에 저장된 값 나타내기<h3>받은 단어 : {{ name }}!</h3> - flask framework에서는 URL의 일부를 변수로 받는 방법도 사용 가능
@app.route('/detail/<keyword>') def detail(keyword): return render_template("detail.html", word=keyword)
마무리
Jinja2를 새롭게 배워서 사용을 해봤는데, 아직 Ajax사용도 익숙해 지지않은 상태에서 Jinja2라는 새로운것을 적용해서 숙제를 하려니 많은 어려움이 있었다.
계속 사용을 해서 익숙해지는 수밖에 없을 것 같다.
계속 사용해서 익숙해져보자!!
