
📌 절대경로, 상대 경로
- 절대 경로 : url (인터넷)
- 상대 경로 : 개발 환경에서 시작되는 경로
. 현재 파일이 위치한 경로
.. 이전 경로 / 상위 경로
/ 으로 구분
<img src="././test/panda.jpg">
<!--현재 폴더의, 상위 폴더의, test 폴더의, panda.jpg 파일 경로이다.-->- a 태그는 절대 경로, 상대 경로 외에도 아래와 같이 사용 가능하다.
<a href="mailto:velog@gmail.com">Email</a>
<a href="tel:010-1234-5678">tel</a>또한, 링크한 URL을 표시할 위치를 지정할 수 있다.
self: URL을 현재 브라우저에 표시_blank: 새 탭, 혹은 설정을 통해 새 창에 표시_parent,_top등
📌 px, rem을 사용해야 하는 이유
이미지의 정해진 사이즈의 경우 px을 사용해야 하지만, 폰트 사이즈의 경우 chrome, 웨일, 휴대폰 등 자체적으로 글자 크기를 늘리거나, 줄일 때 그 기준에 따라서 바뀌게 쉽게 하기 위해서는 rem을 사용한다.
예) 크롬 > 설정 > 글자크기 > 크게, 작게
하지만 반응형의 (@media) 레이아웃 등을 만들 때 디자인을 고려하다 보면 잘 지켜지지 않는 것도..
📌 텍스트 요소
1. 인용: blockquote, q
1) blockquote
긴 문장을 인용할 때 사용하는 태그
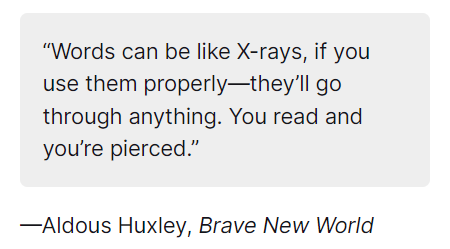
<blockquote cite="https://www.huxley.net/bnw/four.html">
<p>Words can be like X-rays, if you use them properly—they’ll go through anything. You read and you’re pierced.</p>
<footer>—Aldous Huxley, <cite>Brave New World</cite></footer>
</blockquote>cite 는 출처, 페이지에 표현되지 않음
footer는 저자 등의 정보

출처: MDN
2) q 태그
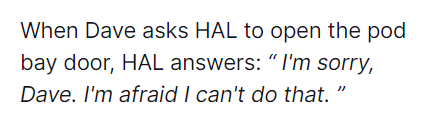
둘러싼 텍스트가 짧은 인라인 인용문이라는것을 나타낸다. 태그를 사용하면 앞 뒤에 따옴표가 붙는다.
<p>
When Dave asks HAL to open the pod bay door, HAL answers:
<q cite="https://www.@@.com">
I'm sorry, Dave. I'm afraid I can't do that.
</q>
</p>
출처: MDN
2. 코드: pre, p 태그
1) pre
자간 조절이 되지 않음.
preformated 되어 html에 작성한 그대로를 표시함. 주로 코드를 쓸 때 사용
2) p 태그
마찬가지로 코드에 사용하지만 인라인 요소로 사용
3. figure, figcaption
사용 빈도 자체는 낮음.
<figure>어떠한 콘텐츠를 넣고 (이미지, 코드 등)
<figcaption>그에 대한 부연 설명을 추가하는 figure 태그와 figcaption </figcation>
</figure>4. abbr, address, bdo
1) abbr
<abbr title="Hyper Text Markup Language">HTML</abbr> <!--줄임 말-->2) address
<address>What is your address?</address>3) bdo
<bdo dir="rtl">rtl은 오른쪽에서 왼쪽으로의 방향을 설정합니다. 반대는 ltr(원래)</bdo> 
5. formatting
b와 strong / i와 em 등은 의미가 다르지만 같은 효과를 갖음
남용하지 않도록 주의
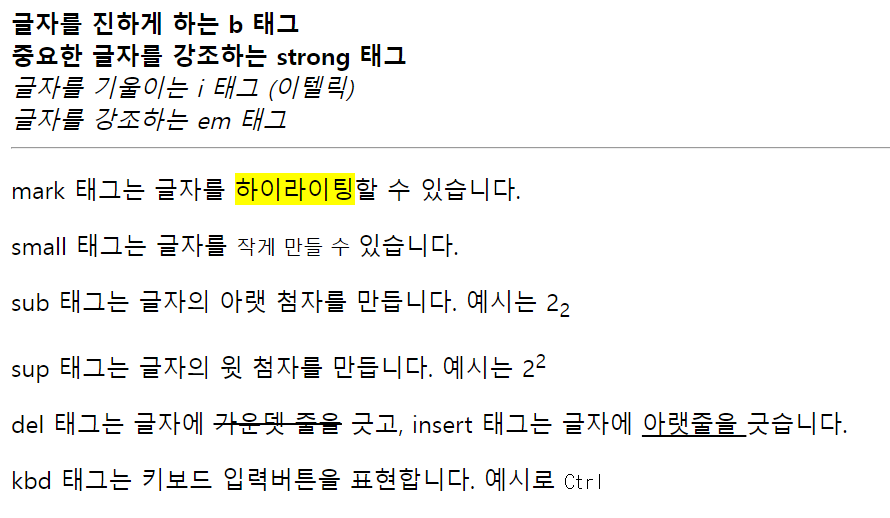
<b>글자를 진하게 하는 b 태그</b><br>
<strong>중요한 글자를 강조하는 strong 태그</strong><br>
<i>글자를 기울이는 i 태그 (이텔릭)</i><br>
<em>글자를 강조하는 em 태그</em>
<hr> <!--구분 선-->
<p>mark 태그는 글자를 <mark>하이라이팅</mark>할 수 있습니다.<p>
<p>small 태그는 글자를 <small>작게 만들 수 </small>있습니다.</p>
<p>sub 태그는 글자의 아랫 첨자를 만듭니다. 예시는 2<sub>2</sub></p>
<p>sup 태그는 글자의 윗 첨자를 만듭니다. 예시는 2<sup>2</sup></p>
<p>del 태그는 글자에 <del>가운뎃 줄을</del> 긋고, insert 태그는 글자에 <ins>아랫줄을 </ins> 긋습니다.</p>
<p>kbd 태그는 키보드 입력버튼을 표현합니다. 예시로 <kbd>Ctrl</kbd></p>
6. 엔티티 (Entity)
&; 사이에 문자열을 넣어서 사용
찾아보면서 사용할 것. 아래는 예시
< < 꺽쇄 / > > 꺽쇄
& & 공백
📌 ol ul li
ol ordered list
ul unordered list
li list item
<ol><li value="20"></li></ol>
<!--ol의 시작 숫자를 바꿀 수 있음-->