0. 시작
미니프로젝트 와이어프레임이 끝나고 역할분담 순서였다. 나는 상단헤더 오른쪽에 OpenAPI를 이용한 날씨정보를 구현하기로했다.
기초웹개발종합반 수업에 있는 내용이었기에 수월하지않을까?했는데 생각보다 난항이었다.
1. URL 복붙만하면 되는거 아니었어?
역할을 수행하기위해 먼저 3회차 강의내용인 fetch를 복습하였다. 순조롭게 마치고 이제 기상청 홈페이지에서 긁은 OpenAPI URL주소에 복사 붙여넣기만 하면 끝나겠지?싶어 들뜬마음으로 실행했지만 console.log에 나오는건 에러뿐이었다. 
왜지?싶어 예제URL을 보니 실제 기상청api를 직접 가져오기보다 스파르타쪽에서 가공?한 데이터를 가져오는 느낌이었다. 날것?의 데이터를 가져오기 위해서 뭔가 조치를 취해야함을 직감했다.
강의용 URL : http://spartacodingclub.shop/sparta_api/seoulair
실제 기상청 URL : http://apis.data.go.kr/1360000/VilageFcstInfoService_2.0/getVilageFcst?serviceKey=인증키&numOfRows=10&pageNo=1&base_date=20210628&base_time=0500&nx=55&ny=1272. 첫 적용은 너무 어려워
어떻게 적용해야하나 막막함을 안고 구글링을 했더니 방법을 정리해놓은 사이트를 찾았다. (출처 : https://toubi-tobap.tistory.com/10)
그제서야 인증키를 받아 직접 입력하고, 조회에 필요한 조건요소가 있다면 입력해야만 API주소를 가져올수 있음을 알아내었다. 결론은 알아냈지만 방법을 쉽사리 이해하기힘들어 어찌해야하나싶어 이리저리 씨름하다 OpenAPI 기상청 사이트에 동봉된 활용가이드를 읽어보니 그제서야 감이 잡히기 시작했다.
 어떤 문서든지 하단, 별첨 자료참조가 있으면 상당한 단서가 됨을 다시 확인..
어떤 문서든지 하단, 별첨 자료참조가 있으면 상당한 단서가 됨을 다시 확인..
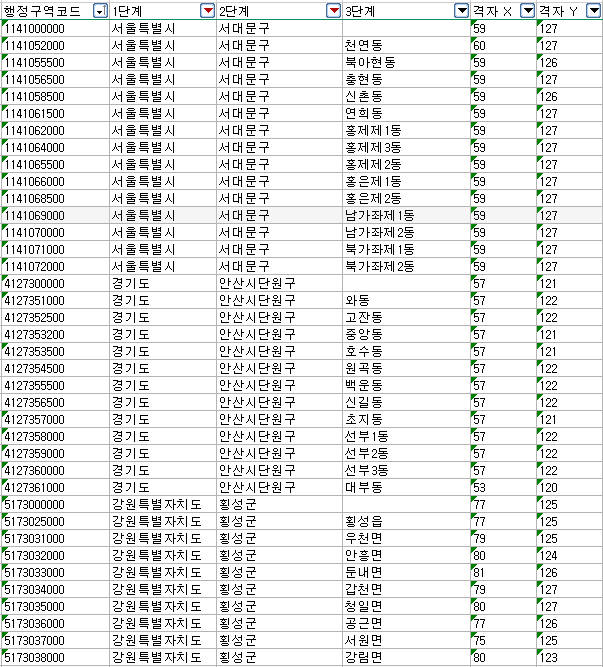
 도시별 좌표도 친절하게 나와있다
도시별 좌표도 친절하게 나와있다
생각없이 복사한 URL주소를 차분하게 다시보니 디폴트값으로 입력된 요구하는 조건요소들이 이미 입력되어있었다. 심지어 디폴트값이 XML이라 JSON으로 따로 지정해줘야 읽어올수 있어 당연히 에러가 날 수 밖에 없었다.
- 수정한 URL :
http://apis.data.go.kr/1360000/VilageFcstInfoService_2.0/getVilageFcst?serviceKey=발급받은인증키&numOfRows=12&pageNo=2&dataType=JSON&base_date=20240716&base_time=1400&nx=60&ny=127 - 수정내용 : dataType추가 및 좌표를 서울 중구로 수정, 데이터row수 12로 수정
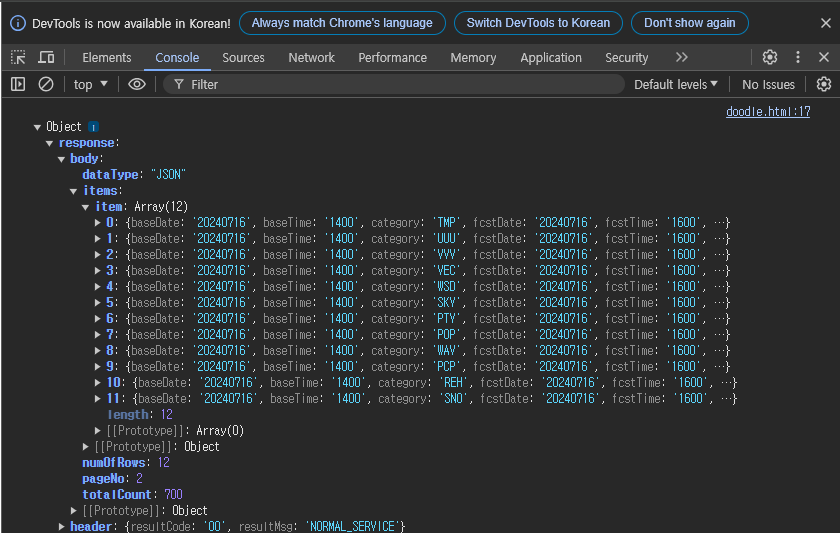
양식에맞게 입력하니 console창에 데이터가 나타났다. 이제됐다 싶었다.
 만세!
만세!
3. 초단기보다는 단기가 적절하겠다.
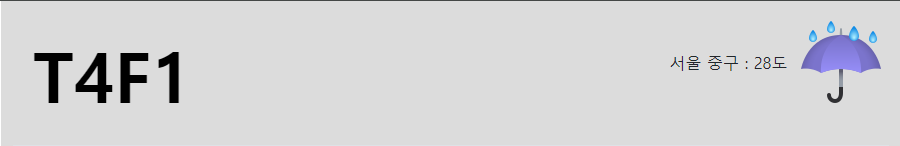
막연히 현재온도를 가져오는 것이니 단기보단 초단기가 좋겠다싶어 초단기용 URL을 이용하여 온도를 입력했다. 하지만 미니프로젝트에서는 이전에 배웠듯 단순히 온도만 나타내는게 아니라, 더하여 현재날씨에 맞는 이모지를 같이 띄우는걸 구현하기로했다. 단순 온도만으로는 맑음,흐림 또는 비를 표현할 수 없어 어찌해야하나 고민중에, 더불어 제공하는 단기예보 데이터를 혹시몰라 살펴보았다. 단기예보에는 하늘상태을 알려주는 sky값과 강수상태를 알려주는 pyt값이 있는걸 발견하였고, 단기예보로 바꾸는게 프로젝트 의도에맞게 적절하겠다싶었다. 단기예보로 수정하고 값을받아 조건문을 주며 날씨 이모지를 띄울수있게되었다.
 1차 완성본.
1차 완성본.
4. 회고
만만해보였던 일이 생각보다 막막한 일임을 알았을때 오는 무력감이있지만, 그걸 이겨낸 하루가 아니었나 싶다. 캠프기간동안 손댈수없이 어찌해야하나 몰라서 우물쭈물하는 하루보다, 모르는걸 머리박아가며 결국 알아냈을때의 희열을 겪는 하루가 좀 더 많았으면 좋겠다싶다.