시맨틱 태그란
Semantic은 '의미의', '의미론적인'이라는 뜻을 가진 형용사이다. 따라서 시맨틱 태그란 의미가 있는 태그를 말한다.
div span같이 의미가 없는 태그는 태그 이름만 보고 어떤 내용인지 유추할 수 없다.
form table article 등 의미가 있는 태그는 내용을 명확하게 정의한다.
Semantic HTML을 사용한다는 것은 웹 페이지의 구조와 컨텐츠를 더욱 명확하게 표시한다는 것을 의미한다.
종류

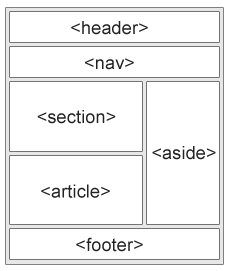
header
웹 페이지 상단 페이지 제목 같은 소개 내용을 포함한다.
로고, 아이콘, 저작권 정보 등의 정보를 포함한다.
nav
메뉴나 목차에 사용한다.
aside
사이드바 같은 간접적인 문서와 관련된 내용을 나타낼 때 사용한다.
section
컨텐츠를 구분하는 영역으로, 블로그 포스트, 뉴스 기사 등의 본문을 감싸는 영역으로 사용된다.
article
독립적으로 구성되는 컨텐츠의 단위로
뉴스 기사, 블로그 포스트, 제품 리뷰 등과 같이 독립적으로 사용할 수 있는 컨텐츠를 감싸는 영역으로 사용된다.
footer
저작권 데이터 또는 링크 등의 정보를 포함한다.
figure
이미지 동영상 그래프 같은 멀티미디어 컨텐츠를 감싸는 태그다.
h1~h6
제목 태그로, h1부터 h6까지 순서대로 사용되며 h1이 가장 중요한 제목이다.
em,strong
강조할 텍스트
왜 사용할까
검색엔진최적화
검색엔진이 태그를 기반으로 콘텐츠와 구조를 파악하고 페이지 내 검색 키워드 우선순위를 판단하기 때문에
노출되어야 하는 항목에 알맞는 시맨틱 태그를 사용하는 것이 중요하다.
웹 접근성
인터넷을 사용하는 모든 사용자들이 웹 콘텐츠와 기능에 동등하게 접근할 수 있도록 보장하는 것을 말합니다. 즉, 장애가 있는 사람, 고령자, 임산부, 언어 및 문화적 차이 등 모든 사용자들이 인터넷에서 제공되는 정보와 서비스를 이용할 수 있도록 설계되어야 합니다.
웹 접근성을 향상시킨다.
시각적으로 표현되는 부분뿐만 아니라 웹페이지의 구조와 콘텐츠를 화면 낭독기와 같은 보조 기술을 이용하는 사용자들이 이해하기 쉬워지기 때문이다.
시멘틱 태그를 정할 때
-
페이지 각 섹션을 논리적인 단위로 나누어 생각하고 어떤 컨텐츠가 들어갈지, 해당 컨텐츠가 어떤 역할을 하는지 생각하기
-
사용할 태그는 스타일 기반이 아닌 채워질 데이터를 기반으로 결정할 것
-
같은 유형의 콘텐츠는 같은 시맨틱 태그를 사용하도록 하여 페이지 전체에서 일관성을 유지하기
반성해야할 듯
시맨틱 태그라는 것이 있는지만 알았지
사실 늘 div나 p부터 때려박고 시작하거나 스타일이 같으면 제목이어도 p태그를 사용하는 등의 행위를 했었다.
어쩐지 CSS프레임워크 쓰다보면 저런 다양한 태그들로 UI들을 구성했었는데 다 이유가 있는 것 같다.
lighthouse , 크롬 개발자도구 검사 등 다양한 방법으로 시멘틱 태그를 포함한 웹 접근성 검사를 할 수 있는데
이런 것들을 사용해보며 파악해보는 시간을 가져야할 것 같다.
더 쉽게 배울 수 있는건 이미 널리 많이 사용되고있는 웹사이트들의 태그를 분석해보는 것일 것 같다.
블로그라던가 대형 웹사이트들이 얼마나 시멘틱태그를 많이 쓰고 어디에 사용하는지 파악해봐야겠다.
시멘틱 태그도 그렇다 치고 웹 접근성에 대해 공부해보고자 나중에 써볼만한 라이브러리도 알아보았다.
a11y를 활용할 수 있는 것 같다.
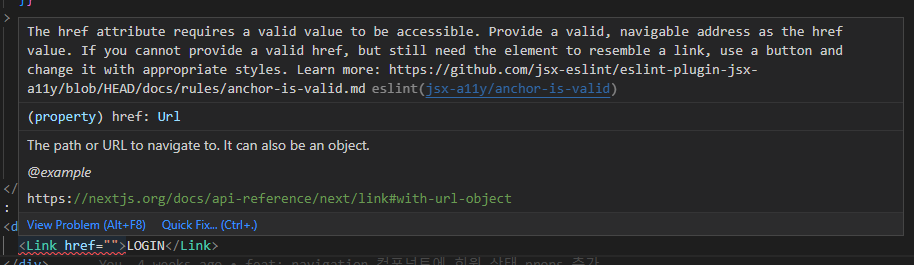
근데 이미 eslint-plugin-jsx-a11y는 지금 하고 있는 토이프로젝트에 쓰고있는데 시맨틱 태그 체크는 안해주는 것 같다. (a태그에 링크 비워둔다거나 하면 뭐라고 한다. 전반적인 웹 접근성에 대한 체크를 해주는 것 같다)

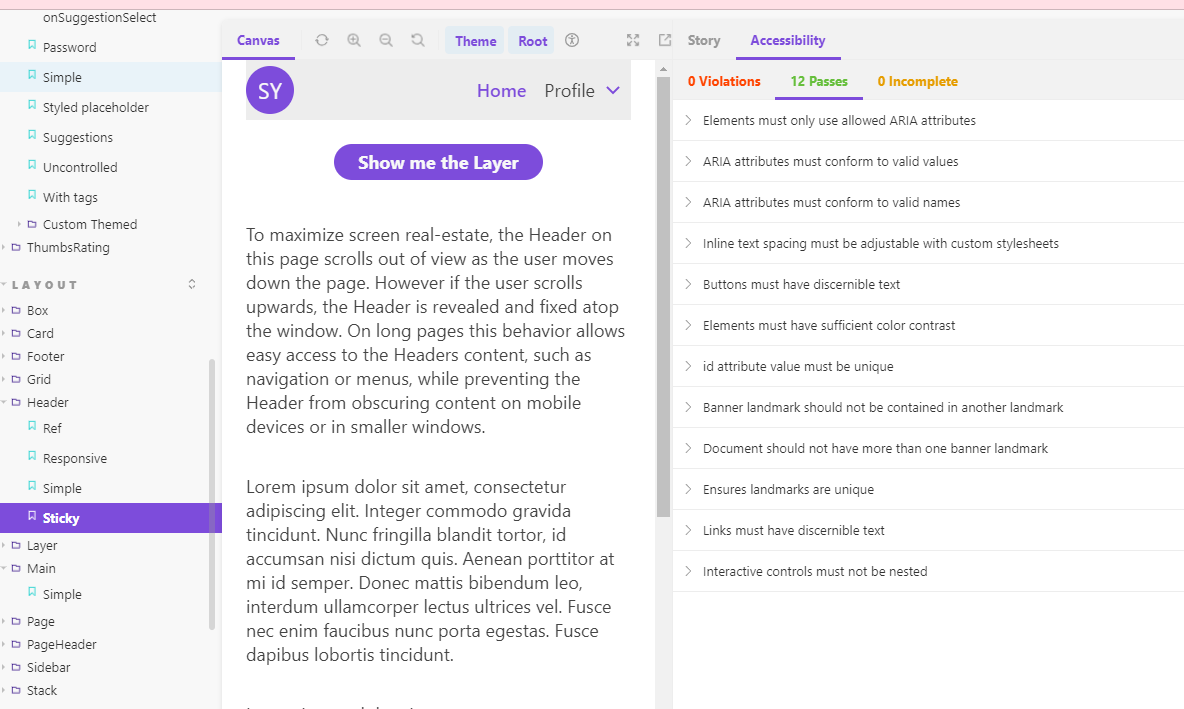
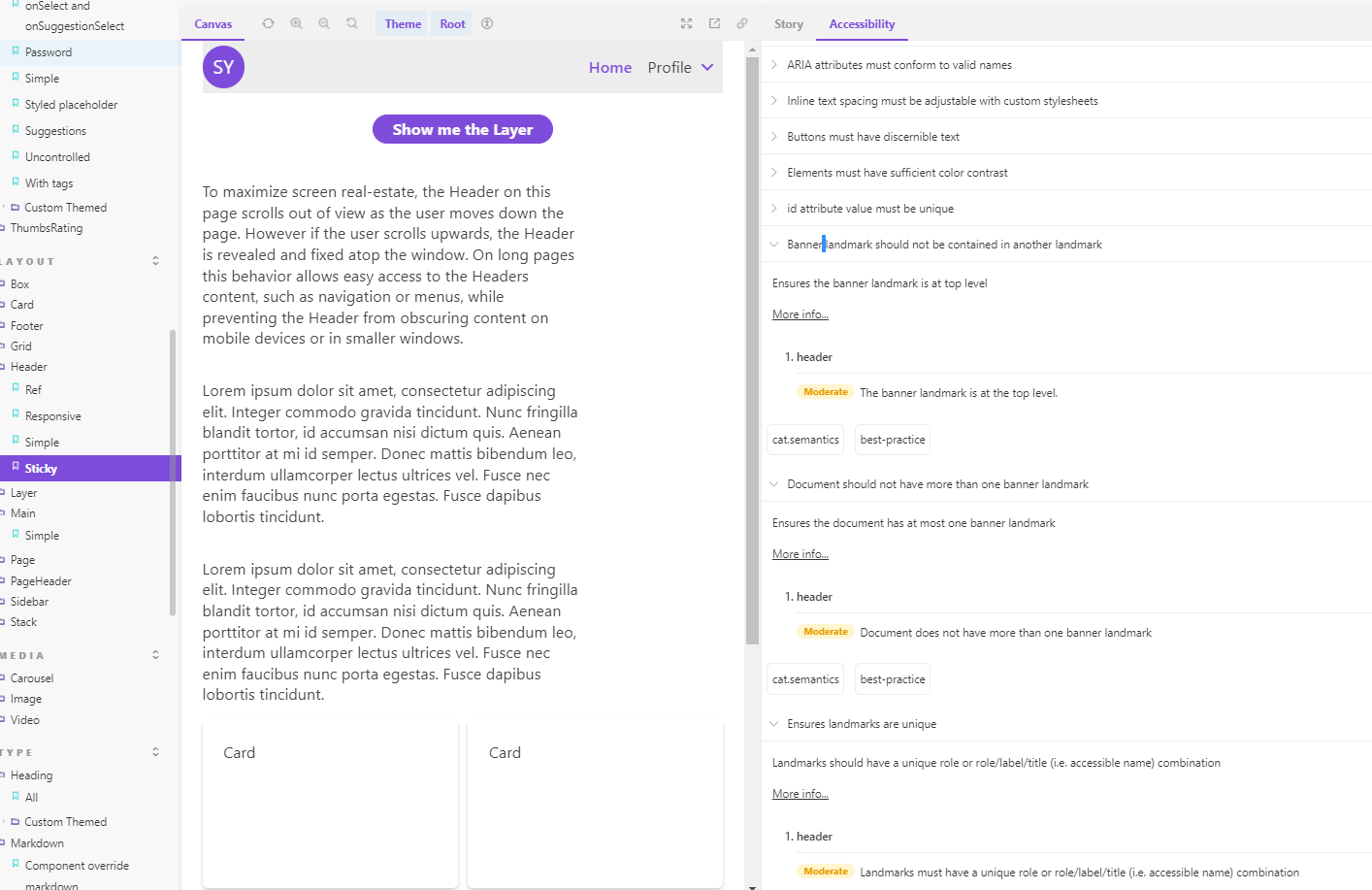
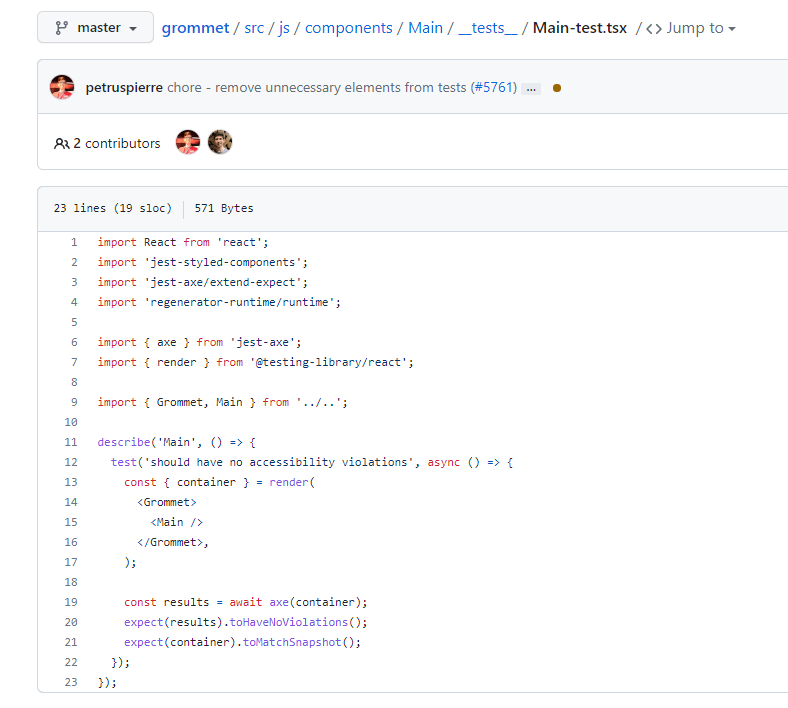
이전에 스토리북 구경하려고 Grommet이라는 리액트 UI 라이브러리에 별누르고 몇 번 본 적이 있는데 storybook과 rtl에서 접근성 테스트를 하고 있었다.
@storybook/a11y

이런식으로 특정 항목의 웹 접근성에 대해 검사해주는데 landmark 항목들이 시멘틱 태그를 적절히 사용했는지에 대한 검사라고 한다.
적절한 시맨틱 태그를 사용하여 페이지의 컨텐츠를 올바르게 그룹화하고 레이아웃을 정의하여 웹 페이지의 전반적인 구조를 명확하게 만들기 위한 것
이거 꼭 토이 프로젝트에 넣어봐야겠다.
삽질하는 시간이나 완성하는 시간은 오래걸리겠지만 그래서 토이 다.
적용해보고 실패하는 많은 검사들을 통해 배울 것들이 많을 것 같다.
jest-axe
Jest와 함께 사용할 수 있는 웹 접근성 테스트 라이브러리

해당 라이브러리에서는 이런식으로 컴포넌트에 대해 jest에서도 접근성 테스트를 한다.
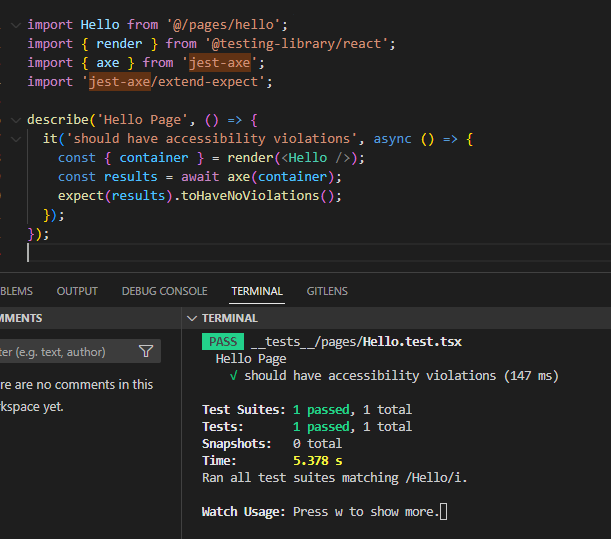
이거 시멘틱 태그 사용 여부도 검사할 수 있는지 너무 궁금해서 직접 사용해보았다.
yarn add -D jest-axe @types/jest-axeimport React from 'react';
const Hello = () => (
<section>
<header>Hello 페이지다.</header>
<h1>글의 제목이다.</h1>
<article>
근데이게 될까?
</article>
</section>
);
export default Hello;

뭔가 시멘틱 태그를 넣어서 통과한 것 처럼 보이는데 전부 div로 바꾸고 마구 복붙하고 무지성으로 시멘틱태그들을 아무곳에나 넣어도 테스트가 통과한다.
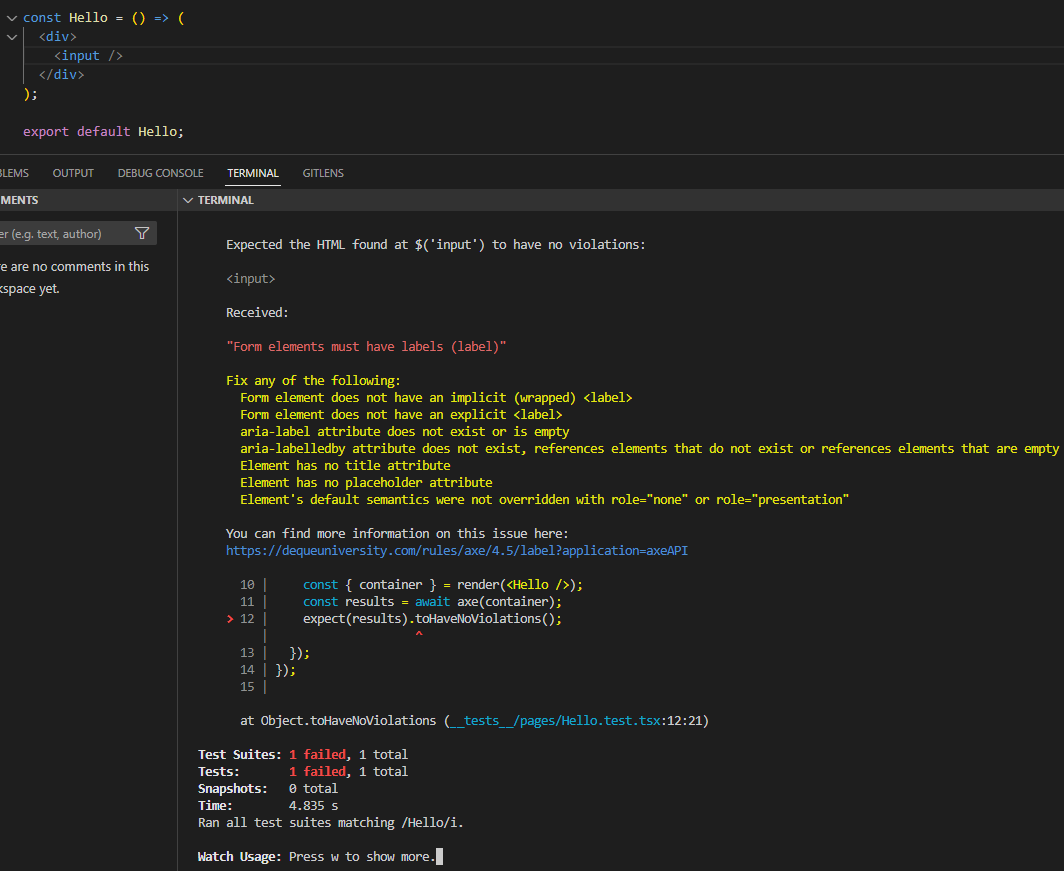
input을 label없이 사용한다던가 했을 때 테스트가 실패했다. 아무래도 컴포넌트 하나 단위에 대해 테스트를 하는 것이다보니 있어야 하는지 알 수 없지 않을까 생각한다.

lighthouse도 그렇고 이것저것 문서도 보고 공부하며 어떤걸 왜 적용해서 무엇을 얻을 수 있는지 알아봐야지 사용해볼 수 있을 것 같다.
아직 성능이나 웹 접근성 같은 것들은 너무 어렵게 느껴지는데 꾸준히 공부하고 사용하면서 부딪혀보는 것 밖에 방법이 없는 것 같다