를 알아보자
Optional Chaining
ES2021에서 나온 문법으로 객체의 내부 속성 nullish check를 보다 간결하게 해줌
선언된 객체에 대해 사용할 수 있다.
?. 연산자는 . 체이닝 연산자와 유사하게 작동하지만, 만약 참조가 nullish (null 또는 undefined)이라면, 에러가 발생하는 것 대신에 표현식의 리턴 값은 undefined로 단락된다. 함수 호출에서 사용될 때, 만약 주어진 함수가 존재하지 않는다면, undefined를 리턴한다.
const obj = {user: {id: 1, name: '김갑환', print: () => console.log("봉황각!")}}
obj.user && obj.user.print && obj.user.print();
obj?.user?.print?.();기존의 단축형 평가 방식 보다도 훨씬 간결하게 객체 하위 중첩 속성의 유효성을 검증하여 의도한 동작을 수행할 수 있다.
?. 체인으로 객체에 접근하면서 null 또는 undefined 취급 될 수 있는 요소라면 (할당된 것이 없어 더이상 접근 불가능하다면) undefined 처리를 해준다.
배열, 문자열에도 마찬가지로 동작한다.
팁
Nullish Coalescing Operator 와 궁합이 좋다!
널 병합 연산자 또한 ES2021에서 등장한 것으로 undefined와 null인지 여부만을 검증해주는 단축 평가 방식이다.
외부 데이터 사용 또는 프로젝트 내부적으로 팀에서 존재하지 않음 에 대한 정의를 null 또는 undefined 중 무엇을 사용할 것인지에 대한 규약이 명확하지 않아 오는 혼란으로
유효검사가 쉽지 않은점을 해소하기 위해 생기게 된 기능이다.
"" ?? console.log("A"); // do not log anything
false ?? console.log("B"); // do not log anything
null ?? console.log("C"); // C
undefined ?? console.log("D"); // DOptional Chaining은 결국 없는 속성에 대해 undefined라는 결과를 만들어주기 때문에
undefined에 대한 후처리 단축 평가로 널 병합 연산자 사용에 매우 적합하다.
이렇게 써도 되잖아요?
예시로 설명
const market = { starRating: 0, name: '삼겹살집'};
console.log(market?.starRating || '파악 불가능');위 동작이 의도된 대로 올바르게 동작할지 생각해보자
자바스크립트의 유연한 형변환 때문에 논리적으로 거짓이다 와 0이라는 값을 가진다 같은
데이터의 흐름을 망칠 수도 있지 않나 깊이 생각해보아야 한다.
const market = { starRating: 0, name: '삼겹살집'};
console.log(market?.starRating ?? '파악 불가능');널 병합 연산자는 비교에 대한 사고를 없다 라는 것으로 한정지어 주기 때문에
특정 상황에 매우 적절할 수 있다고 생각한다.
주의
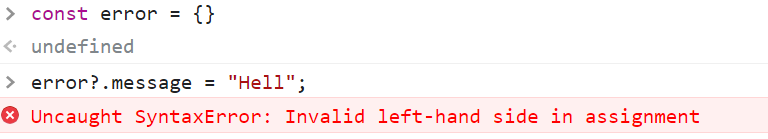
할당은 불가능하다

왜 쓰나요
간결하다.
optional chaining 사용으로 추가적인 유효성 검증을 위한 분기 조건문이나 복잡한 단축 평가 로직이 사라질 수 있으며
추가적인 임시변수의 사용이 필요 없어질 수 있다.
