Polling, WebSocket, Server Sent Event 초간단 요약
새로운 글이 올라왔을 때 사용자에게 알림을 주려면 어떻게 해야 하나요?
라는 문제를 동료와 공부하면서 듣게 되었고 Server Sent Event라는 것을 말씀드리게 되었다.
무엇인지는 알지만 마땅히 실전에서 사용해본적은 없기에 이 참에 개념을 한 번 간단하게 정리해보고자 한다!
기존의 Client-Server HTTP 통신
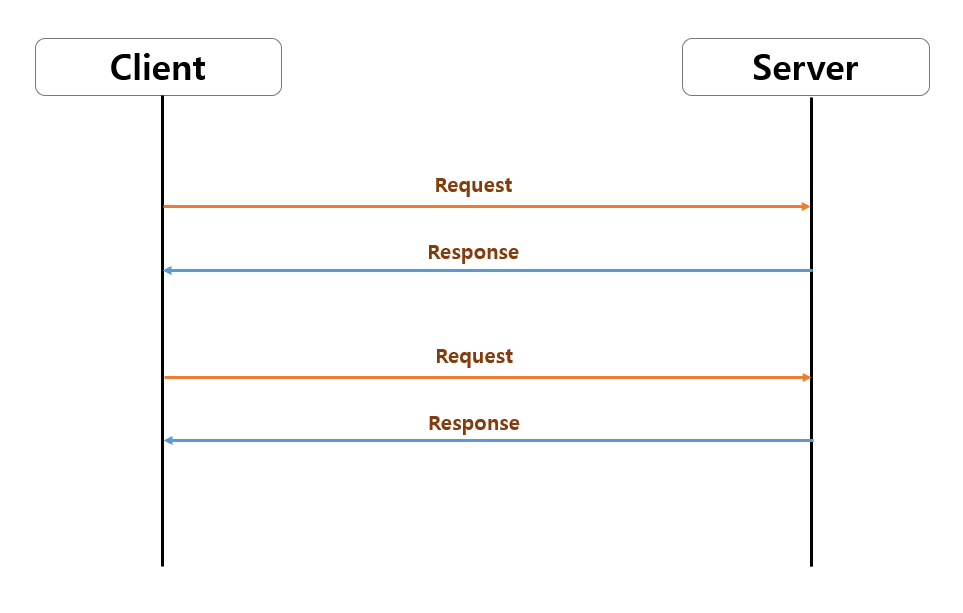
모든 것은 http 요청-응답에서 시작되었다.
한 클라이언트가 연결을 열어 리소스를 요청하면 서버가 이에 응답한다.

http는 stateless 프로토콜로 클라이언트-서버가 동일한 소통이 또 필요하게 된다면 다시 연결이 수립되고 요청-응답이 일어난다.
매우 일반적인 형태이지만 이벤트 기반으로 동작할 어플리케이션에는 적합하지 않을 수 있다.
예를 들어 특정 서비스를 통해 현재 시간의 주식의 가격을 보여줘야 한다면 이는 최신의 정보임이 보장되어야 하는데 웹 페이지에서 사용자 요청없이 정보를 갱신하기 힘들다.
새로운 정보를 위해 새로고침하거나 정보가 갱신되게끔 지속적으로 요청하도록 설정해야 하는데 다음과 같은 문제가 있을 수 있다.
- 업데이트 되었음을 알 수 없기에 일정 시간마다 요청을 계속 보내야 한다.
- 매 요청-응답마다 연결이 새로 수립되기 때문에 오버헤드 발생할 수 있다.
이런 실시간성 통신을 위해 사용할 수 있는 여러 선택지들에 대해 알아보자
HTTP Short Polling
클라이언트에서 주기적으로 서버로 요청을 보내는 방법이다.
고정된 시간 간격마다 서버에 데이터를 호출해 새로운 데이터인지 확인하는 것으로
결국 클라이언트에서 설정된 빈도만큼 많은 요청이 발생하기 때문에 갱신이 빈번하고 데이터가 큰 요청의 경우에는 부적절할 수 있다.
HTTP Long Polling
The only difference to basic polling, as far as the client is concerned, is that a client performing basic polling may deliberately leave a small time window between each request to reduce its load on the server
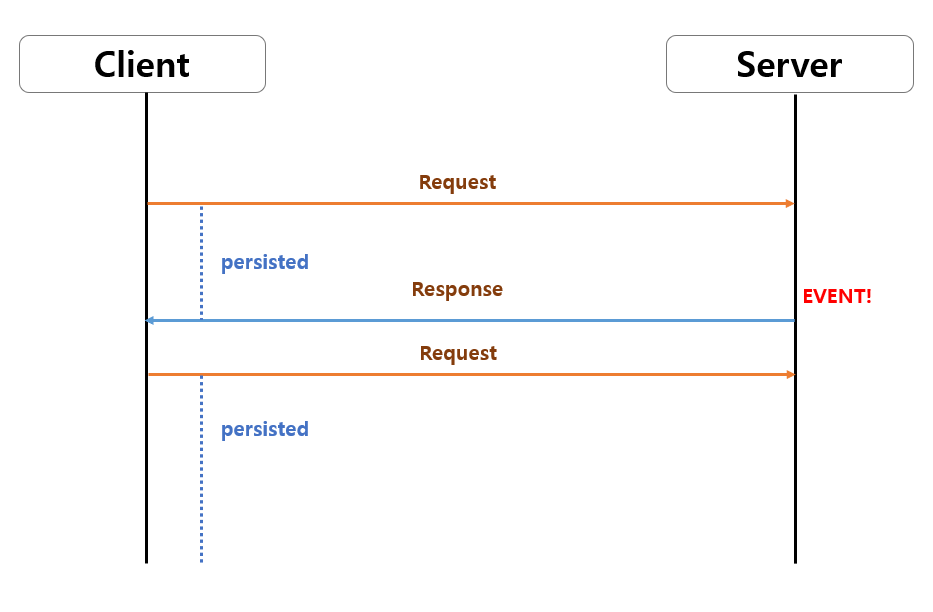
요청을 보내고 서버에서 변경이 발생할 때 까지 대기한다.
요청에 대한 응답은 연결 유지를 통해 새로운 데이터가 발생할 때 반환하도록 할 수 있다.
서버 측에서 전달할 이벤트가 발생하면 응답하고 연결을 종료하며 클라이언트는 다시 요청을 보내서 서버의 다음 이벤트를 기다린다.
실시간성 정보를 전달해야 하나 데이터가 빈번하게 발생하지 않는 경우에 일반적인 polling보다 서버의 부담이 줄어 사용하기 적합하다.

Web Socket
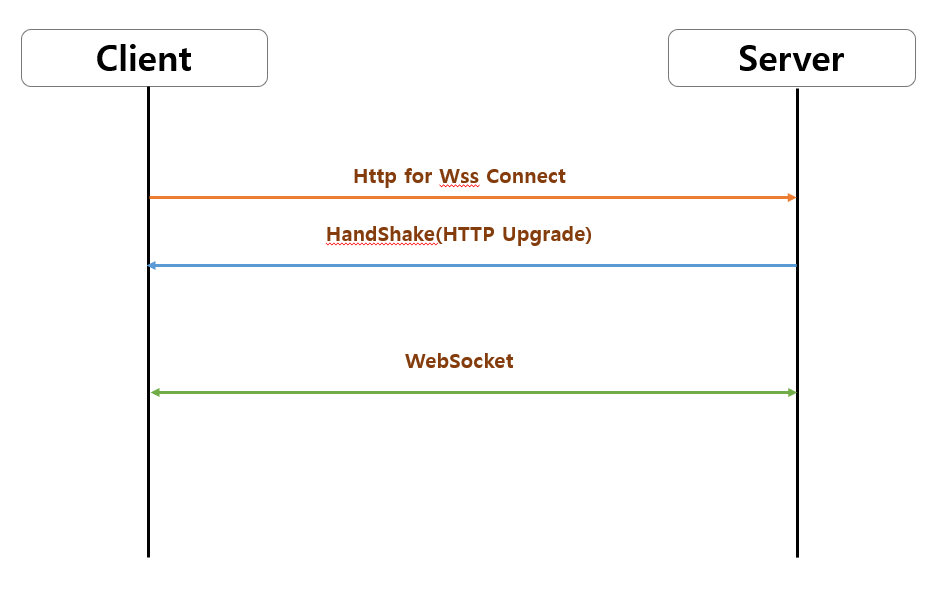
TCP/IP 기반 양방향 연결 통신이다.
소켓 연결이 수립되면 클라이언트-서버는 동시에 서로에게 메시지를 전달할 수 있으며 연결은 닫히기 전까지 애플리케이션이 실행되는 동안 지속된다.

메시지를 주고받기 위해 클라이언트-서버 서로 연결을 유지하고 있어야 한다.
게임, 메시징(채팅) 등 실시간으로 사용자들, 클라이언트-서버 간 정보를 계속 주고받아야 할 경우 사용하기 적합하다.
HTTP Streaming
TCP 연결과 비슷하며 클라이언트와 서버가 연결된 통로를 이용해 서버측에서 데이터를 보내는 방식이다.
http연결을 통해 클라이언트에 지속적으로 데이터를 보낼 수 있도록 하는 기술로
서버에서 클라이언트로부터 온 요청을 끊지 않고 필요한 메시지를 이벤트가 발생했을 때 지속적으로 보낼 수 있다.
Server Sent Event는 HTTP Streaming 기반으로 구축되었다.
Server Sent Event
SSE is a technology that provides asynchronous communication with event stream from server to the client over HTTP for web applications.
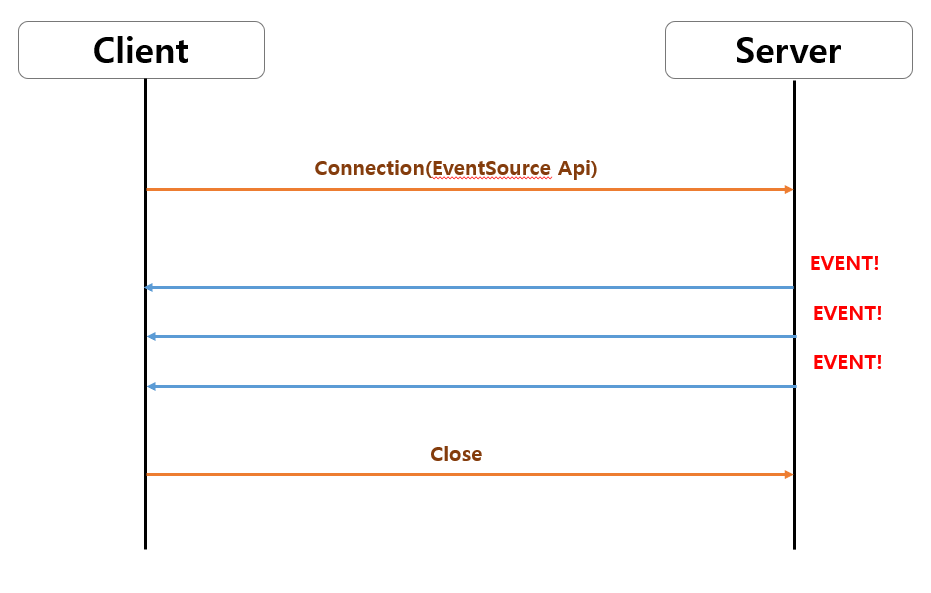
클라이언트 측에서 서버와 한 번 연결을 수립하고나면 일정 시간동안 서버에서 발생하는 이벤트를 전송받을 수 있는 방식이다.
웹 소켓 기술을 통해 실시간 통신의 문제는 거의 해결되지만 양방향으로 연결을 지속해야 하는 점, 복잡성, 부하 등으로 이런 방식이 필요 없을 수 있다.
새로운 글이 올라왔을 때 사용자에게 알림을 주려면 어떻게 해야 하나요?
와 같이 서버에서 발생하는 이벤트를 클라이언트가 일방적으로 수신하는 상황이라면 Server Sent Event가 적절하다.
Polling 방식 처럼 계속 요청을 해볼 필요 없이 한 번 연결을 수립한 뒤 이벤트가 발생했을 때만 정보를 수신할 수 있다.
SSE is a lightweight protocol on top of HHTP Streaming that allows super light-weight subscribe-only capabilities to clients. Unlike WebSockets, SSE does not provide the capability of two way communication, but can be used by the server to push data to the clients in real-time.

연결 과정
(1) 클라이언트에서 서버 이벤트 구독 요청을 보낸다.
GET /connect HTTP/1.1
Accept: text/event-stream(2) 서버측에서 구독에 대한 응답을 보낸다.
HTTP/1.1 200
Content-Type: text/event-stream;charset=UTF-8
Transfer-Encoding: chunked(3) 서버에서 이벤트 발생 시 전달
event: e1
data: data1서버 측에서 구독한 해당 클라이언트에게 특정 이벤트 발생에 대한 응답을 전달할 수 있다.
단점
- 데이터 포맷이 한정되어있다.(UTF-8 인코딩 텍스트 메시지)
http2미사용 시 브라우저 당 동시 연결 가능 수가 정해져있다.(6)
