문제상황
svg컴포넌트를 만들었는데 그 전에
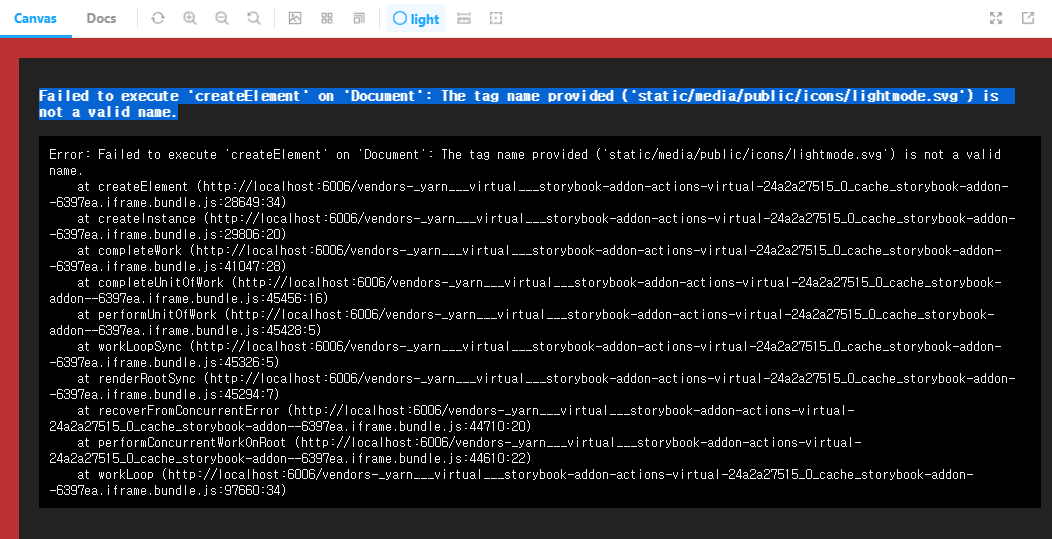
svg를 못 가져오는 것 같다!

nextjs와 storybook에서 svg파일을 컴포넌트처럼 사용하기 위해 @svgr/webpack이라는 라이브러리를 사용하고 있었고
svg파일을 react component로 변환해주는 웹팩로더 설정을 적용했는데 다음과 같은 문제가 있었다.
nextjs 로컬 환경에서는 잘 동작하는데.. storybook에서는 왜 안될까!
next.config.js와 storybook의 main.js에 다음과 같이 설정을 해뒀었다.
webpack(config) {
config.module.rules.push({
test: /\.svg$/,
use: ['@svgr/webpack'],
});
return config;
},하라는대로 한 것인데 말이다
구글링 하다보니 관련 이슈가 있어 확인하다가 대충 이유를 알게 되었다.
원인?
스토리북 구동 시 svg를 컴포넌트화 하는 svgr/webpack 로더를 실행하기 전에
기존 스토리북의 webpack 로더 규칙에서 svg 파일을 찾아 처리하고 있어서 발생한 문제라고 한다.
해결
preview.js webpack설정에 다음과 같은 동작을 추가
const fileLoaderRule = config.module.rules.find((rule) => rule.test && rule.test.test('.svg'));
fileLoaderRule.exclude = /\.svg$/;위 설정 코드를 기존 svgr/webkpack 설정 위에 해주었다.
config.module.rules라는 웹팩 로더 규칙에서 .svg 확장자 파일들을 모두 찾아 exclude 설정 하여 따로 무언가 동작하지 않게 설정해준 뒤
추가한 svgr 변환 설정을 동작하게 해주는 것이다.
모든 svg 파일을 아이콘 용도로 컴포넌트화 해서만 사용하기에 가능하지 않을까? 라는 생각이 들었다.
이전에 항해 프로젝트 할 때는 잘 동작했었는데.. 그 때는 컴포넌트로 사용하지 않고 이미지로만 사용해서 그런가? 발생한 정확한 원인은 솔직히 잘 모르겠다.