항해 최종 프로젝트로 게임서비스를 만들었다.
게임이다보니 팀원들이 배경음이나 효과음을 넣으면 어떻겠냐고 해서 구현했는데
효과음의 경우는 문제 없이 잘 동작했지만 배경음을 적용하면서 발생한 문제가 있었다.
뭔가 게임 배경음은 접속하면 바로 들려야할 것 같았다.
그래서 싱글턴으로 동작하는 배경음 hook을 만들어서 페이지에 접속하면 배경음 오디오 파일이 실행되도록 설정했는데
아무리 애를 써도 자동으로 재생되지 않았다.
웃긴건 페이지의 아무 곳이나 클릭하면 배경음이 들렸다.
내가 잘못한건가 싶어 왜 그런가 찾아보았는데 요약하면 사용자 경험 때문이었다.
브라우저에서는 자동재생이 되는 경우 사용자 경험에 부정적인 영향을 미칠 수 있다는 이유로 일부 자동재생을 차단하는 정책을 시행하고 있습니다.
일반적으로 오디오나 비디오가 자동으로 재생될 때 사용자에게 불편을 줄 수 있습니다. 예를 들어, 사용자가 새 탭을 열거나 다른 애플리케이션으로 전환할 때 갑작스러운 소리가 발생할 수 있습니다. 이러한 경우 사용자 경험이 저하되고, 브라우저 사용자들은 이러한 현상을 방지하기 위해 브라우저에서 자동재생을 차단하고 있습니다.
또한, 데이터 사용량과 배터리 소모 등의 이유로 브라우저에서 일부 자동재생을 차단하고 있습니다. 이러한 차단 정책은 각 브라우저마다 다르며, 브라우저 설정에서 변경할 수도 있습니다.
어쩐지 요즘은 배경음이 바로 들리는 웹 사이트가 없었다.
잘 생각해보니 몇 년동안 배경음 같은 것들이 바로 들리는 웹사이트는 본 적이 없었다.
옛날 싸이월드 같은 때나 보았던 것 같았고 경험을 토대로 되돌아보니 사이트에 접속했는데 갑자기 영상이나 소리가 들려 당황스러웠던 적도 있었던 것 같다.
크롬의 미디어 자동재생 정책을 간단하게 살펴보았다.
Autoplay policy in Chrome
사용자 경험 개선, 광고 차단기 설치에 대한 인센티브 최소화, 데이터 소비 감소
오디오 및 비디오 요소에 대해 Chrome 66에서 시작된 자동 재생 정책은 Chrome에서 원치 않는 미디어 자동 재생의 약 절반을 효과적으로 차단합니다.
웹 브라우저는 사용자 경험을 개선하고 광고 차단기 설치에 대한 인센티브를 최소화하며 값비싸거나 제한된 네트워크에서 데이터 소비를 줄이기 위해 보다 엄격한 자동 재생 정책으로 이동하고 있습니다.
크롬에서의 자동재생 정책
-
음소거가 되어있는 자동 재생은 늘 허용됩니다. -
다음과 같은 조건에서만 자동재생이 허용됩니다.
- 사용자가 직접적으로 도메인에서 이벤트를 발생시켰을 때(click, tab)
미디어 참여 지수가 일정 수준 이상(데스크톱에서 이전에 사용자가 소리와 비디오를 재생한 적이 있을 때)- 사용자가 모바일의 홈 화면에 사이트를 추가했거나 데스크톱에 PWA를 설치했을 때
- iframe 사용
미디어 참여지수
미디어 참여 지수(MEI)는 사이트에서 미디어를 소비하는 개인의 성향을 측정합니다. Chrome의 접근 방식은 오리진당 중요한 미디어 재생 이벤트에 대한 방문 비율입니다.
-
미디어(오디오/비디오) 소비 시간은 7초 이상
-
비디오 사이즈가 200x140 이상
-
동영상이 있는 탭이 활성화 됨
-
음소거 해제된 오디오 존재
이를 통해 Chrome은 미디어가 정기적으로 재생되는 사이트에서 가장 높은 미디어 참여 점수를 계산합니다. 충분히 높으면 미디어가 데스크톱에서만 자동 재생되도록 허용됩니다.
즉 정기적으로 양질의 미디어가 재생되는 정도가 되어야 자동재생이 허용된다는 말 같다

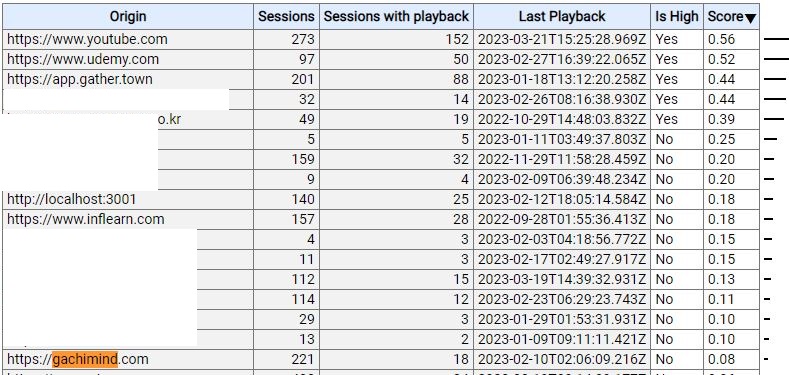
이런식으로 크롬에서 about://media-engagement 사이트에 들어가보면 나의 성향을 측정해준다.
저기서 high score를 받아야 자동재생이 허용되는 것 같다.
정책을 읽어보면서 음 그래서 유튜브는 되는구나라고 생각했는데 그렇다.
우리의 가치마인드는 미디어라고 해봐야 7초 이상 실행될 만한 건 배경음 밖에 없어서 매우 낮은 점수를 받은 모습이다.
왠지 보여지면 안될 것 같은 사이트들은 모두 가렸다 ㅎㅎ
그래서 개발자는
동영상이 재생될 것이라고 가정하지 말고 동영상이 실제로 재생되지 않을 때 일시중지 버튼을 표시하지 마라
자동 재생이 되지 않을 수 있기 때문에 자동재생을 의도해놓고 수행되지 않을 때에도 일시중지 버튼이 나오게 하지 말라는 소리 같다.
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}개발자보고 처리하라는 예시코드를 그대로 가져왔는데 요점은 자동재생이 되고 있는지 안되었는지 잘 파악해서 적절한 사용자 경험 수준을 제공하라는 뜻 같다.
사용자를 참여시키는 멋진 방법 중 하나는 음소거된 자동 재생을 사용하고 음소거 해제를 선택하도록 하는 것
이미 페이스북, 인스타그램 등이 이를 효과적으로 사용하고 있다고 한다.
다음과 같은 방법이 권장되는 이유
(1) 사용자 경험개선
- 자동재생으로 초기 방문자의 불쾌함을 줄이고 스스로 음소거를 해제해 참여시키도록 한다.
(2) 데이터 사용량 감소
- 재생을 원치 않는 사용자에게도 자동 재생됨으로써 불필요한 데이터 사용량이 발생한다.
(3) 광고 적용 가능성
- 음소거를 적용해 광고 영상을 UI에 반드시 노출시킬 수 있게 하여 효과적으로 광고를 보여준다. 이를 통해 광고 노출도를 높이면서도 어떤 사용자가 광고를 클릭해 광고를 보았는지(소리를 들으며)에 대한 비율을 수집할 수 있어 효과적이다.
오디오 재생은 사용자 상호작용을 기다려라
페이지 로드시 오디오 콘텍스트가 생기는 경우 상호작용(클릭) 시 음소거를 해제하거나 재생될 수 있게 하라
페이지에서 사용자 상호작용을 받기 전에 AudioContext가 생성되면 "일시 중단된" 상태로 생성되며 사용자 상호작용 후에 resume()를 호출해야 합니다.
느낀점
오디오, 비디오 자동재생 정책은 결국 사용자 경험을 위해 엄격하게 설정된 것이다.
오디오와 비디오가 중심인 서비스가 아니라면 굳이 억지로 자동으로 재생되도록 할 필요가 없을 것 같고
자동재생되어야 하는 비디오가 있다면 브라우저들의 정책을 잘 확인하고 적용해야할 것 같다.
프로젝트가 게임이긴 해도 오디오 자동 재생이 핵심일 필요는 없을 것 같아
맨 처음에 그냥 mute 시켜두고 배경음 키기 버튼을 만들었다.
되나 싶어서 앱이 마운트 되었을 때 강제로 브라우저 문서에 클릭 이벤트를 넣어봤는데 그래도 안되었다.
이벤트만으로가 아니라 실제 사용자의 상호작용이 있어야 오디오가 실행 될 수 있는 것 같았다.
처음에 안된다는 것만 알았을 때는 왜그런가 이해가 안되었지만 정책을 읽어보니 그럴만 하다고 생각했고 스스로 되돌아보았을 때도 그럴만하다고 생각했다.
특히 이번 프로젝트 해보면서 느꼈는데 사용자 입장에서 생각해보는 것은 늘 어려운 것 같다!
