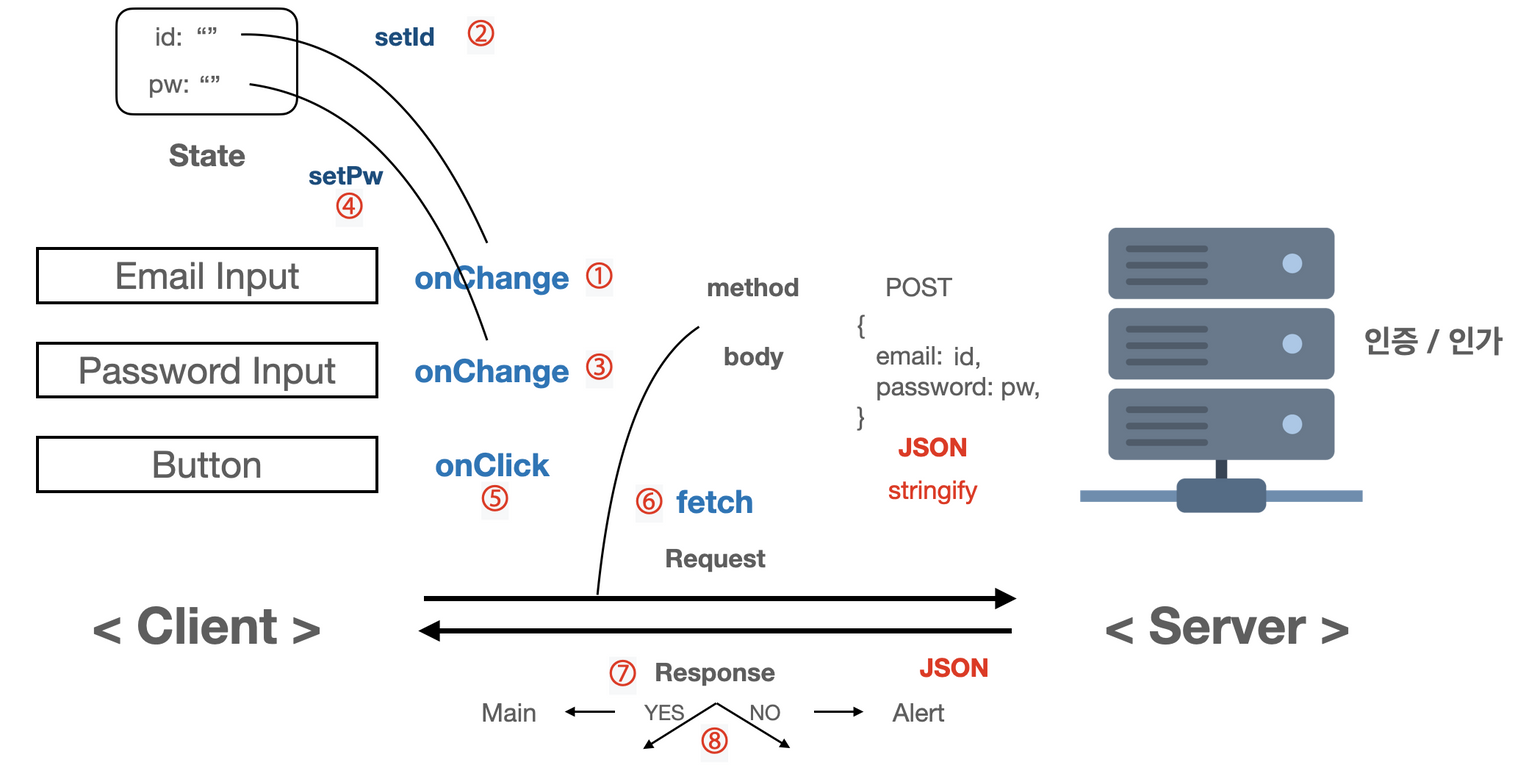
📲 전체적인 흐름

1. 유저가 이메일을 입력합니다.
Email Input의onChange이벤트 핸들러에 연결된 함수가 실행됩니다.
2. 함수에서 Email Input의value를setId를 통해 업데이트 합니다.
3. 유저가 비밀번호를 입력합니다.
Password Input의onChange이벤트 핸들러에 연결된 함수가 실행됩니다.
4. 함수 안에서 Password Input의value를setPw를 통해 업데이트 합니다.
5. Button을 클릭하면onClick이벤트 핸들러에 연결된 함수가 실행됩니다.
6. 함수 안에서fetch함수를 통해 server에 요청(Request)을 보냅니다.
7. server에서 인증 / 인가 과정을 거친 후의 결과를 응답(Response)으로 보내 줍니다.
8. 응답의 결과에 따라 Main 페이지로 이동 하거나 에러 메세지를 띄웁니다.
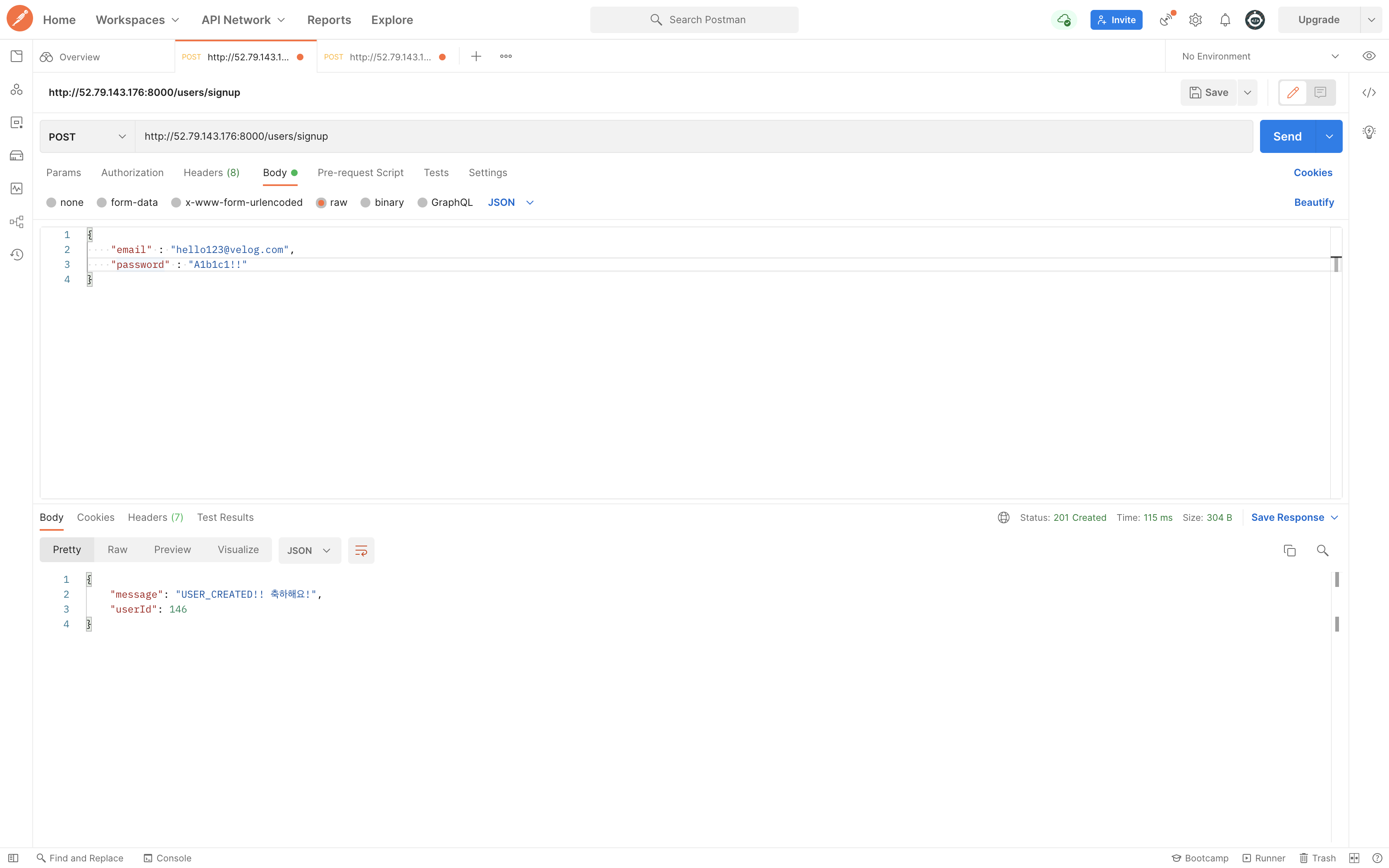
⚡️ Postman 을 통한 회원가입과 사전 로그인

우선 회원가입과 로그인의 서버는 위와 같이 미리 구현을 해놨으며,
password가 담긴json을POST type으로fetch해줄 경우 회원가입이 위와 같이 완료되었다.

위와 같이 회원가입된
password를 입력했을 경우 메시지와 함께 토큰을 발행해준다. 이를 구현했던React project의 로그인 페이지에 적용시켜 로그인 기능을 구현해보았다.
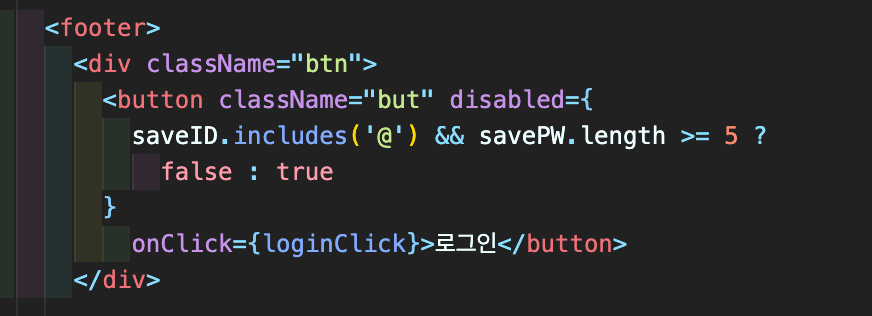
🌈 로그인 기능 구현


onClick에loginClick기능을 구현하고 그 안에fetch와POST를 통해 로그인 기능을 구현해주었다. 이후data.token이 존재한다면 원하는 페이지로navigate를 통해 이동시켜주고, 로그인 데이터가 맞지 않을 경우에는 alert를 통해 메시지를 띄어주도록 설정해주었다.
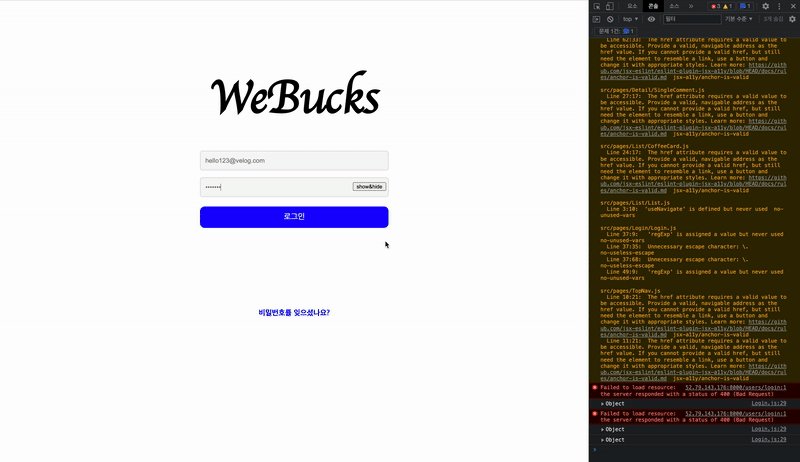
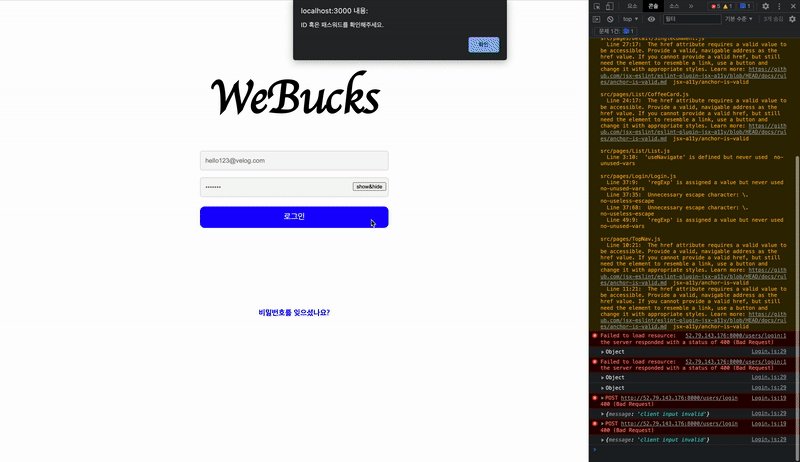
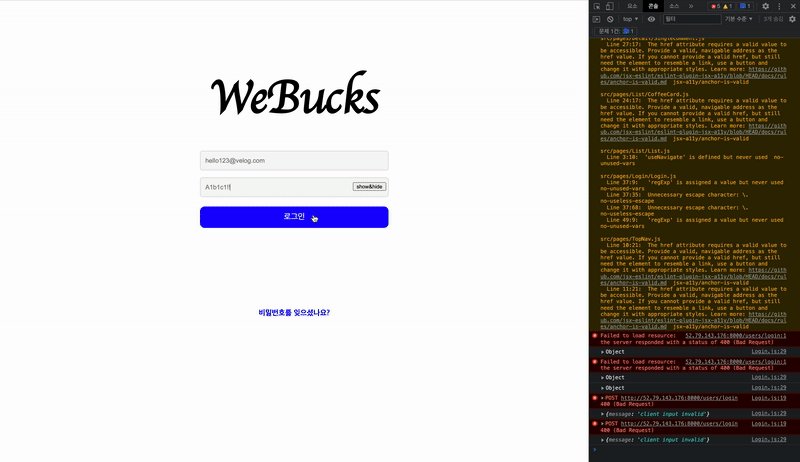
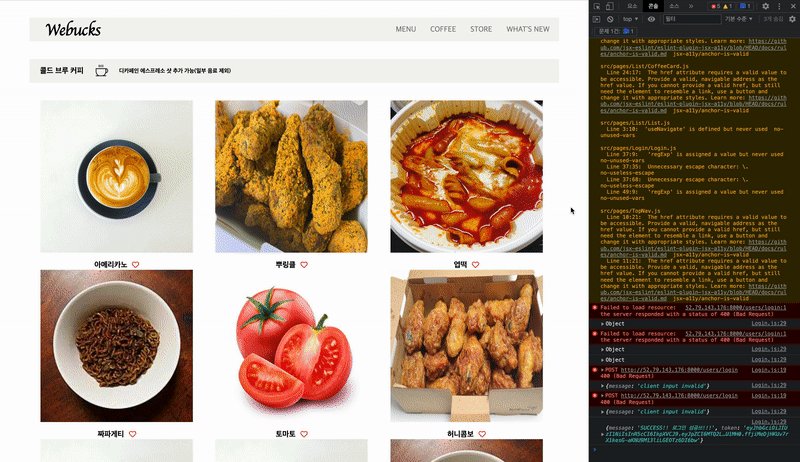
☀️ 로그인 기능 구현 화면

🐳 소감
fetch 함수를 통해 서버에서 데이터를 불러오는 과정을 막연하게 학습만 했기에 접근을 확실히 했다는 생각을 못했는데, 이렇게 만들어진 서버를 통해 해당 기능을 구현하고 그 과정을 눈으로 확인할 수 있어서 더 이해가 잘 되었다.
fetch와POST를 통해 이루어지는 과정을 자세히 알 수 있었고,GETmethod가 아닌POSTmethod가 잘 이해되지 않던 찰나에 했던 작업이기에 큰 도움이 된 과정이었고, 서버에서 데이터를 주고 받는 과정에 대해 더 잘 이해할 수 있었다.
