1. GitHub Pages
GitHub Pages는 GitHub의 Repository의 올린 코드에 따라 웹 페이지를 간단하게 호스팅할 수 있는 깃허브의 기능
- 일반적으로 웹에 호스팅을 하려면 돈을 내고 또는 무료로 저성능의 서버를 얻고 호스팅을 하는데, 금전적인 문제가 생기거나, 무료로 하려면 세팅이 번거로움
- GitHub Pages을 쓰는게 매우 간편
- 기본적으로 pages는 최상위 폴더(root)의 index.html을 가리키며, 해당 파일이 존재하지 않으면 README.md를 띄워준다고 함
2. Settings
2-1. gh-pages 패키지 설치
npm install gh-pages2-2. Repository

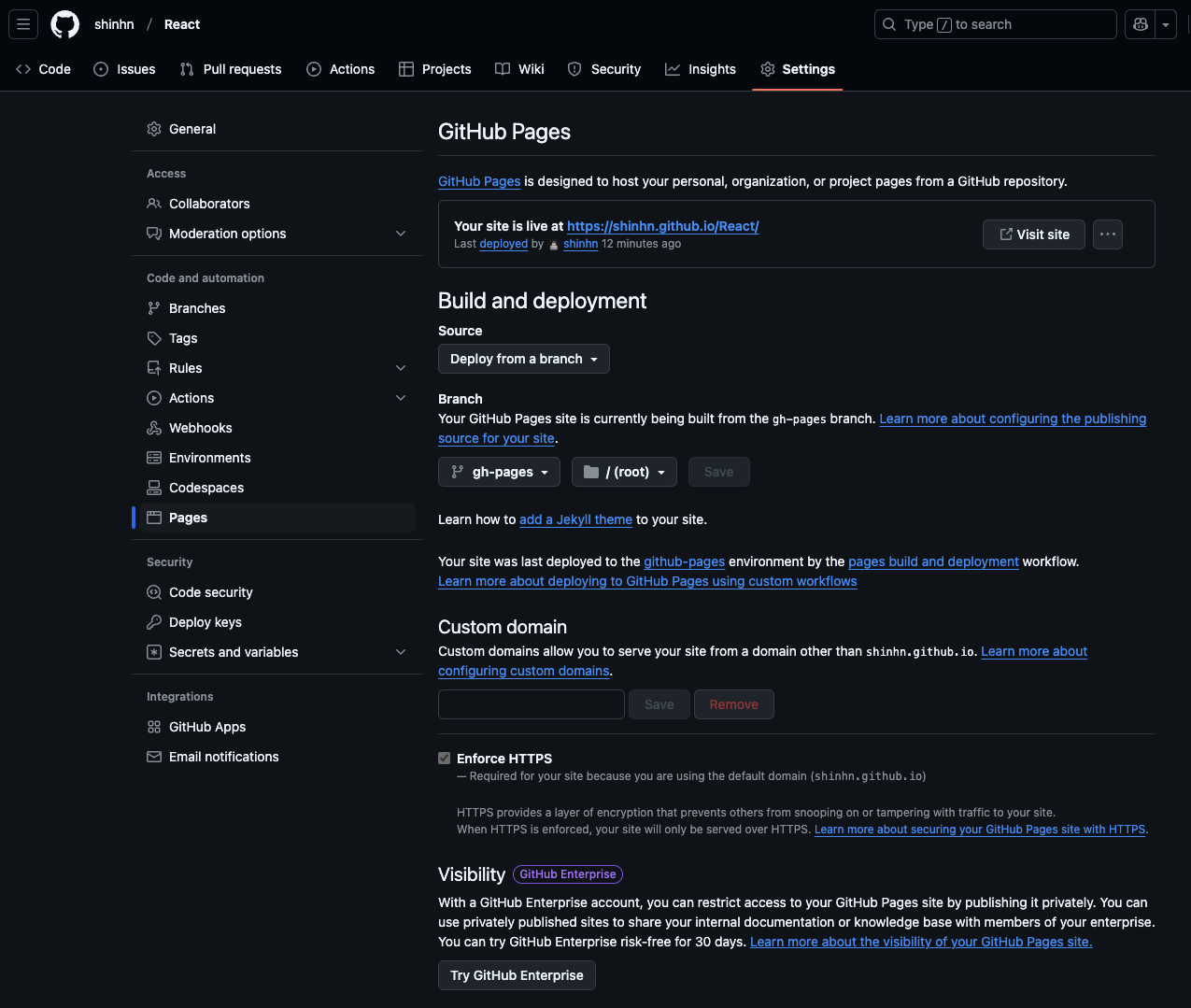
- 소스가 올라가 있는 레포 설정에서 브랜치를 gh-pages로 바꿔주고
좀 기다리면 위에 호스팅 url이 생김 (https://shinhn.github.io/React/)
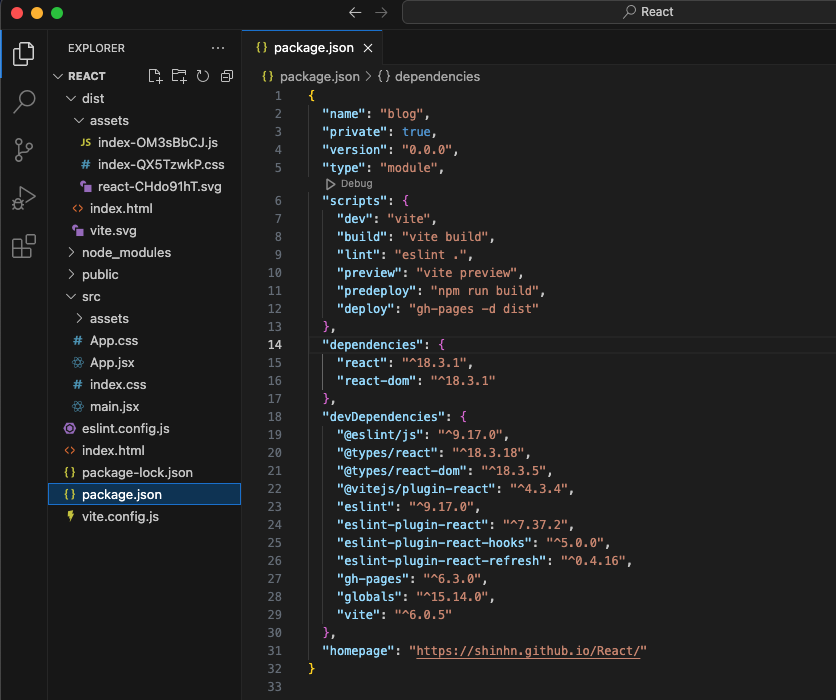
2-3. package.json 수정

- package.json 에 필요한 옵션 추가
(참고) 배포할 때 에러 나서 deploy 명령어를 빌드 할 때 생기는 문서 이름인 dist로 바꿔주니 잘 되더라
"predeploy": "npm run build"
"deploy": "gh-pages -d dist"
"homepage": "https://shinhn.github.io/React/"- 소스 한번 더 git에 올려주고
2-4. 빌드 및 배포
- JSX 파일을 브라우저에 띄우기 위해서 브라우저가 이해할 수 있는 언어인 SS, JS, HTML 문법으로 바꿔주는 작업이 필요한데, 이걸 컴파일 또는 build라고 함
- 터미널에서 빌드하면 dist에 필요한 문서가 생기는 걸 볼 수 있음
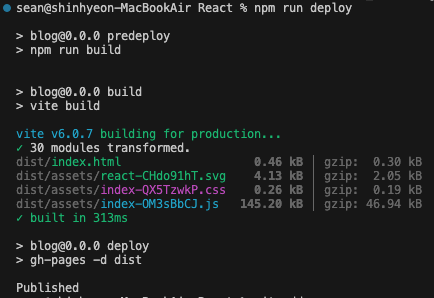
npm run build- 터미널에서 deploy 해줬을 때 아래처럼 되면 잘 된 거
npm run deploy
3. Result
이제 https://shinhn.github.io/React/ 들어가보면 호스팅 되어 있는 걸 알 수 있음
강의 들으면서 이것저것 갖다 붙인 거라 결과물이 너무 조잡한 관계로 결과는 스킵.. 암튼 잘 호스팅 되더라~