코드
- HelloController
package jpabook.jpashop;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello!!!");
return "hello";
}
}
Model 객체
Controller 에서 생성된 데이터를 담아 View 로 전달할 때 사용하는 객체
- hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
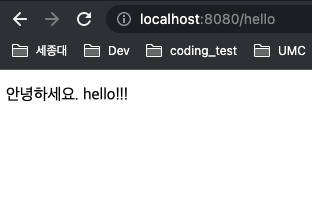
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>확인

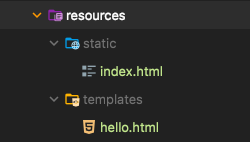
정적 콘텐츠
정적 콘텐츠는 static에,
템플릿 엔진으로 렌더링이 필요한 파일은 templates에 위치해야 함

<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
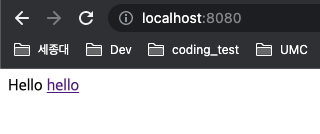
Hello
<a href="/hello">hello</a>
</body>
</html>
hello 하이퍼링크 누르면 localhost:8080/hello 로 이동