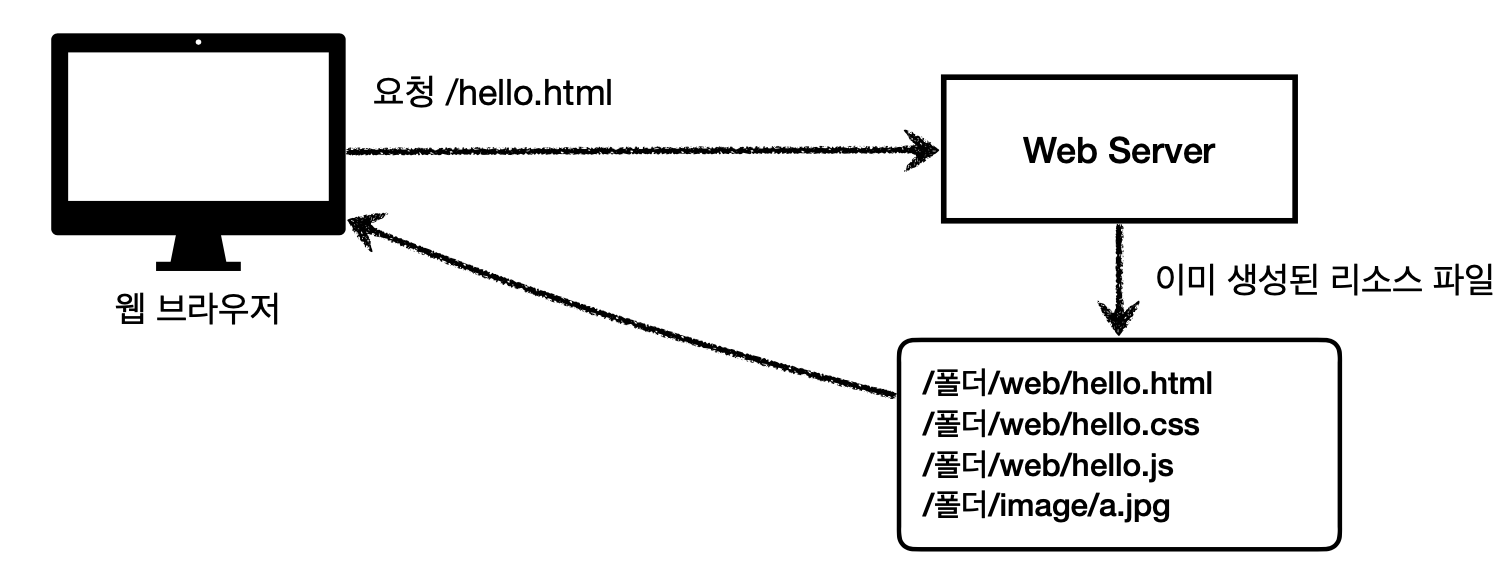
💡 정적 리소스
고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공
- 주로 웹 브라우저

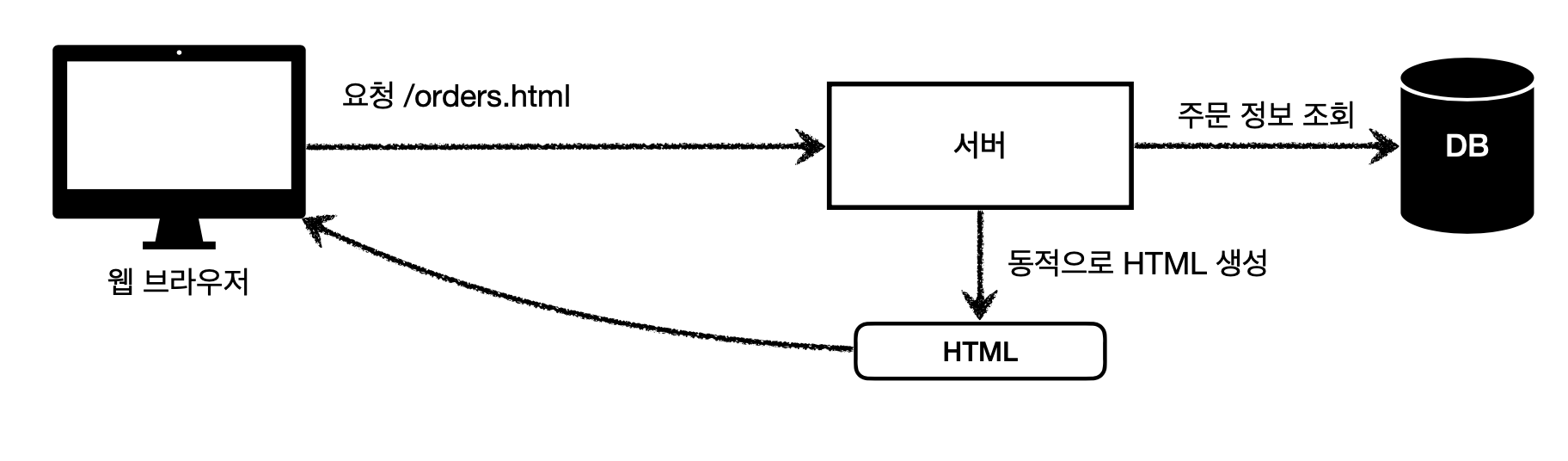
💡 HTML 페이지
동적으로 필요한 HTML 파일을 생성해서 전달
- 웹 브라우저는 HTML을 해석한다.

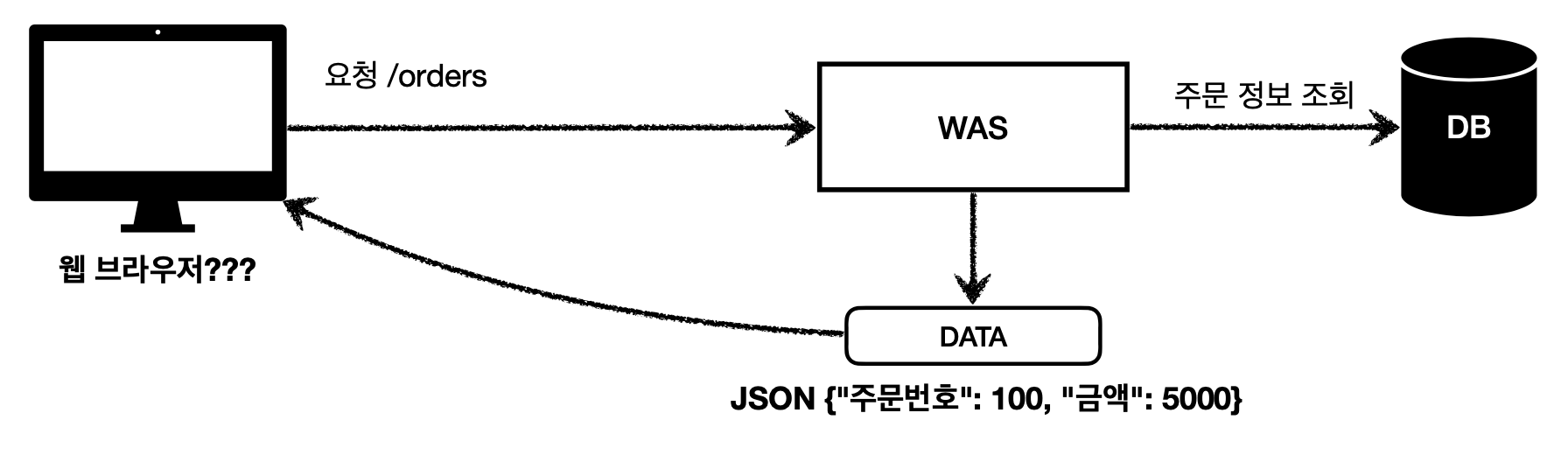
💡 HTTP API
HTML이 아니라 데이터를 전달
- 주로 JSON 형식 사용

- 다양한 시스템에서 호출
- 데이터만 주고 받음, UI 화면이 필요하면, 클라이언트가 별도 처리

서버 개발자가 고려해야 하는 것
- (고정된 HTML 파일, CSS, JS, 이미지, 영상 등) 정적 리소스를 어떻게 제공할지
- (동적으로 필요한 HTML 파일을 제공하는) html 페이지를 어떻게 제공할지
- (데이터를 전달하는) http api 제공할지
💡 SSR (서버 사이드 렌더링)
HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달
- 주로 화면이 정적이고, 복잡하지 않을 때 사용
- 관련기술: JSP, 타임리프
- 백엔드 개발자는 서버 사이드 렌더링 기술 학습 필수

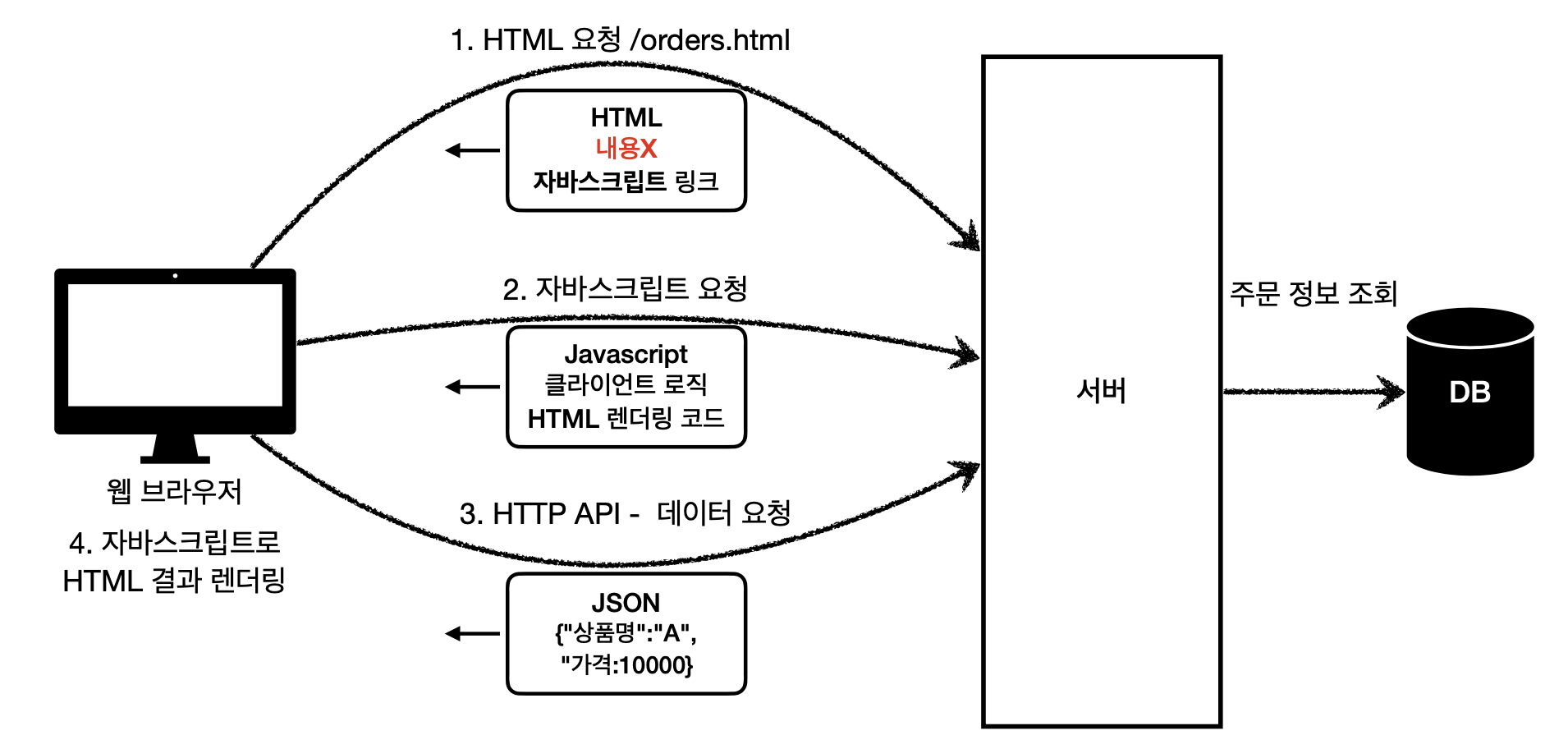
💡 CSR (클라이언트 사이드 렌더링)
HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
- 주로 복잡하고 동적인 화면에 사용, 웹 환경을 마치 앱 처럼 필요한 부분부분 변경할 수 있음
- 예) 구글 지도, Gmail, 구글 캘린더
- 관련기술: React, Vue.js
- 웹 프론트엔드 개발자의 전문 분야

CSR + SSR
- React, Vue.js를 CSR + SSR 동시에 지원하는 웹 프레임워크도 있음
- SSR을 사용하더라도, 자바스크립트를 사용해서 화면 일부를 동적으로 변경 가능