✅ RedirectAttributes
필요성 (문제1)
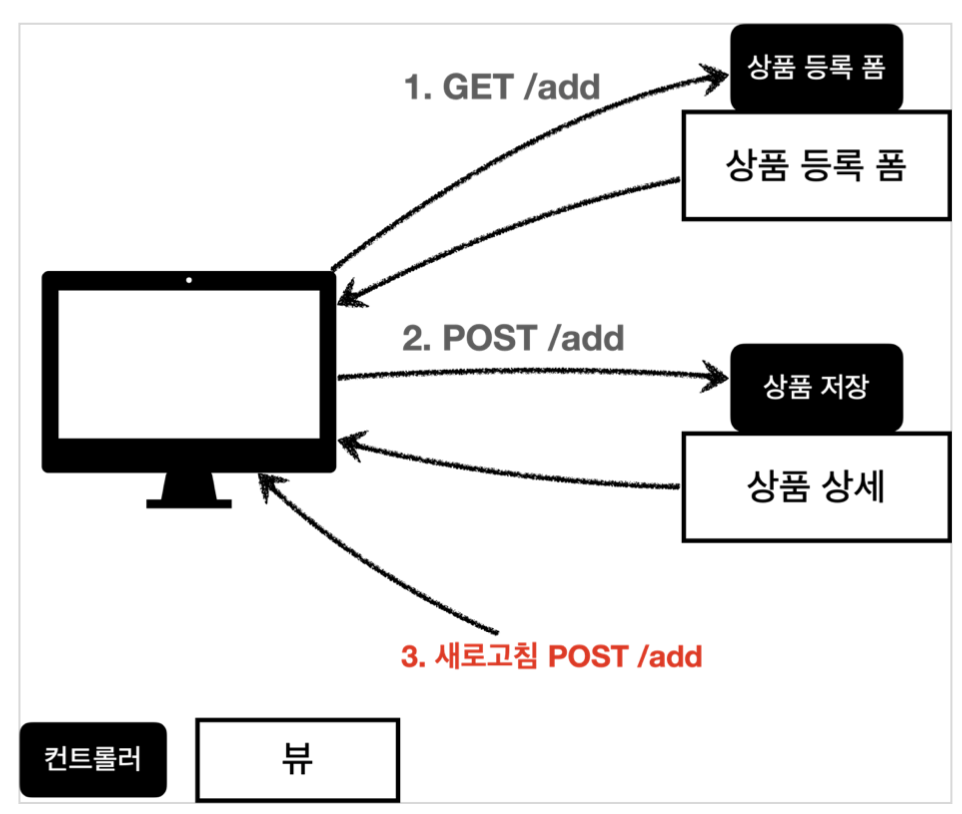
웹 브라우저의 새로 고침은 마지막에 서버에 전송한 데이터를 다시 전송한다.
@PostMapping ("/add")
public String addItemV3(@ModelAttribute Item item){
itemRepository.save(item);
return "basic/item";
}
- 상품 등록 폼에서 데이터를 입력하고 저장을 선택하면 POST /add + 상품 데이터를 서버로 전송한다.
- 이 상태에서 새로 고침을 또 선택하면 마지막에 전송한 POST /add + 상품 데이터를 서버로 다시 전송하게 된다.
👉 그래서 내용은 같고, ID만 다른 상품 데이터가 계속 쌓이게 된다.
💡 PRG
(Post/Redirect/Get)
새로 고침 문제를 해결하려면 상품 저장 후에 뷰 템플릿으로 이동하는 것이 아니라,
상품 상세 화면으로 리다이렉트를 호출해주면 된다.
@PostMapping ("/add")
public String addItemV4(@ModelAttribute Item item){
itemRepository.save(item);
return "redirect:/basic/items/" + item.getId();
}- 웹 브라우저는 리다이렉트의 영향으로 상품 저장 후에 실제 상품 상세 화면으로 다시 이동한다.
- 따라서 마지막에 호출한 내용이 상품 상세 화면인 GET /items/{id} 가 되는 것이다.
👉 이후 새로고침을 해도 상품 상세 화면으로 이동하게 되므로 새로 고침 문제를 해결할 수 있다.
문제2
상품을 저장하고 상품 상세 화면으로 리다이렉트 한 것 까지는 좋았다.
그런데 고객 입장에서 저장이 잘 된 것인지 안 된 것인지 확신이 들지 않는다.
그래서 저장이 잘 되었으면 상품 상세 화면에 "저장되었습니다"라는 메시지를 보여달라는 요구사항이 왔다.
RedirectAttributes을 사용하여 간단하게 해결해보자.
💡 RedirectAttributes
@PostMapping ("/add")
public String addItemV5(@ModelAttribute Item item, RedirectAttributes redirectAttributes){
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/basic/items/{itemId}";
}
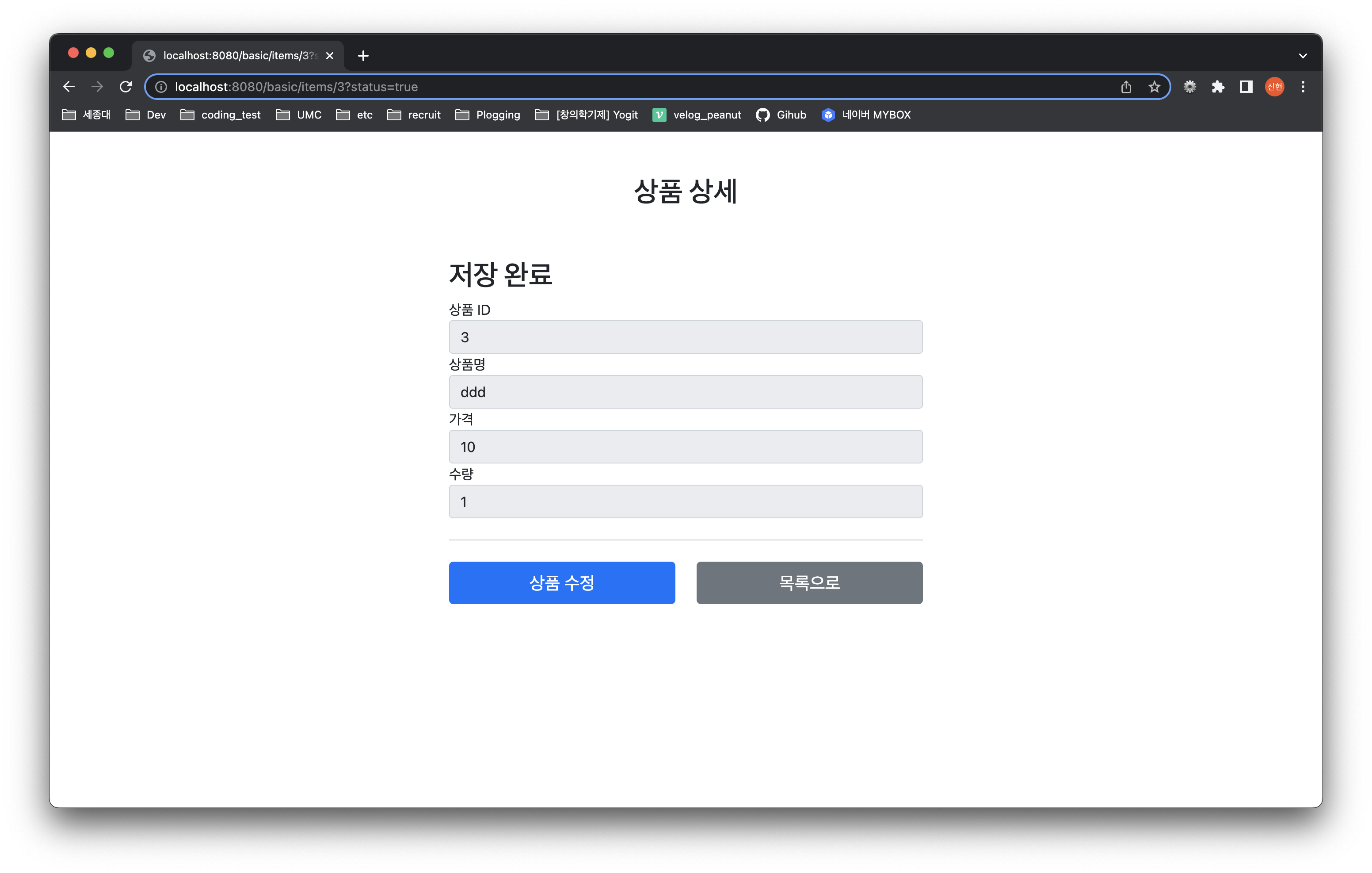
url에 잘 저장되었는지 (status)가 표시되는 것을 알 수 있다.
이제 저장후 출력되는 상품 상세 페이지를 status가 true 일때 '저장 완료'를 표시하도록 편집해주면 된다.
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 상세</h2>
</div>
<h2 th:if="${param.status}" th:text="'저장 완료'"></h2>
...