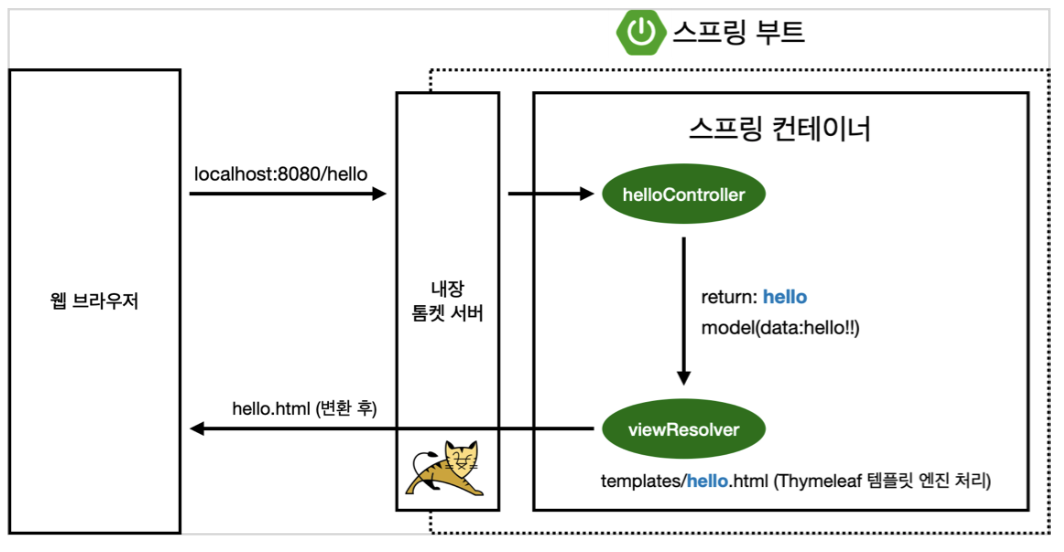
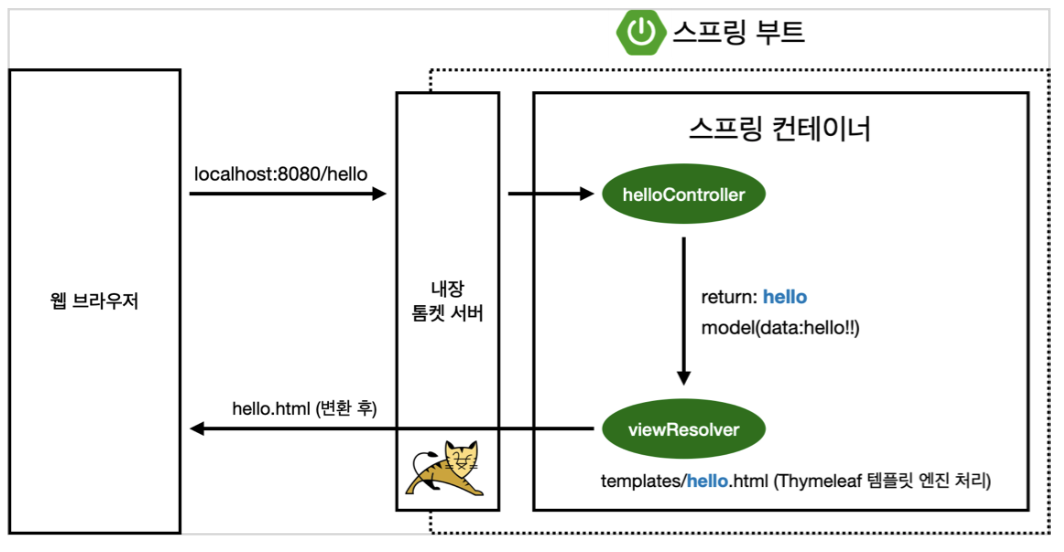
스프링 동작 구조
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello!!");
return "hello";
}
}
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>

- 컨트롤러에서 리턴 값으로 문자를 반환
- 뷰 리졸버( viewResolver )가 화면을 찾아서 처리
👉 resources:templates/ +{ViewName}+ .html
여기서 ViewName은 hello
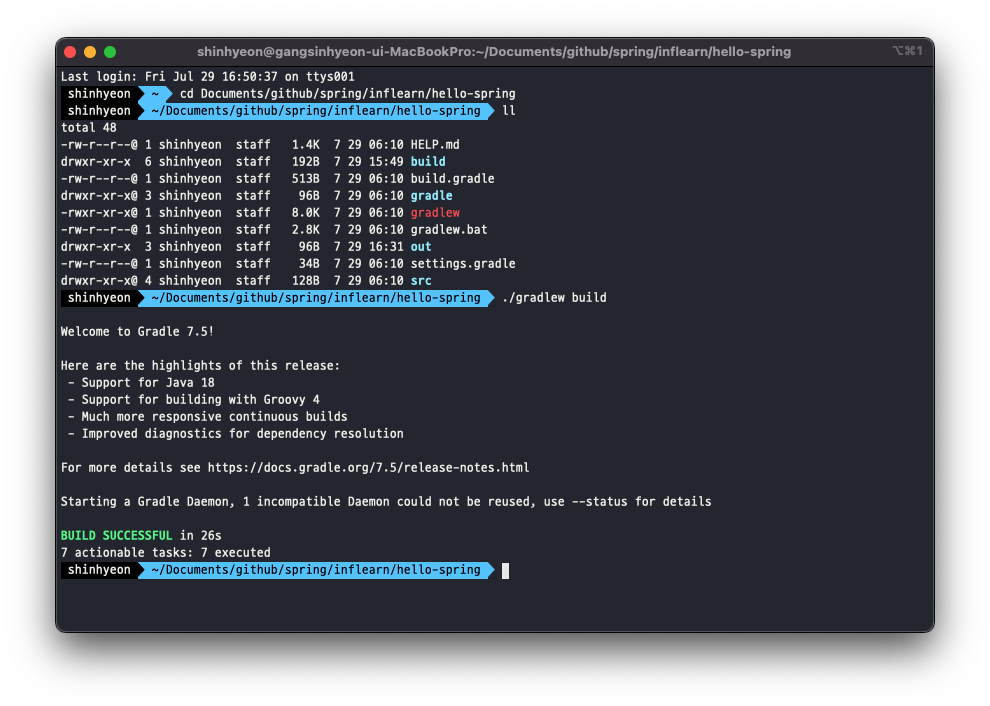
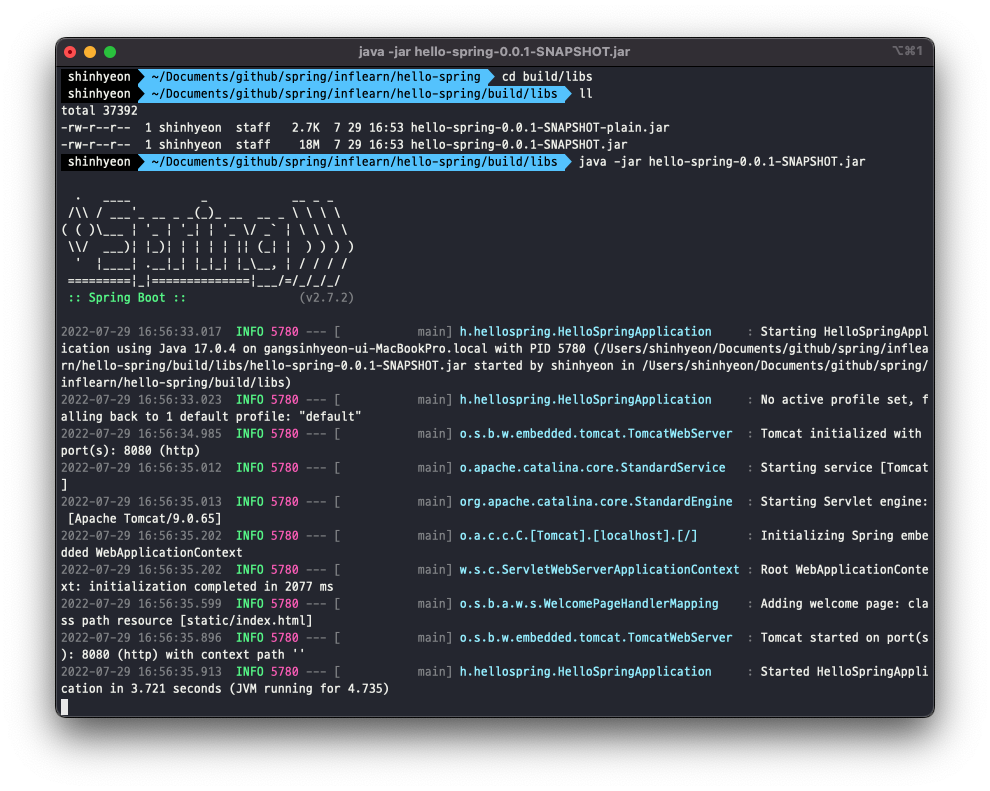
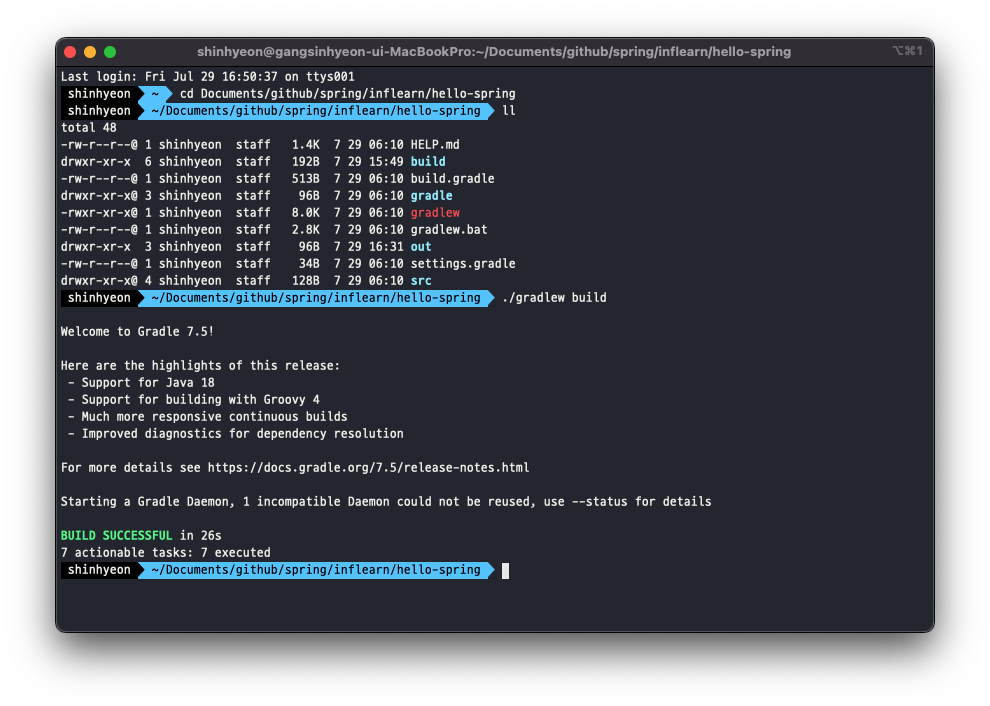
터미널에서 서버 띄우기
- 프로젝트 디렉토리로 이동 (hello-spring)
- 빌드 (실행파일 생성)

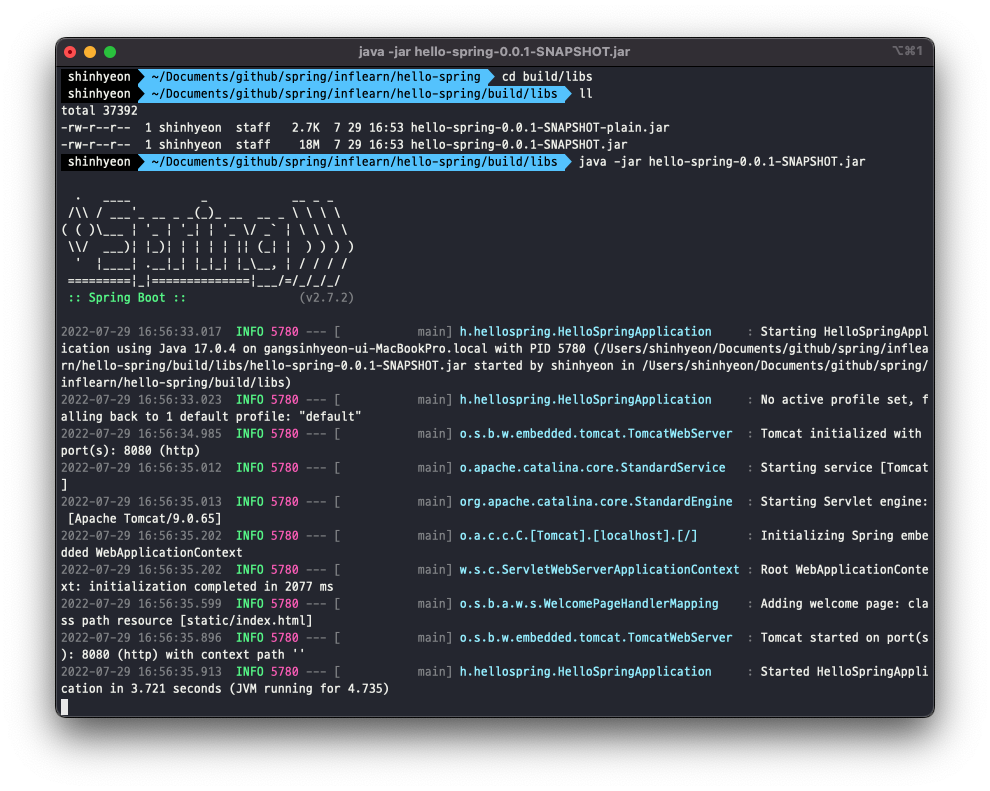
- build/lib 디럭터리로 이동
- java (.jar) 파일 실행

- 잘안될 경우 build 파일 지우고 다시 빌드 ./gradlew clean build
강의 출처
[인프런 - 김영한] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술