
✨ 프로젝트 소개


🕶 주제
프랑스의 명품 브랜드 CELINE(셀린느) 웹사이트 클로닝 프로젝트
React.js를 사용해 첫 팀프로젝트를 진행하고, Git을 사용한 첫번째 프로젝트.
👨👩👧👦 구성원
프론트엔드 4명, 백엔드 2명
📆 기간
2020.08.17 - 2020.08.28 (12일간)
💻 적용 기술
React.js(Class형 컴포넌트), JavaScript(ES6), SASS, Git, Slck.js
🕹 사이트 주요 기능
직접 구현한 기능은 👩🏻💻, 팀원이 구현한 기능은 ✔️로 표시했다.
1 - 회원가입 / 로그인 페이지
✔️ 로그인, 회원가입 창
2 - 메인 페이지
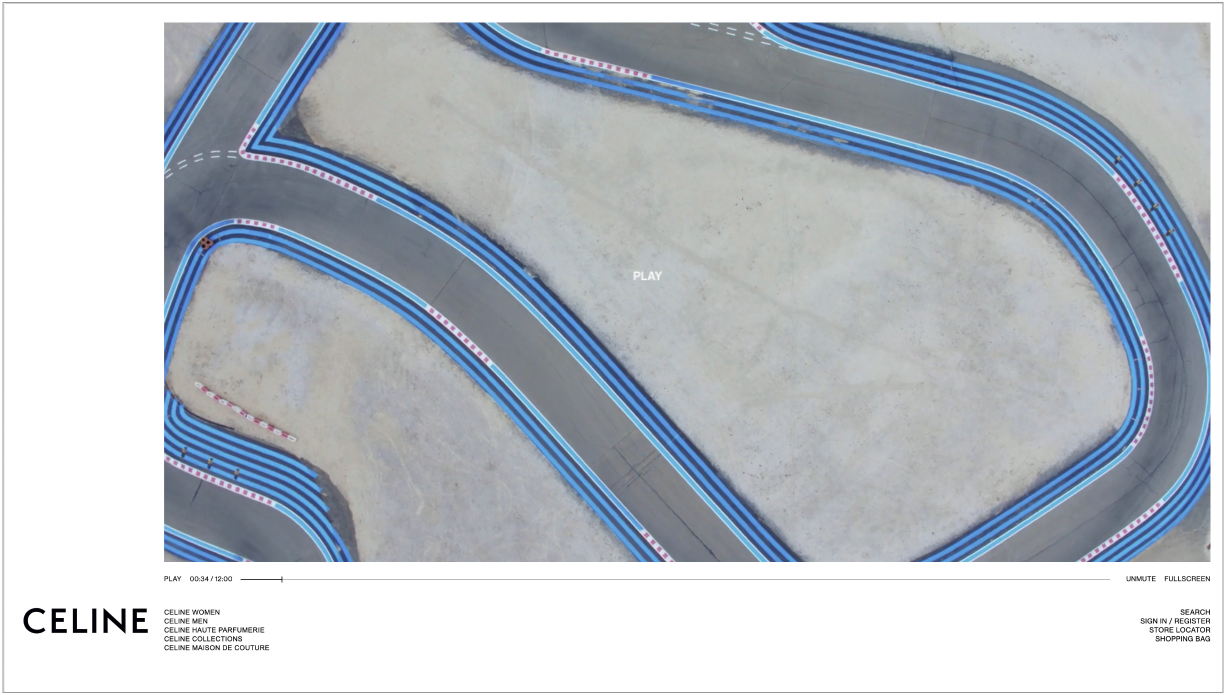
✔️ 메인 페이지 (동영상 컴포넌트를 활용)
✔️ Navigation 바
✔️ 검색창, 검색 결과 창
3 - 상품 페이지
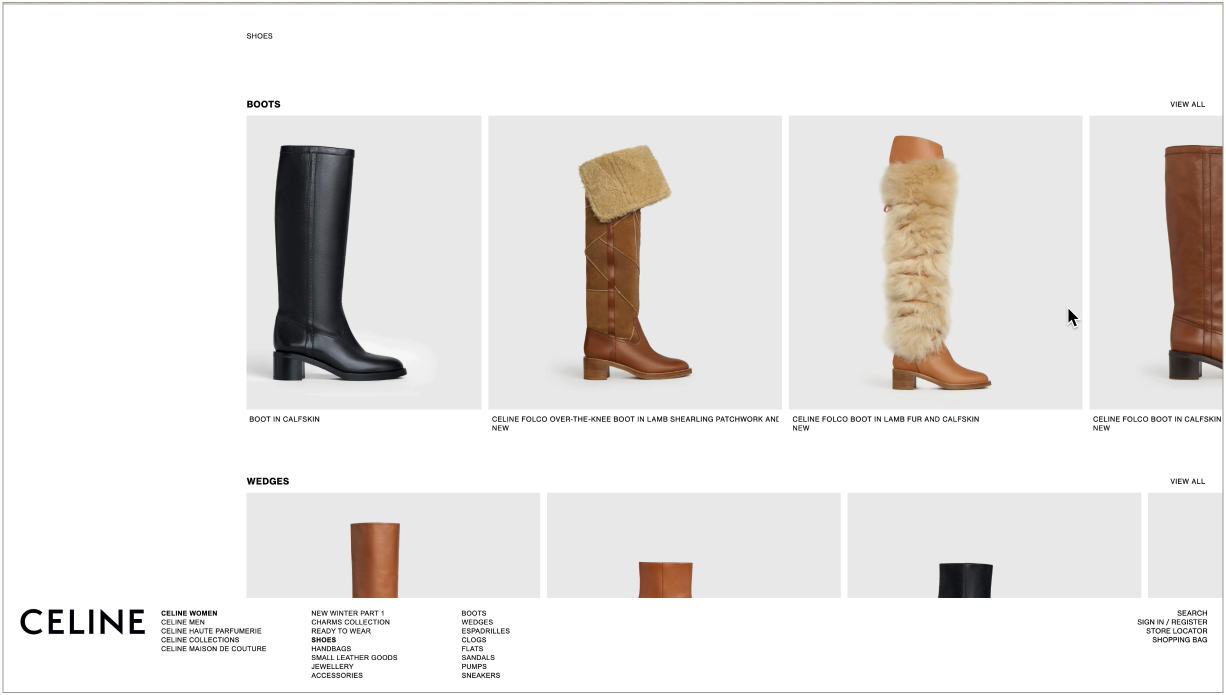
✔️ 카테고리 아코디언 페이지
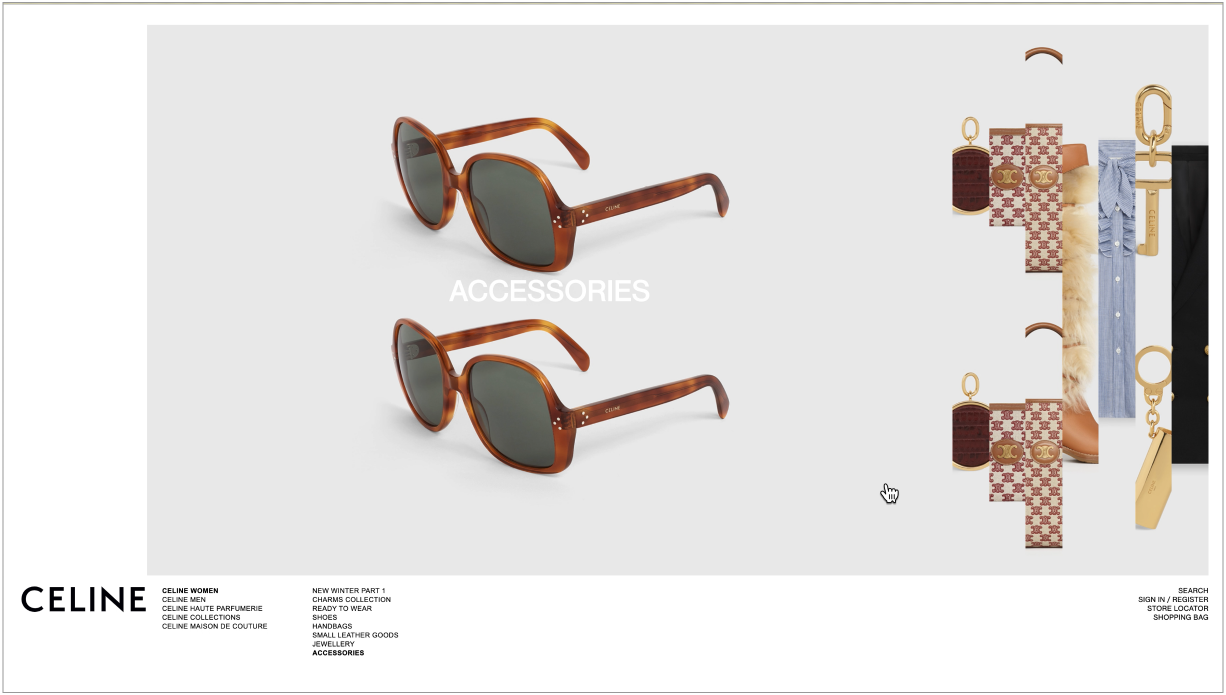
👩🏻💻 상품 리스트 페이지 (마우스 호버시 옆으로 자동 스크롤)
✔️ 상품 리스트 페이지 (아래로 스크롤)
✔️ 상세 아이템 페이지
4 - 장바구니, 결제 페이지
👩🏻💻 장바구니 체크박스, 가격 및 수량 카운트, 삭제 등 기능
✔️ 결제정보 입력 페이지
5 - 갤러리 페이지
✔️ 런웨이 룩북 (가로 스크롤 갤러리)
📟 기록하고 싶은 코드
링크 추가 예정
😎 잘한 점
멘토님들, 동기들을 순회하며 map이 이해가 안된다며 도와달라고 난리법석을 치던게 불과 일주일 전인데, 이번에 맵을 실제로 적용해보면서 많이 익숙해졌다. 배운걸 실제로 확실히 적용해보니 이제서야 이해가 가고, 자신감이 붙은 것 같다!
가로 스크롤 기능에서 ref 개념을 처음 접하면서 굉장히 어렵게 다가왔지만, 포기하지 않고 계속 검색하고 물어보면서 이해해나간 점이 뿌듯하다. setInterval, clearInterval 을 DOM으로 사용할 때는 좀 더 단순하게 사용했던 것 같은데, React 와 ref와 함께 적용해야했던 점이 어려웠다. 이해하고 나니 그렇게까지 복잡한 내용이 아니었는데, React가 익숙하지 않아 더 어렵게 생각하여 접근하고 있었던 것 같다. 나는 개념에서 지레 겁을 먹고 시작까지 주춤주춤하는 경우가 많으므로, 앞으로도 새로운 것을 배우면 기본적인 기능까지만 이해하고 적용해보면서 왜 안되는지를 찾아보는것이 좋겠다.
장바구니를 만들면서 state 와 props에 대한 이해가 부족한 상태로 적당히 로직을 짜서 하다보니 나중엔 이래저래 코드가 꼬여서 손쓸 수 없는 상태가 되어서, 완전히 폐기 후 새롭게 시작했다. 그 때가 발표 이틀 전이었기에 좌절할만도 한 상황이었지만, 그 전에 온갖 삽질을 하면서 이해가 쌓여서인지 그 이후에 새롭게 짤 때는 오히려 술술 풀리는 느낌이었고, 시간 안에 내가 계획한 부분까지 구현할 수 있었다.
😔 아쉬운 점
매일 팀별 회의를 진행하면서 서로 어떤 것이 필요한지 공유하는 시간을 많이 가지려 노력했음에도 백엔드와 소통하는 부분이 큰 어려움으로 다가왔다. 내가 생각하는 데이터 구조로 데이터를 받을 수 있겠지 하고 조금 안일하게 있다가, 백엔드 측에서 데이터구조가 원하는대로 안나올것 같다하여 데이터구조를 여러번 바꾸었다가 또 내 측에서 파싱이 너무 까다로워져서 다시 새로운 구조로 요청하기도 하면서, 예상치 못하게 시간을 많이 소비했다. 서로 어떤 부분이 어렵고 오래걸리는지 파악하는 것도 매우 중요하다는 생각이 들었다.
JSON과 fetch 함수를 사용해서 백엔드와 소통하는 것 자체가 매우 새로운 일이었으니 당연한 결과였겠지만, 다음 프로젝트 때에는 그 점을 보완하여 최대한 백엔드 개발자와 많은 소통을 하고자 한다.
리더십이 있는 팀원이 없었던 터라, 의사결정이 필요한 부분에서 마무리가 확실히 지어진 후 공유되지 못했다. 나중에 다시 얘기해보니 각 팀원이 같은 내용에 대해 전혀 다르게 이해하고 회의가 종료되는 경우가 많았다. 내가 그걸 정리해주는 역할을 하면 좋았겠지만, 나는 아직 그정도의 리더십을 가지지 못한 것 같다. 중간에 소통의 어려움을 느끼게 되니 나도 지친 상태로 반쯤 내려놓고 그저 내가 끝내야할 기능만 끝내는데 집중하는 걸로 방향을 바꿨고, 그 결과로 팀 프로젝트임에도 시너지라고 할만한 부분은 없었던게 아쉽다.
2차 프로젝트 때는 이 점을 꼭 보완하고 싶다. 난 프로젝트의 끝으로 갈 수록 커뮤니케이션에 지쳐하는 경향이 있는데, 최대한 그 부분을 스트레스 받지 않고 재밌게 하는 방법을 앞으로 연구해 나가야겠다.
🏃♀️ 다음 프로젝트 때 정복하고 싶은 것
- 이번 프로젝트 막판에 동적 라우팅을 적용해보는데, 이해가 잘 안갔다! 찬찬히 뜯어보면서 이해해보자.
- 장바구니의 기능들은 완전히 실전 알고리즘 문제였다. 일단 array method를 더 이해하고 사용하는데 익숙해져야한다. 특히 method 체이닝은 정말 개념만 알지 사용해본적이 없다.
- state 에 저장해야하는 정보와 저장하지 않을 정보를 잘 구분하자!
- 애자일 방식에 대해서 더 이해하고 적용해보자!
