
Login 페이지

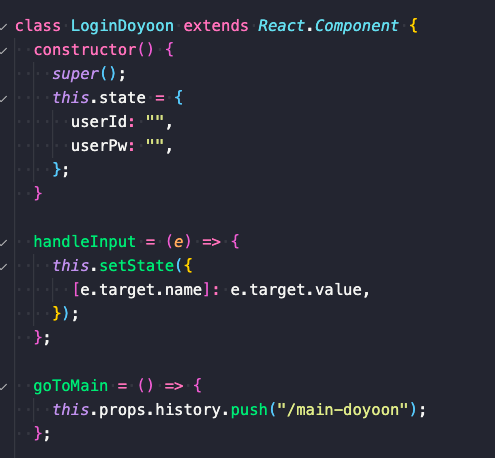
- class 생성자를 이용해서 Component를 만들고, constructor 로 state 값을 초기화 시켜준다.
- state에 앞으로 변화할 예정인 값 또는 자식 컴포넌트에 전달해줄 예정인 값을 넣는다.
- constructor 아래에 메소드를 정의한다.
- state를 바꿀때는 항상 setState를 사용해야 한다.
- setState를 사용하면 그 후에 바로 다시 render가 된다는 점을 항상 유의하자!
-
JSX 문법으로 쓰여진 코드들은
render()메소드의 return문 안에 들어간다. -
그리고 destructring 을 하거나, 변수를 선언할 일이 있으면 무조건 render 메소드 안에 해야한다. 컴포넌트 내부에 render 안이 아닌 곳은 모두 함수가 들어가야하는 자리이므로.
-
원래 handleId , handlePw 메소드를 각각 따로 만들어서
userId : e.target.value;userPw : e.traget.value;로 썼었는데,- 수정해서 하나의 메소드로 합친다음, e.target.name으로 타겟에 name으로 들어가는 값을 state의 이름으로 만들었다.
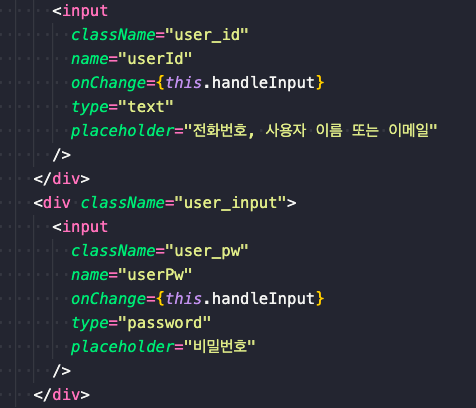
input 에 각각 state의 key와 같은 걸 이름으로 주고, onChange 시에 함수를 실행하게 했다.
여기서 this는 쉽게 생각했을 때 그 컴포넌트를 의미한다.
컴포넌트 내부에 정의내린 함수를 호출할때{}중괄호 안에 써준다.

-
goToMain메소드를 만들어서 버튼을 클릭시, router에서/main-doyoon으로 정의한 곳으로 가게 하였다. -
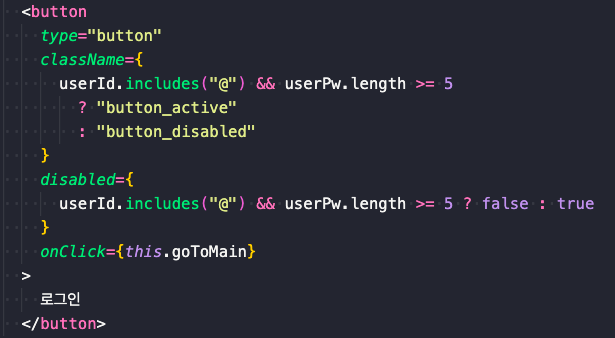
다른 두가지 스타일을 각각
button_active,button_disabled에 넣고, 삼항연산자를 사용하여 조건을 만족했을 때 class이름을 바꿔주는 방식으로 적용하였다. -
마찬가지로 삼항연산자를 사용하여 버튼의 활성화를 조작하였다.
disabled=true일 경우 버튼은 비활성화되고,disabled=false일 경우 버튼이 정상적으로 작동하게 하였다.
- 처음에 state 에 disabled = false 를 넣고 메소드를 넣어서 버튼이 클릭되었을 시 true로 바뀌게 하려고 했는데, 그렇게 하니 버튼이 클릭되지 않아서 메소드가 실행이 안되었다.

Main Page
main.js 에는 쪼개놓은 컴포넌트들을 넣는다.
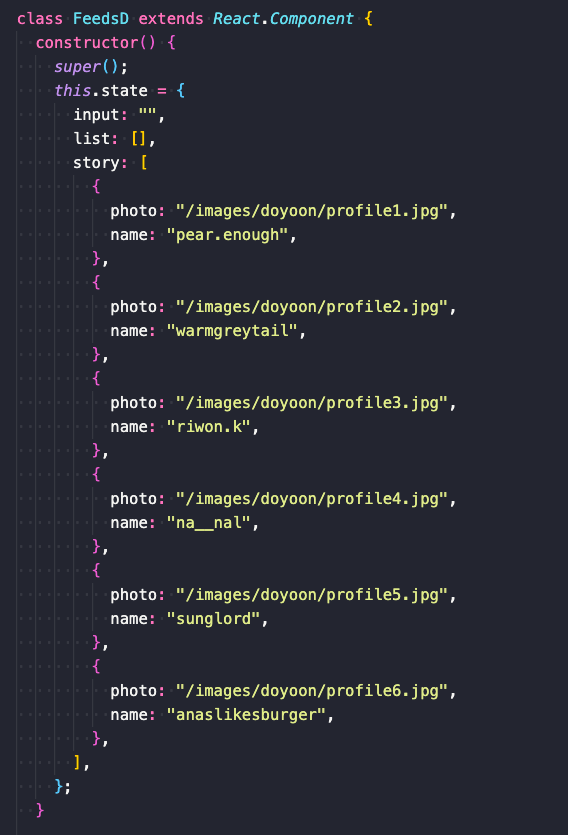
아래의 코드들은 feed 컴포넌트 내부의 모습이다.
- constructor 로 input, list 를 초기화했다.
- story 에는 map으로 사용되었을 때 내부에 들어갈 값을 넣어주었다.


-
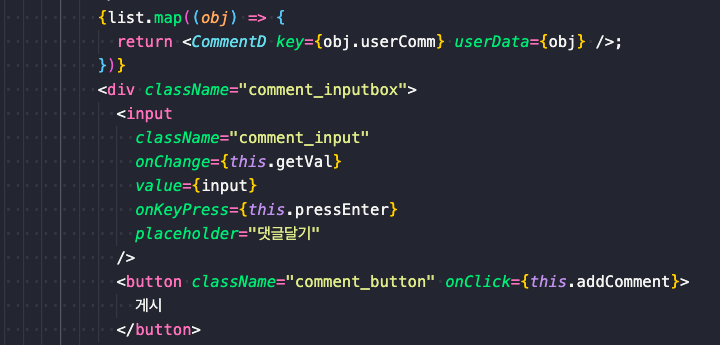
getVal 메소드는 input에 입력되는 value값을 가져온다.
-
addComment는 입력된 값을 userInfo 라는 객체에 Id, Comment로 나누어서 담아준 후, setState를 사용하여 위에서 state 에 만들어놓은 빈 배열 list에 쭉 넣어주었다.
-
list는 이제 배열 안에 객체가 들어가 있는 형태이다.
[ {userId : 'amberinging', userComm:'맛있겠다!'}, {userId : 'amberinging', userComm:'멋지네요'} ] -
userId로 나중에 로그인한 사용자의 Id를 가져와서 쓰면 될 것 같다. (추가로 구현해보고싶은것)
- pressEnter 함수는 발생한 이벤트를 인자로 받아 그 키가 enter 키 인지 확인하고, 맞다면 addComment 를 실행히주고, state의 인풋값 (인풋 창의 value)를 초기화해준다.

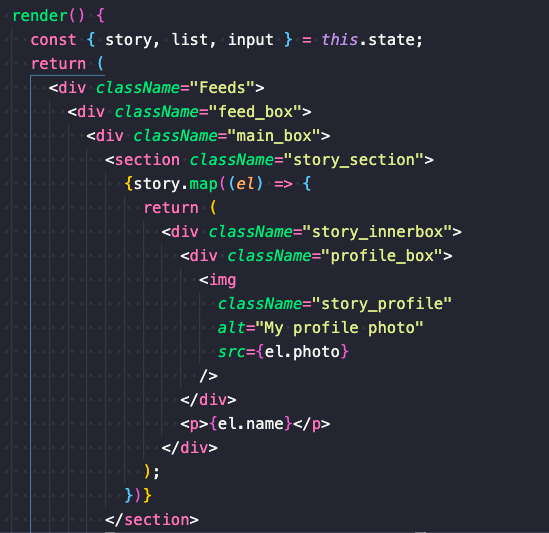
- 반복되는 코드들을 map 에 넣어서 같은 양식을 생성해내고, 그 안에서 바뀌는 내용을 위에서 넣어준 값들을 가져다가 쓴다.

- list는 배열이므로 map을 쓸 수 있다. list 에 담긴 객체들을 map을 사용해서 Comment 컴포넌트에 전달해주었다.
