🥴 요약
npm install -g ngrok-> (처음이라면 회원가입 후AuthToken받기)
->ngrok authtoken {authtoken}->ngrok http {포트번호}->Forwarding주소 확인!
-> 모바일 환경 인터넷 주소창에Forwarding주소 입력 후 들어가기!
🤯 문제
모바일, 타블렛, 웹에서 다 작동되는 게시판 만들기를 하다 보니 예기치 못한 CSS 고장이 많이 생겼다. 특히 배포 하고 나서 그것을 발견하면 마음이... 🥲 문제가 몇 가지 안되고 명확하다면 고친 후 다시 빌드해서 배포하면 되겠지만, 이게 한 번 고쳐서 되는 것도 아니구(망할 css!!🤬)
분명히 크롬에서 여러 모바일 버전으로도 잘 작동되는 것을 확인하고, responsive viewer로 각종 타블렛일 때도 고려했음에도 간혹 요상한 문제가 발견되었다. (margin-left가 안먹는 다던지, 버튼이 이상하게 둥글게 생겼다던지...)
그래서 그냥 모바일로 로컬호스트를 실행해서 당장 냅다 보면서 고칠 순 없을까... 찾아보다가 꽤 쉬운 ngrok을 발견해서 당장 써먹어보기로 했다! 설명을 읽어보면 분명 쉬운데... 나도 처음에 꽤나 헤멨으니 이렇게 정리하면서 스스로 정리하도록 하자😂
🛠 설치
사이트에서 다운 받는 법도 있지만 npm 으로 쉽게 설치가 가능하다. 나는 npm으로 설치하는 방법을 택했다.
$ npm install -g ngrok🛠 실행
설치가 다 되었으면 실행해보자. ngrok http {포트번호} 를 입력하면 된다. (https여도 일단 명령어는 http로 써준다.)
리액트의 기본 포트 번호는 3000이니 리액트 프로젝트라면 이렇게 써 주면 된다.
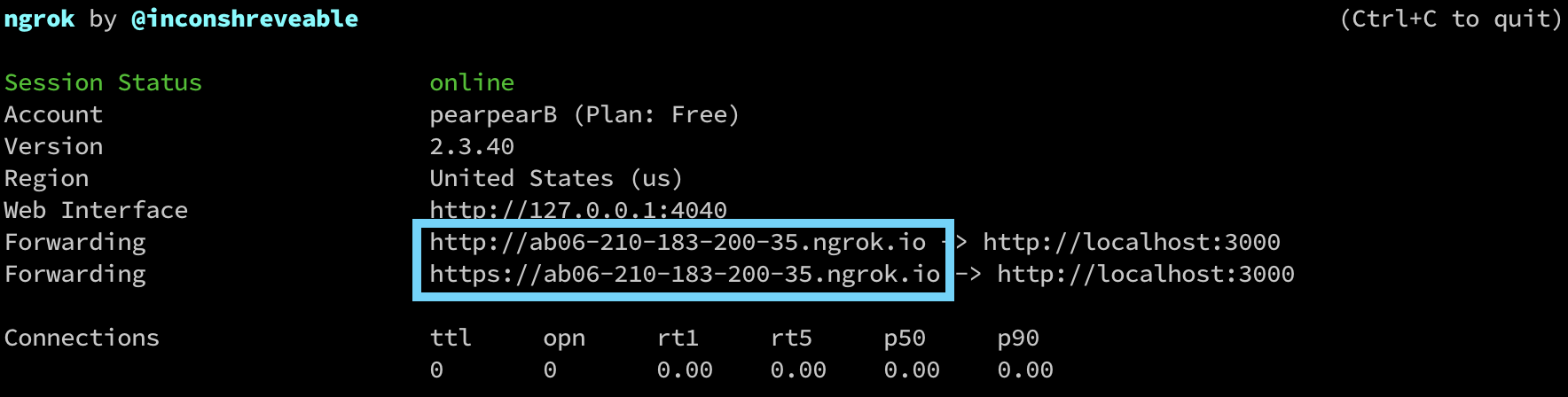
$ ngrok http 3000그럼 이런 화면을 볼 수 있다. (본인은 회원가입을 해서 Account가 뜬다. )
여기서 Forwarding의 주소를 모바일 인터넷 주소창에 써 넣으면 끝!인 줄 알았는데...

⚙️ AuthToken
그러면 내 프로젝트 화면 대신 ngrok 사이트로 가게 된다. ('AuthToken을 입력해!'라는 내용...) 혹은 네트워크 서버에 연결할 수 없음을 보게될 것이다.

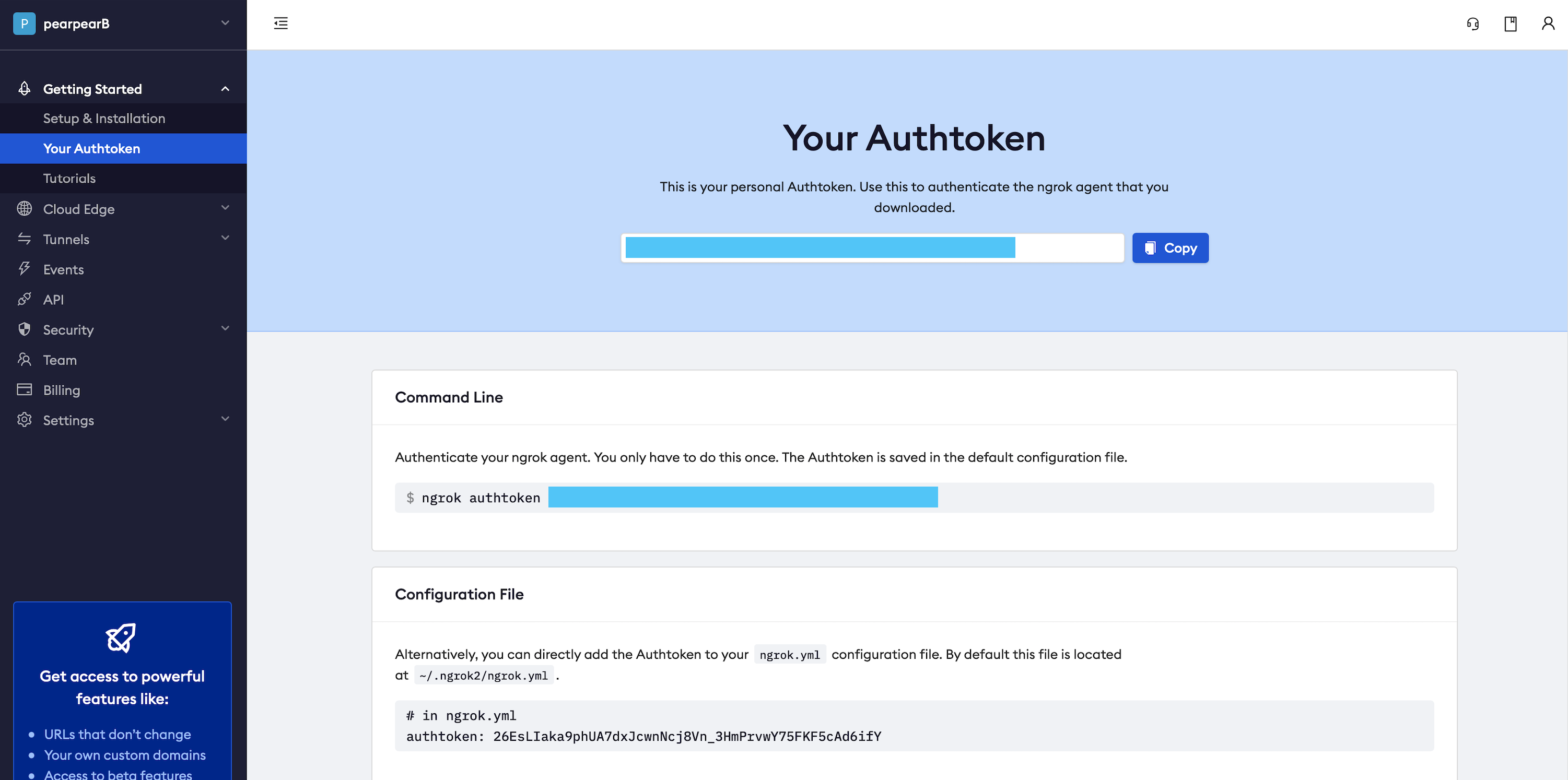
그러니 회원가입을 하고,
다시 내 터미널에서 ngrok authtoken {authtoken}을 입력해보자...!
$ ngrok authtoken {authtoken}그리고 다시
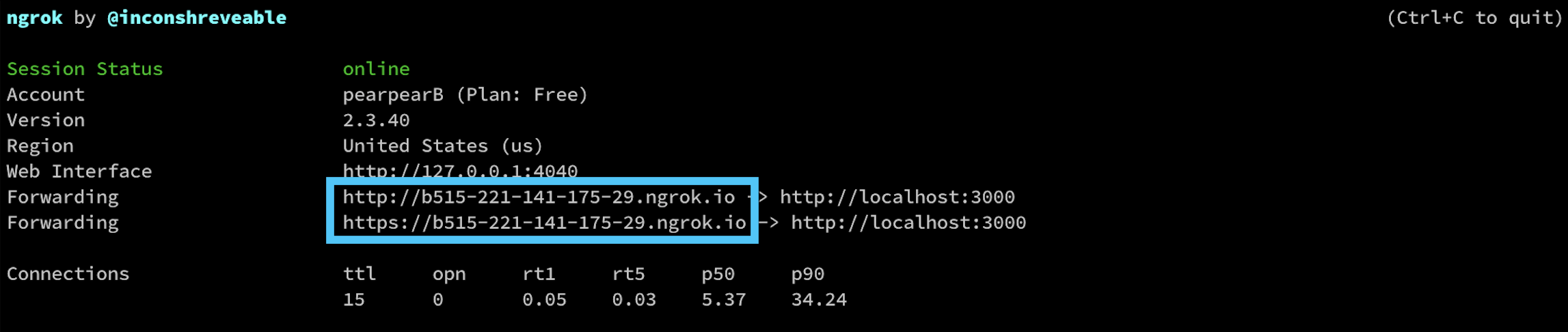
$ ngrok http 3000나타나는 Forwarding` 주소를 모바일에 입력하면....!
똭!

이렇게 서버에 요청되는 것도 볼 수 있다.