
🐬 Today result

🌊바다바다🌊 한 로그인 페이지를 만들어보았다. 아 ... 바다가고싶고먼🐳🐠🐋 그래도 방에서 이거 CSS로 디자인 입히면서 힐링했다. 재밌었다.
👩💻 Achievement Goals
- DOM 기초 실습을 통해, 구체적인 사용법을 익힐 수 있다.
yes! 🙌
- querySelector를 활용하여, HTML 엘리먼트 정보를 가져올 수 있다.
document.querySelector() - oncilck, onkeyup 속성이나 addEventListener 메소드로 이벤트 핸들러 함수를 HTML 엘리먼트에 적용할 수 있다.
oncilck: 클릭했을 때
onkeyup: 키를 누르고 떼었을 때
addEventListener(type, 함수): 여러 타입의 이벤트를 받아 함수를 실행시킬 수 있다.
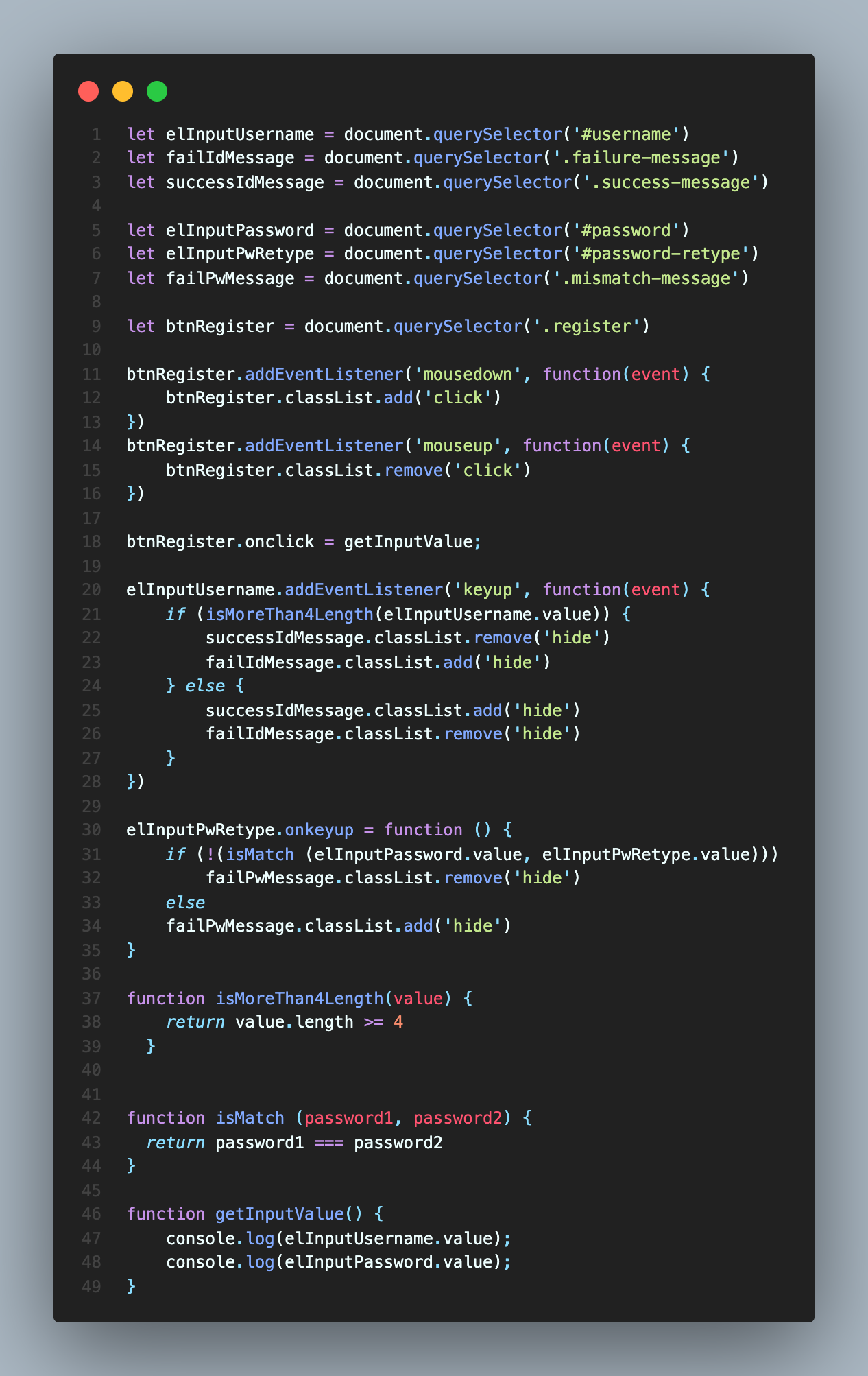
아래는 class="register"인 버튼을 찾고 눌렀을 때(mousedown) class="click"을 추가해 주는 함수이다.let btnRegister = document.querySelector('.register') btnRegister.onmousedown = function () { // 이런 식으로 쓰거나 btnRegister.classList.add('click') btnRegister.addEventListener('mousedown', function(event) { // 이렇게 쓸 수 있다. btnRegister.classList.add('click') })onclick은 여러개 걸면 가장 마지막 게 실행이 되므로 다중으로 줄 때는addEventListener를 사용하자! 이와 관련한 버블링과event.stopPropagation()에 대한 자료는 아래를 참고하자.
버블링과 캡처링 : https://ko.javascript.info/bubbling-and-capturing - 이벤트 핸들러 함수에서 이벤트가 발생한 곳의 정보를 확인할 수 있다.
event.target: 텍스트와 태그 정보를 알 수 있다.console.log(event); // PointerEvent 객체 : PointerEvent { ... } console.log(event.target); // tag + textContent : <button>아메리카노</button> console.log(event.target.textContent); // textContent : 아메리카노 - 이벤트 핸들러 함수로 유효성 검사를 실행할 수 있다.
- 유효성 검사에 필요한 기술 요소를 익힐 수 있다.
- 유효성 검사에 필요한 HTML 엘리먼트, CSS 속성이 무엇인지 알 수 있다.
yes! 👏
간단한 유효성 검사를 할 수 있는 페이지를 만들었다!

- 엘리먼트가 화면에 표시되거나 사라지게 만들 수 있다. (display: none)
element.style.display = 'none';으로 JavaScript에서 쓸 수 있지만 관심사 분리로 CSS 에서.hide {display: none}를 만들어 주고,
JavaScript에서element.classList.remove('hide')로 연결해 주는 게 좋다. - 유효성 검사에서 활용할 수 있는 정규표현식 사용법 기초에 대해서 익힐 수 있다. (advanced)
- 관심사 분리를 적용하거나, 유효성 검사 함수를 따로 분리해서 설계할 수 있다. (advanced)
여기를 참고하면 좋을 것 같다! 🙈
https://velog.io/@developerjhp/많이-쓰이는-Regex-예제들
👩💻 Achievement Goals
- 기초적인 event를 알고, event handler를 element에 적용할 수 있다.
- onclick event
event는 사용자의 터치나 클릭같은 사용자의 액션이나 API가 생성할 수 있다. 오늘 배운 event는
onclickonkeyuponscrollonmousedown등이 있다.element.onkeyup = function () { console.log(element.value) // 사용자가 버튼을 눌렀다 뗐을 때, element의 textContent값을 콘솔로 볼 수 있다. }이렇게 이벤트 함수를 핸들러로 엘리먼트에 적용시킬 수 있다.
- onclick 에 직접 할당하는 것과 addEventListener의 차이
위에서 썼듯이
onclick은 여러개 걸면 가장 마지막 게 실행이 되므로 다중으로 줄 때는addEventListener를 사용하자!addEventListner는 overwriting이 가능하다. onclick은 불가하고! 예를 들면,test.onclick ~ console.log(1) ~ test.onclick ~ console.log(2) ~이 있다면 , 1은 콘솔로그에 찍히지 않고 2만 찍히게 된다.
- eventHandler 함수를 만들고, eventHandler의 첫번째 인자를 사용할 줄 안다.
yes! 👌
함수를 사용할 때 중요한 점은 함수 그 자체로 등록해야 한다는 것이다.
임의의 함수 makeFunction을 이벤트와 연결해 보자.element.onclick = makeFunction(); // X element.onclick = makeFunction; // O위에서는 작동을 하지 않고 아래의 코드에서 작동한다. 실수하기 쉬운 부분이니 잘 알고 가자!
👩💻 Advanced Challange
- onsubmit
현재 창에서 폼을 제출하는 이벤트를 다루는 이벤트 핸들러이다.
<input type="submit" ~/>이러면 버튼처럼 버튼이 하나 생기는데, 사용자가 이 버튼을 눌렀을 때 이벤트가 발생한다.
- onchange와 onkeyup의 차이
onchange : 값의 변화가 있을 때 즉각적으로 반응한다.
onkeyup : 키를 눌러서 값이 변한 다음 떼었을 때 - onmouseover
마우스 포인터가 요소(자식을 포함하여)의 안으로 들어올 때 이벤트가 발생한다.
- onmouseout
onmouseover의 반대 개념으로, 마우스 포인터가 요소 밖(자식을 포함하여)으로 나갈 때 이벤트가 발생한다.
- event.preventDefault
현재 이벤트의 기본 동작을 중단한다. 예를 들어, 제출버튼을 누른 후에 버튼 동작을 막거나 할 때 쓸 수 있다.
📚 그 외
- 오늘 유효성 검사를 실습하기 위해서 로그인 페이지를 만들었다. 휴 다 한 줄 알았는데 검사지에는 쓰여있지 않았던 것들이 있었다. 목요일이 진도를 쉬는 날이니까 그 때 더 다듬어야겠다. (앞에 아이디와 비밀번호를 안 쓰면 버튼을 누를 수 없게 만든다던지, 버튼을 누르면 제출완료라는 창을 드게 한다던지 하는 것들 ... 🤦♀️)
- 갑자기 추워져서 가을을 타는 것 같다. 쓸쓸하다... 내일은 카페에 가서 맛난 밀크티와 함께 공부를 해야겠다. 휴파님이 내일은 더더 어려울 거라고 했는데 두근두근(+기대기대//얼마나 어렵길래...?)이다. 해 질 때까지 못 끝내면 어떡하지... (
나는 느림보란 말이야😂🤢🐢) 아주 바짝 긴장하고 집중해서 공부해야겠다! - 내일 목표는 스케쥴에서 뒤쳐지지 않기!💪🔥

자배님화이팅🔥