프로젝트를 하면서 버튼을 누르면 상세페이지로 넘어가도록 만드는 것이 필요했다. 상세페이지 틀은 컴포넌트로 만들어 놓고, 클릭하면 해당 정보만 넘어가서 보여주도록 만들고자 했다. 그래서 Link to로 연결하고, props로 데이터를 보내주려고 했는데...
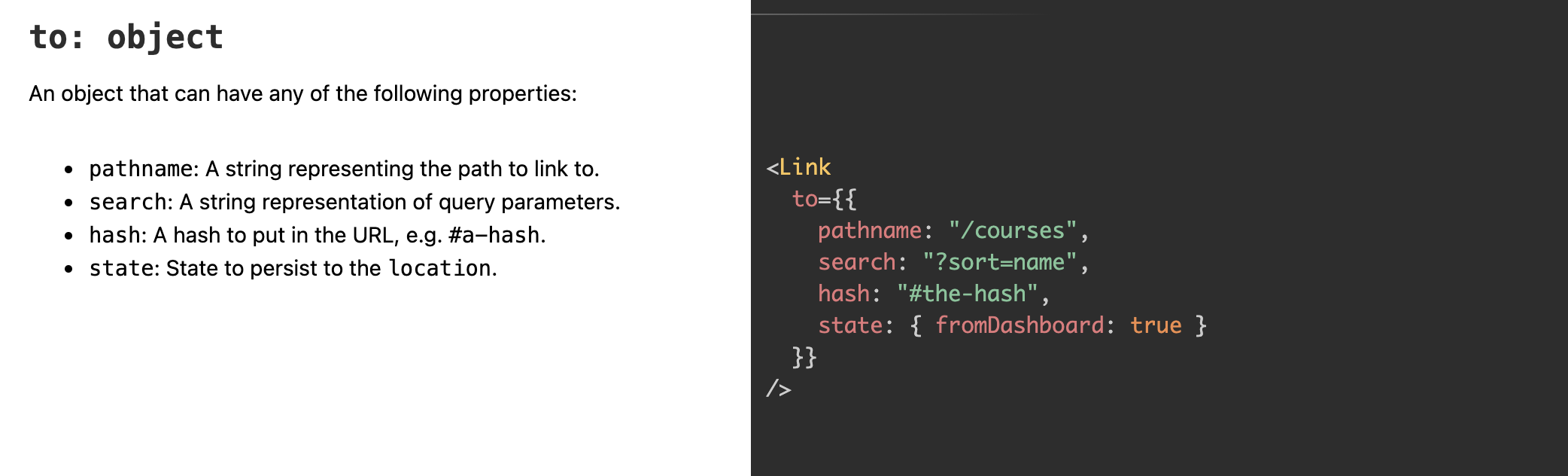
한참을 구글링한 결과 공식문서에서 이렇게 중괄호 두개({{ ... }})로 감싸 state 객체(state : {...})로 넘겨준다고 하는데...

출처 : https://v5.reactrouter.com/web/api/Link/to-object
location으로 받아올 수 있다는데 아무리 해도 안 넘겨지는 것이다... console.log(state)로 확인하면 undefined만 출력되고 엉엉😂
알고보니 useLocation을 넣어주어 사용해야 하는 것이다!
결론적으로 일단 보내주는 곳에서는 이렇게 중괄호 두개의 state 객체(state : {{...}})로 넘겨줄 수 있다.
import { Link } from 'react-router-dom';
// ...
const Board = () => {
const data = {
// ...
};
return (
<>
<Link to='/detail' state={{ data: data}}> // 이렇게 data를 넘길 수 있다!
<Component />
</Link>
</>
);
}받아오는 곳에서는 useLocation을 import해서 사용한다!
import { useLocation } from 'react-router-dom';
// ...
const Detail = () => {
const data = location.state.data; // location으로 데이터에 접근해서 받아온다!
return (
// ...
);
}