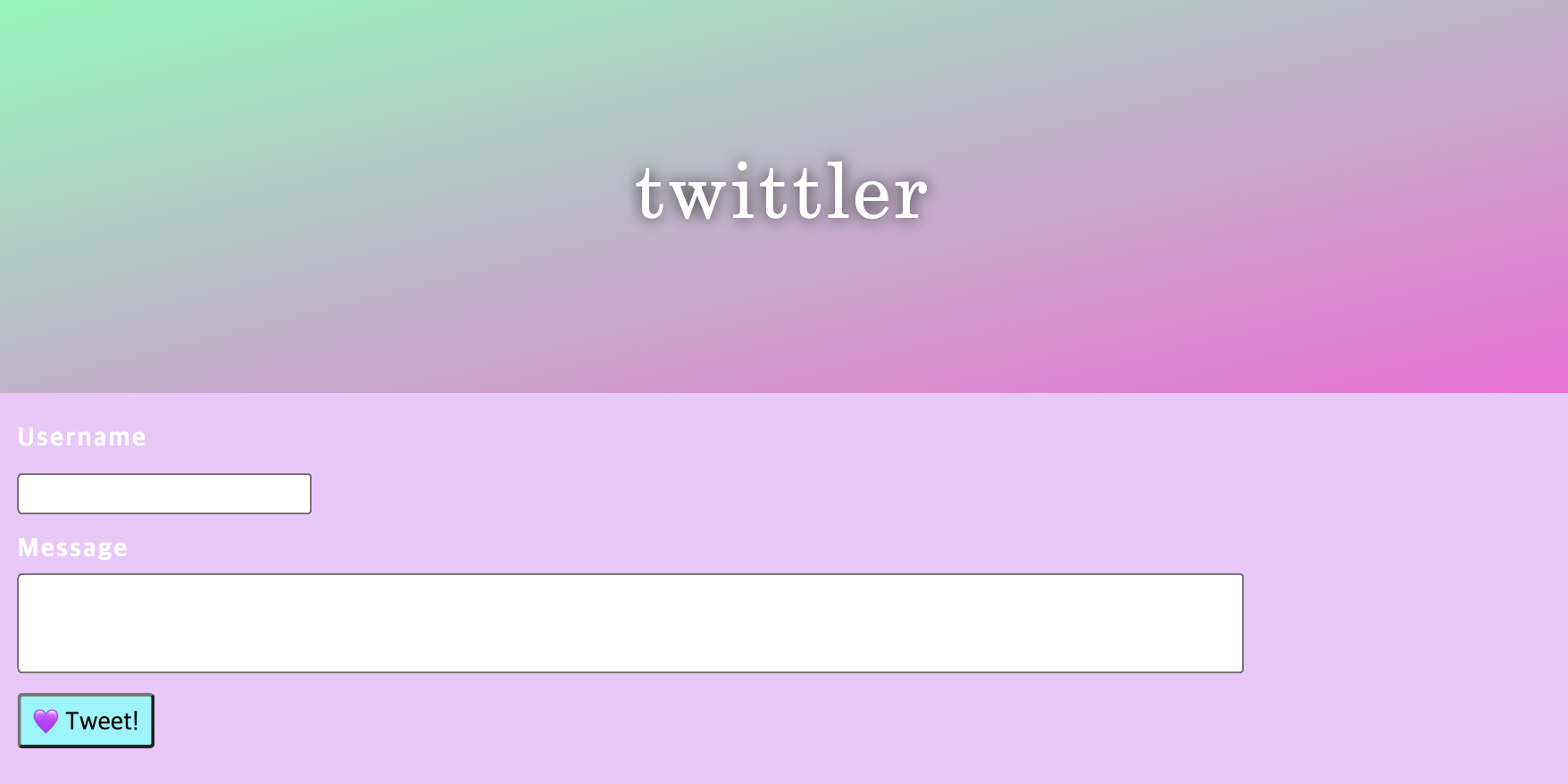
💜result

요즘 컴터만 해서 그런가... 사랑 뿜뿜하는 러블리하고 귀여운 화면을 만들고 싶었다. 뭔가 엉성하지만 그래도 최선을 다했다...! 계속 계속 만지면 조금씩 나아지는 게 보이니까 재미있었다!(ux ui의 악몽인가...) 시간이 너무 금방 가버려서 탈이다.😮💨
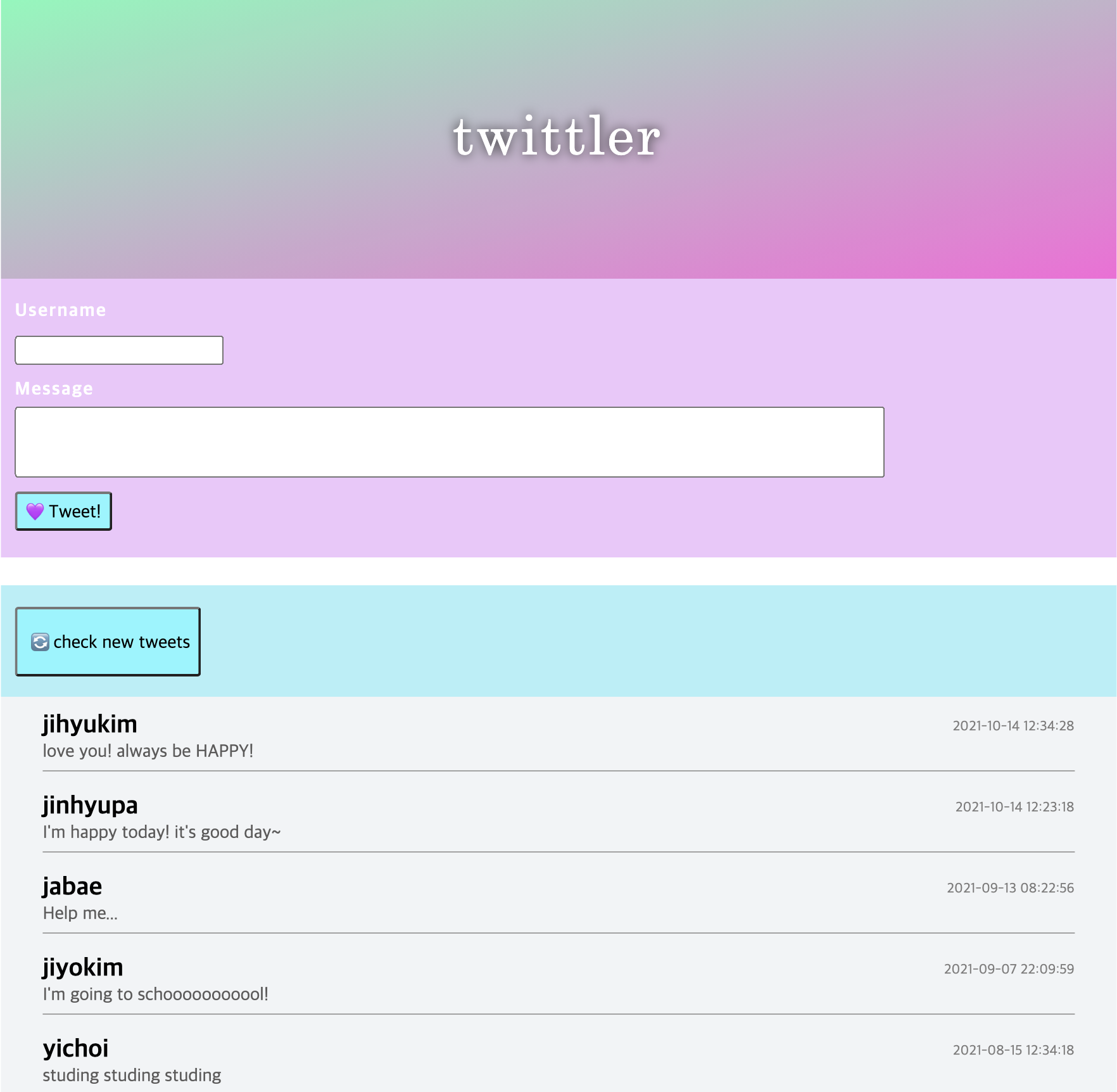
🛠mock-up
 목업에 하드코딩을 한 결과이다. 이것도 처음이라 오늘 오전을 다 썼는데(div, span... 각각의 영역을 구성해주기가 어려웠다. 헤메면서 배우는 HTML과 CSS😁) 그렇지만 이 과정을 탄탄하게 해놓으니까 위의 결과까지 가기가 수월했던 것 같다. 이렇게 잘 만들어 놓으면 구조적인 부분보다는 훨씬 더 디자인적 요소에만 신경 쓸 수 있어서 편했다.
목업에 하드코딩을 한 결과이다. 이것도 처음이라 오늘 오전을 다 썼는데(div, span... 각각의 영역을 구성해주기가 어려웠다. 헤메면서 배우는 HTML과 CSS😁) 그렇지만 이 과정을 탄탄하게 해놓으니까 위의 결과까지 가기가 수월했던 것 같다. 이렇게 잘 만들어 놓으면 구조적인 부분보다는 훨씬 더 디자인적 요소에만 신경 쓸 수 있어서 편했다.
👩💻Achievement Goals : 레이아웃, Selector
- 만들고 싶은 앱의 와이어프레임을 그려볼 수 있다.
yes!
- 와이어프레임만 보고 HTML로 코딩할 수 있다.
yes! (정말 맨땅에 헤딩하는 기분이었다.😂)
- div 태그 또는 section, header 등의 시맨틱 태그로 영역을 구분하는 이유를 이해할 수 있다.
구글 검색 엔진이 시맨틱 태그 위주로 저장하고 배포하기 때문이다. 다른 사람과 협업하거나 유지보수할 때 한눈에 이해할 수 있다.
- 검색 엔진? 시맨틱 태그? SEO?
검색 엔진은 로봇이라는 프로그램으로 웹사이트의 정보(HTML 코드)를 수집한다. 이 로봇은 컨텐츠를 인식하지 못하게 때문에 우리는 HTML의 시맨틱 태그로 로봇에게 정보의 중요도나 의미를 나타낼 수 있다! 그렇게 전달된 정보로 로봇은 사용자가 이용할 만한 키워드에 해당하는 인덱스를 구성할 수 있다. 검색 엔진 최적화(SEO)를 할 수 있다는 것이다.
- 검색 엔진? 시맨틱 태그? SEO?
- HTML 문서에서 언제 id 혹은 class를 사용해야 하는지 이해할 수 있다.
id는 하나,class는 여러 요소에 입혀줄 때! - 프로젝트 구성시 제작순서
와이어프레임 제작 -> 와이어프레임에 css구성요소 입히기 -> 목업 -> 하드코딩 -> 프로토타입
🐣 오늘 배운 CSS
- 밑줄 긋는 방법!
- HTML:
hr로 원하는 곳에 넣어준다!
<hr size="1" noshade>- CSS: 원하는
class뒤에:after로 밑줄의 속성을 결정해서 넣어준다!
.tweets-list:after { content: ""; display: block; width: 100%; border-bottom: 1px solid #a3a3a3; margin: 5px 0px 5px 0px; } - HTML:
- 그라데이션
linear-gradient(방향, color1, color12)
#title { background: linear-gradient(to bottom right, blue, pink); } - 가운데 정렬
#container { position: absolute; left: 50%; transform: translateX(-50%); }#title { display: flex; justify-content: center; align-items: center; } ulli점, 들여쓰기 지우기#tweets-list-section { background: rgb(242, 244, 246); list-style: none; /*remove dot!*/ padding-left: 0px; /*remove indent!*/ margin: 0px 0px 5px 0px; }
📚 그 외
- 어제에 이어서 CSS를 했는데 어제보다 더 나은 내가 되었다!☺️ 이젠 와이어프레임을 보고 어떤 틀로 HTML을 짤 지, 어떻게 CSS를 입힐 지 각이 나온다. 그래서 모르는 건 알아서 검색해서 알아볼 수도 있고. 그림그렸던 시절 때문에 하나 시작하면 만족할 때까지 못 놓는 게 탈이지만😅 그래도 진짜 휴파님 말대로 하면 할 수록 재밌는 걸~😁😁😁❤️