
💚 NAVER
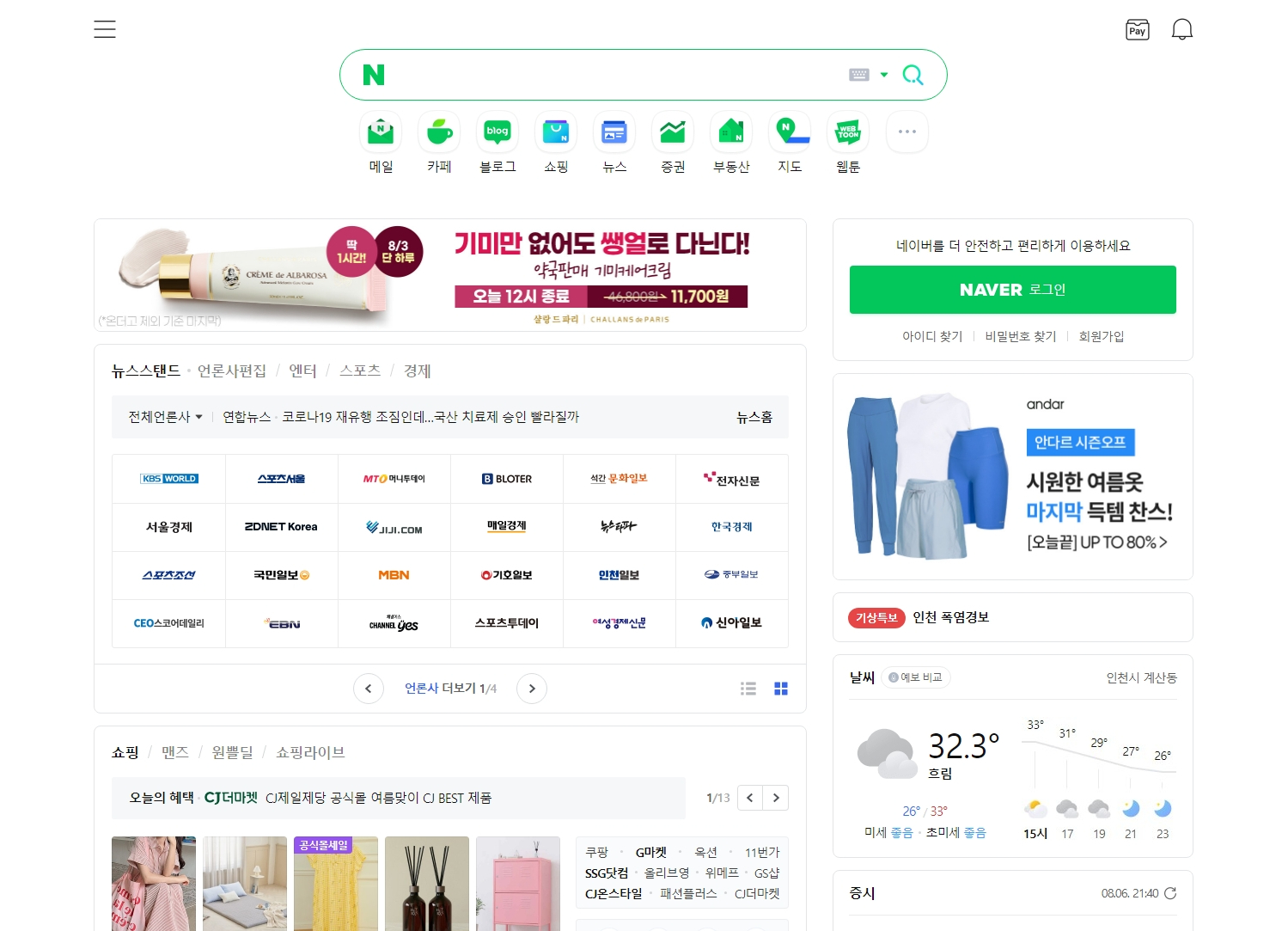
👉 사이트명 : 네이버 메인
👉 작업기간 : 2일
👉 사용언어 : HTML5, CSS3, Jquery
👉 분류 : PC 적응형 웹사이트
👉 URL : https://seona-cha.github.io/naver/
POINT ✨
✔️ 웹 접근성 향상에 초점 (IR기법, WAI-ARIA 활용, 영역 바로가기 버튼 구성)
✔️ 시멘틱 태그를 활용하여 웹 표준 준수 (기존 페이지는 div위주-> 개선작업)
✔️ 동일한 레이아웃은 공통 클래스를 활용하여 효율적인 CSS 작성
📍 웹 접근성 향상
👉 IR 기법 (Image Replacement)

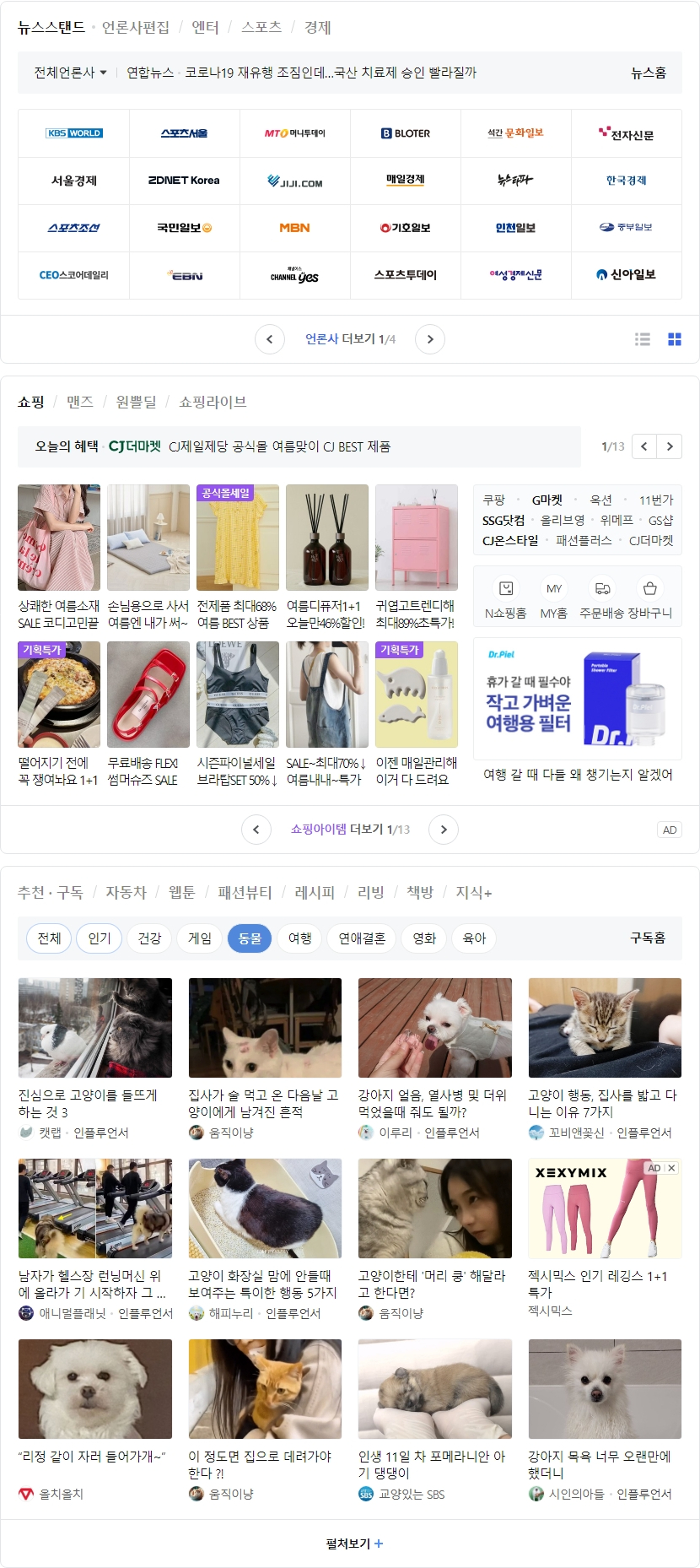
이미지로 정보를 제공하는 경우, 이미지를 볼 수 없는 스크린리더 이용자가 정보를 제공받을 수 있도록 대체 텍스트를 제공했다.
<ul class="media-list">
<li class="media-item">
<a href="#">
<img src="./assets/images/media_01.png" alt>
<span class="blind">KBS WORLD</span>
</a>
</li>
<li class="media-item">
<a href="#">
<img src="./assets/images/media_02.png" alt>
<span class="blind">스포츠서울</span>
</a>
</li>
<li class="media-item">
<a href="#">
<img src="./assets/images/media_03.png" alt>
<span class="blind">머니투데이</span>
</a>
</li>
.
.👉 WAI-ARIA

버튼의 정보, 활성상태 등 정보를 제공하기 위해 태그에 wai-aria 속성을 추가했다.✍️
aria-label=""
요소에 레이블을 정의하기 위해 사용
aria-haspopup="true"
메뉴, 알림 영역 등 눌렀을 때 팝업이 뜨는 버튼이라는 정보를 제공
aria-selected=""
탭 메뉴의 선택여부에 대한 정보
aria-expanded="true/false"
메뉴의 확장여부에 대한 정보
스크린리더를 직접 설치해서 wai-aria를 적용한 경우와 그렇지 않은 경우 인식할 수 있는 정보를 비교해보니, 생각보다 체감이 크다는 걸 알 수 있었다.🧐 웹 접근성을 준수하는 것은 선택이 아니라 필수여야겠다는 생각이 든다.
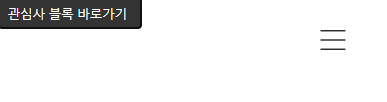
👉 영역 바로가기 버튼

키보드를 사용하여 웹사이트를 이용하는 사용자가 불필요하게 tab버튼을 연속해서 누를 필요 없이 원하는 영역으로 쉽게 이동할 수 있는 버튼을 구성했다.
(평소에는 숨겨져 있다가 tab키를 눌러 버튼에 포커스가 잡히면 나타나는 형태)
📍 시멘틱 태그, 공통 클래스를 활용한 구조 보기
기존 네이버 사이트는 div 위주의 태그로 구성되어있지만,
포트폴리오 작업하면서 시멘틱 태그를 활용해 이를 개선하여 웹 표준을 더욱 준수하는 페이지로 구성했다.
👉 큰 틀은 <header, main, footer> 로 구성
다른 페이지들과 마찬가지로 header, main, footer의 기본 구조로 큰 틀을 잡았다.
👉 section

본문 내용과 관련있는 영역은 section으로 구성했다.
뉴스 영역, 쇼핑, 테마별 보기 등 각각 sc-news, sc-shopping, sc-theme등 개별 클래스를 사용했고,
같은 레이아웃을 가진 각 섹션 상단부분은 group-header라는 공통 클래스를 주어 한번에 컨트롤했다.
👉 aside


네이버 메인페이지와 관련이 없는 광고 영역은 모두 aside 태그를 활용했다.
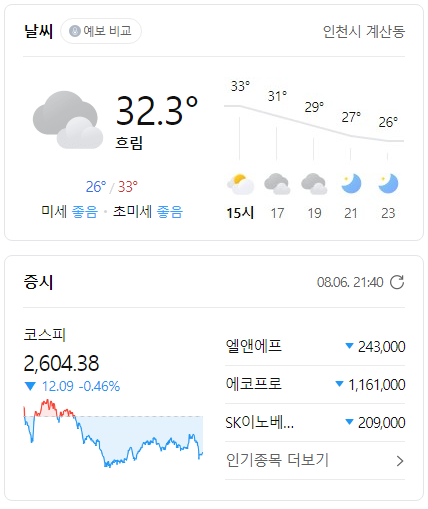
👉 article

날씨, 증시, 위젯 보드 등 독립적으로 존재할 수 있는 부분은 article 태그를 활용했다.
각 article에서 공통되는 상단 부분은 header 태그를 사용할 수 있다 !

좋은 글 감사합니다. 자주 방문할게요 :)