

멋쟁이 사자처럼 스타트업 스쿨 1일차
html과 css가 무엇인지는 알고 있었지만, 사용하기엔 어려웠습니다.
그래서 오늘은 배운 것을 토대로 vscode에서 다시 작성하고,
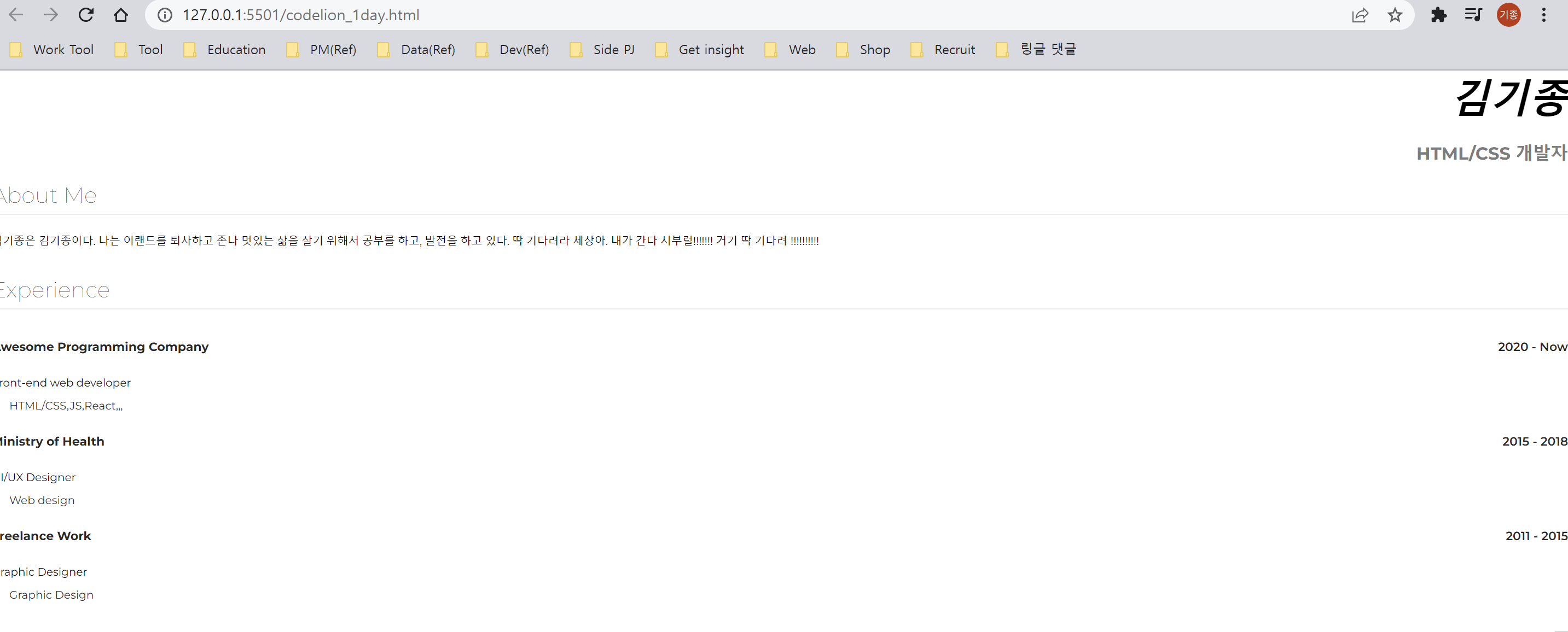
웹 페이지를 직접 만들어 띄어보는 것까지가 목표였습니다!
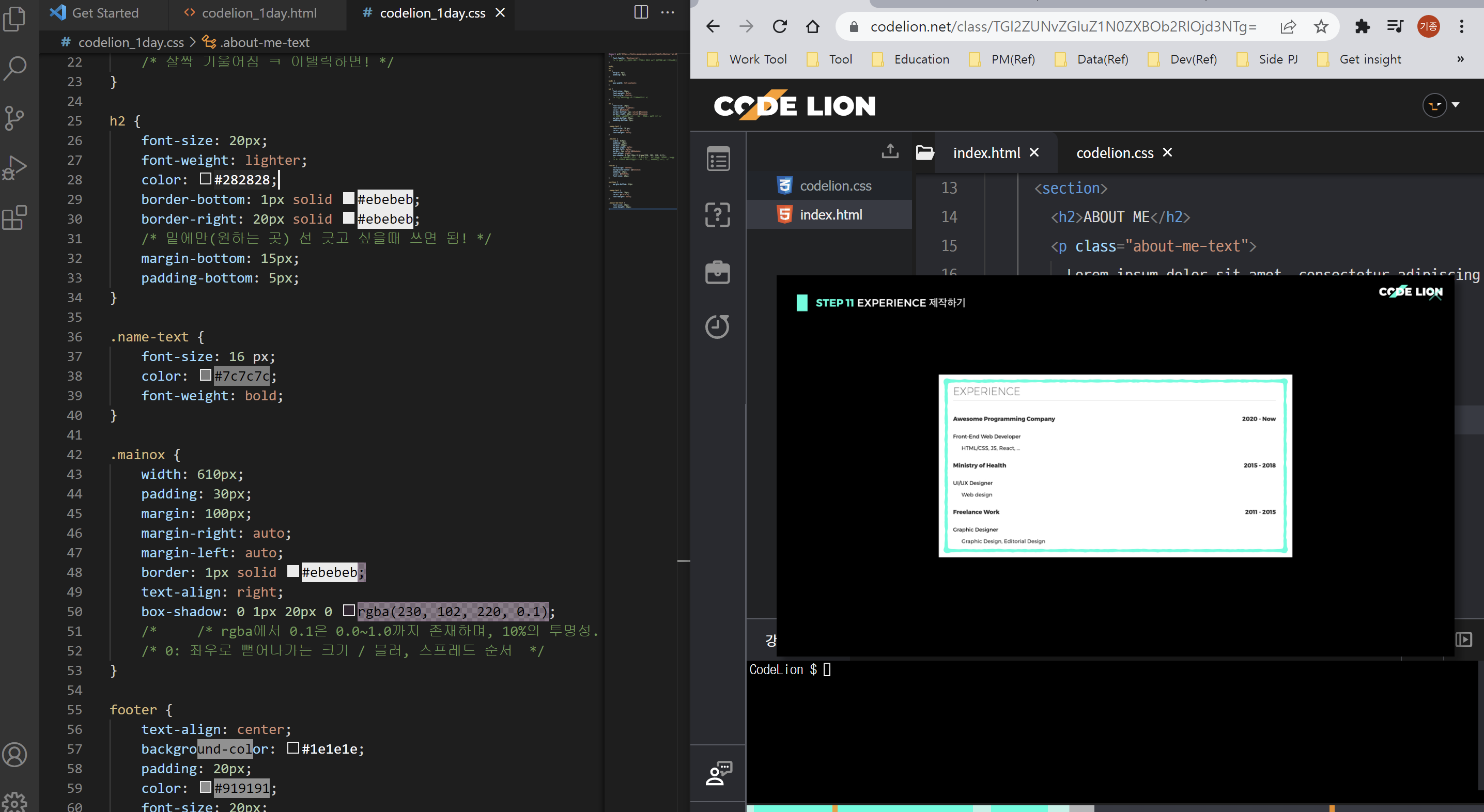
.mainbox {
width: 610px;
padding: 30px;
margin: 30px;
margin-right: auto;
margin-left: auto;
/* 박스가 가운데에 정렬됨 오토는! */
border: 1px solid #ebebeb;
box-shadow: 0 1px 20px 0 rgba(0, 0, 0, 0.1);
/* rgba에서 0.1은 0.0~1.0까지 존재하며, 10%의 투명성.
/* 0: 좌우로 뻗는 크기,블러,스프레드 순서 */
}가장 많이 써보고, 다시 이해하려고 했던 CSS 코드.

오늘의 목표
- 배운 것을 토대로 웹페이지 작성 / Clear
- 코드 저장 및 복기 1회 / Clear
