🔴 position이란?
이름에서처럼, position이란 HTML 태그의 위치를 지정해주는 속성입니다. position 속성을 이용해 우리는 페이지의 레이아웃을 결정할 수 있습니다.
🟠 position의 종류
position : static
기본적으로 모든 태그들은 따로 position 속성값을 주지 않았다면 static 값을 가집니다. 즉 html에 쓴 태그 순으로 정상적인 흐름(normal flow)에 따라 위치가 지정되게 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>static</title>
<style>
.box1{
position:static;
background-color: green;
color:white;
width: 100px;
height: 100px;
}
.box2{
position:static;
background-color: red;
color:white;
width: 100px;
height: 100px;
}
.box3{
position:static;
background-color: blue;
color:white;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>
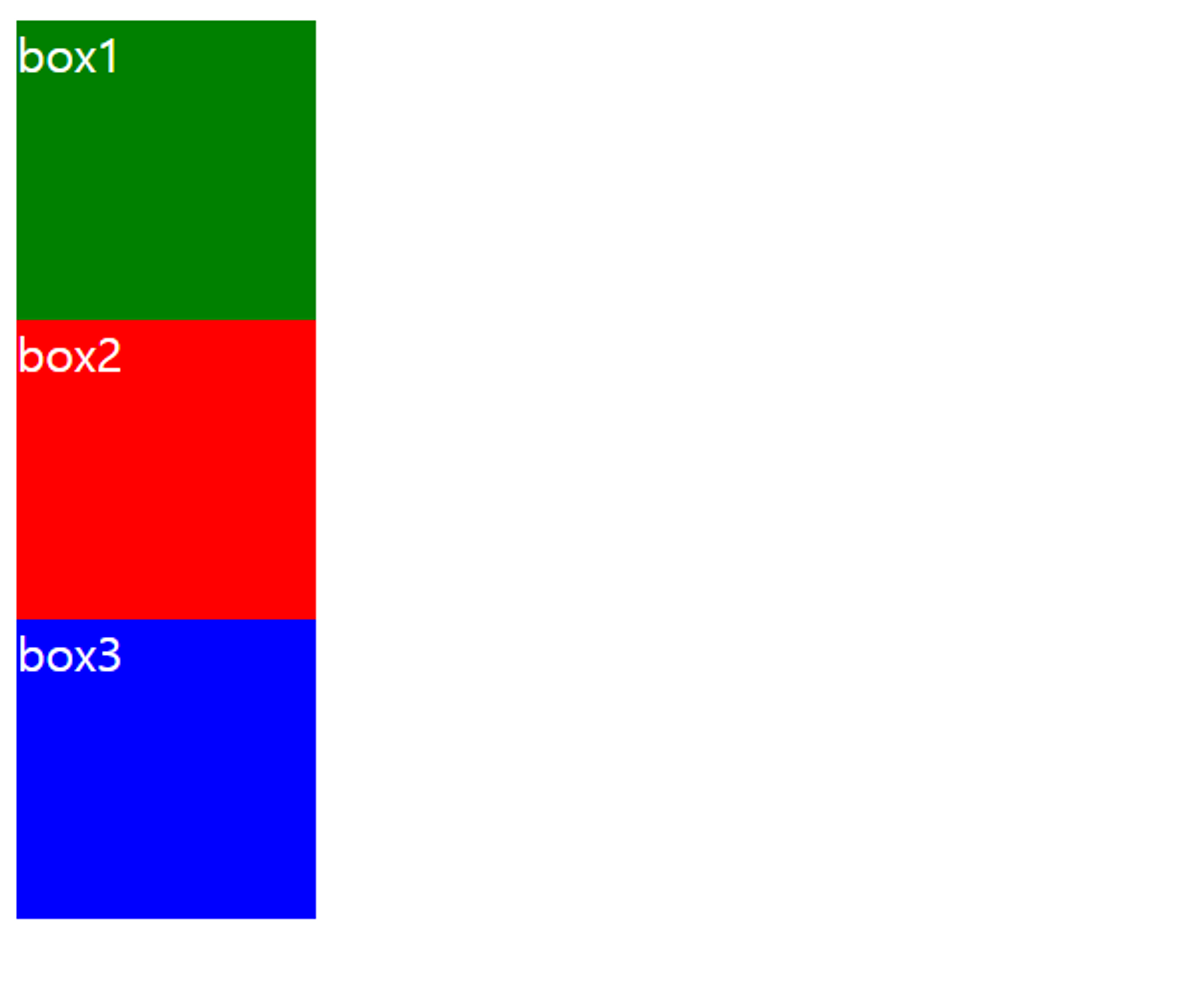
이렇게 static은 차례대로 엘리먼트를 놓습니다!
position : relative
단어 자체의 뜻처럼 '상대적'인 속성을 가지고 있습니다. 그럼 대체 '무엇'에 상대적인지 궁금해하실 텐데요. 바로 static, 즉 원래 자신이 있어야 하는 위치에 상대적입니다. relative는 자신이 원래 있던 자리를 기억하는 친구입니다. 그래서 position: relative;라는 값을 주고 left : 50px; 이라고 추가적으로 적어 주면, 본인의 static 자리에서 왼쪽으로 50px만큼 떨어진 자리에 위치하게 됩니다.
- relative 속성은 원래의 자리를 인식하지만 left, right, top, bottom 속성을 이용해서 움직일때는 다른 콘텐츠들의 레이아웃에 영향을 미치지 않습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>relative</title>
<style>
.box1{
position: static;
background-color: green;
color: white;
width: 100px;
height: 100px;
}
.box2{
position:relative;
left: 40px;
background-color: red;
color:white;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
relative 속성을 주어 box2가 원래 있어야 할 자리에서 왼쪽으로 40px 떨어뜨린 모습입니다.
position : absolute
absolute의 특징을 굳이 한 단어로 설명하자면 'my way'라고 할 수 있습니다. position: absolute;라고 한 뒤 top : 20px; right: 30px;이라고 추가적 값을 주면, 오른쪽 상단에 동떨어진 박스가 하나 놓여있는 것을 보실 수 있습니다.
그러나, 이 absolute도 눈치를 보는 녀석이 있는데, 바로 부모 요소입니다. absolute는 static을 제외한 position 속성값을 가진 가장 가까운 부모의 박스 내를 기준으로 위치하게 됩니다. 마치 relative가 static 속성값이었을 때의 자리를 유념하고 있는 것처럼요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>relative-absolute</title>
<style>
.box1{
position:relative;
top:40px;
background-color: green;
color:white;
width: 100px;
height: 100px;
}
.box2{
position:absolute;
top: 40px;
background-color: red;
color:white;
width: 100px;
height: 100px;
}
.box3{
position: absolute;
top: 30px;
left: 30px;
background-color: blue;
color:white;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="box3">box3</div>
<div class="box1">box1
<div class="box2">
box2
</div>
</div>
</body>
</html>
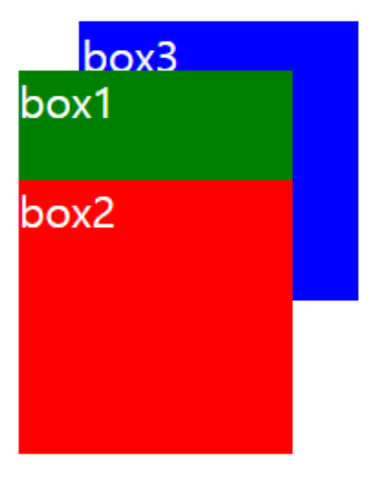
상단의 코드를 웹페이지에 구현한 사진입니다. 이처럼 relative 속성에 구애받지 않는 box3은 left와 top에 어느 정도 px을 두어 떨어트렸을 때 상단 제일 왼쪽을 기준점으로 움직였다면, relative 속성인 box1 내에 구속받는 box2는 top: 40px; 값을 주었을 때, box1의 위치를 기준으로 움직였음을 확인하실 수 있습니다. 즉 box2와 3에서 확인할 수 있듯 똑같이 position: absolute; 의 속성을 가지고 있어도, 상위 엘리먼트가 position 속성값을 가졌는지 아닌지에 따라 서로 다른 위치 결과가 나타난다는 것입니다.
- 하단에 로렘입숨을 넣어 콘텐츠가 어떻게 인식되고 있는지 확인해주세요.
- 아래 코드에서
one:nth-child(2)에position: absolute;를 relative로 바꿔보세요. - container에
position: relative;를 주석처리 해보세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
.container {
position: relative;
width: 500px;
height: 500px;
margin-left: 100px;
border: 5px solid black;
}
.one {
width: 100px;
height: 100px;
border: 1px solid black;
color: white;
}
.one:nth-child(1) {
position: static;
background-color: red;
}
.one:nth-child(2) {
position: absolute;
top: 10px;
left: 10px;
background-color: green;
}
.one:nth-child(3) {
position: static;
background-color: blue;
}
</style>
</head>
<body>
<div class="container">
<div class="one">box1</div>
<div class="one">box2</div>
<div class="one">box3</div>
</div>
</body>
</html>이렇듯 사물이 놓이는 공간은 2차원이 아닌 3차원이기 때문에
2.4 position : fixed
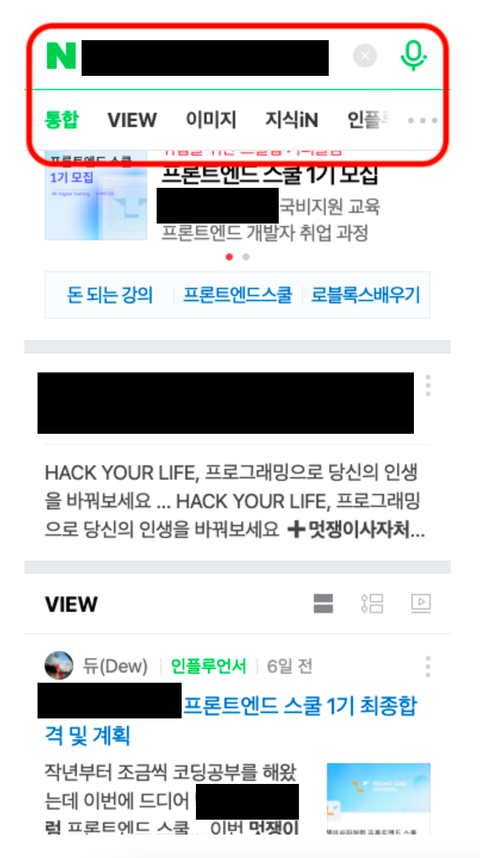
스크롤을 올리거나 내릴 때, 특정 박스가 고정되어 움직이지 않았으면 한다면, 이 fixed 속성을 이용하시면 됩니다! position:fixed를 기입하면, absolute 가 position 속성값을 가진 가장 가까운 부모를 기준으로 위치를 정하는 것 처럼, fixed는 현재 사용자가 보고 있는 브라우저 화면(뷰포트)를 기준으로 마치 화면에 붙은 것처럼 그 자리에 계속해서 위치할 것입니다. 요즘 많은 사이트들이 페이지가 스크롤 되어도 중요한 정보(네비게이션 같은)를 화면에 계속 노출 시켜주기 위해 많이 사용하는 속성입니다.

위 검색 결과 화면에서 스크롤을 내려도 상단의 검색 창은 사라지지 않고 뷰포트 상단에 고정되어 있는 모습을 확인 할 수 있습니다. 크롬 개발자 도구에서 header 클래스에 적용된 position:fixed 속성을 직접 확인해 보세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Pacifico&display=swap" rel="stylesheet">
<style>
body {
margin: 0;
}
.nav {
font-family: 'Pacifico', cursive;
position: fixed;
padding: 10px;
background-color: brown;
color: white;
font-size: 28px;
width: 100%;
height: 45px;
}
.container {
margin-top: 0;
padding-top: 120px;
margin-left: 20px;
}
.dark-mode {
font-family: 'Pacifico', cursive;
font-size: 23px;
position: fixed;
width: 200px;
height: 40px;
background-color: brown;
border-radius: 7px;
color: white;
bottom: 50px;
right: 50px;
text-align:center
}
</style>
</head>
<body>
<div class="nav">hello</div>
<div class="container">
(lorem+br)*100
</div>
<div class="dark-mode">dark</div>
</body>
</html>2.5 position : sticky
sticky(끈끈한, 끈적끈적한) 속성값이 적용된 요소는 조상에 스크롤이 있다면 가장 가까운 부모 요소의 컨텐츠 영역에 달라붙습니다.
아래 예제에서 스크롤을 내려보세요.
(body속성에는 스크롤 기능이 작동하지 않습니다)
- IE 지원 안합니다!(https://caniuse.com/?search=sticky)
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
section {
height: 1000px;
border: 3px solid black;
}
h2 {
position: -webkit-sticky;
position: sticky;
top: 0px;
background: greenyellow;
margin: 0;
}
</style>
</head>
<body>
<h1>sticky test</h1>
(section>h2{오늘의 메뉴$}+ul>(li>lorem)*3)*3
</body>
</html>position - CSS: Cascading Style Sheets | MDN
z-index
position을 통해 요소의 위치를 변경하다보면 요소와 요소가 겹쳐보이는 일이 발생합니다. 이때 어떤 요소가 더 위로 나타나게 할지 결정할때 사용하는게 바로 z-index 속성입니다.
오직 static을 제외한 position 속성값이 적용된 요소의 Z축 순서를 결정할 수 있으며, z-index 값이 더 큰 요소가 값이 작은 요소의 위를 덮어버리게 됩니다.
또한 부모가 z-index를 높여 자식 앞으로 나올 수 없습니다. 자식은 z-index를 낮춰 부모 뒤로 가는 것은 가능합니다.

