
이미지에 크기를 지정할 때
<img src="img_girl.jpg" alt="Girl in a jacket" width="500" height="600">html에 css파일을 relate시킬 때
<link href="index.css" rel="stylesheet" type="text/css" />Class에 스타일을 적용할 때

id에 스타일을 적용할 때

폰트 이름에 띄어쓰기가 있으면 ""(쌍따옴표) 붙이기
#title {
font-family: Georgia, "Times New Roman", Times, serif;
}font-weight 는 글씨 두께를 조절하는 property
- 숫자 400과 normal. 숫자 700과 bold는 같은 두께.
.bold-font {
font-weight: bold;
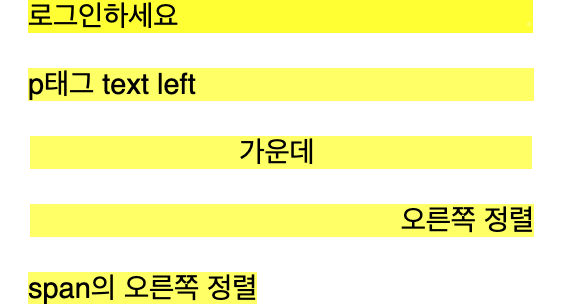
}span은 오른쪽 정렬이 되지 않는다. inline-element이기 때문.

text-indent: 50px; 들여쓰기 스페이스를 의미하는 코드selector 적용 우선순위
tag <<<<< class <<<< id <<<<<< inline css
selector 붙여쓸 경우
p.p-tag {
color: gray;
}
p#third-line {
text-decoration: underline;
}이미지 태그에 사용되는 속성
- alt: 이미지가 뜨지 않았을 때(서버에서 이미지가 삭제됐거나 잘못된 이미지 주소일 때..), 이미지 대신 보여줄 텍스트
- src: 이미지 파일 경로 or 이미지 url 주소
- 세로/가로 중에서 하나의 값만 설정해도 같은 비율로 나머지 크기도 줄어듬
CSS로 이미지 넣기
<div class="bg-img">배경이미지</div>
.bg-img {
background-color: yellow;
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
}div 태그는 내부에 있는 내용의 세로 크기가 곧 div태그의 세로가 되고, 내부에 뭔가가 있기만 하면 화면 전체의 너비가 곧 자기의 가로크기가 됨.
안에 아무런 내용이 없으면 div.bg-img의 크기는 0px*0px이 됨
가로, 세로 길이를 고정하면 내용이 안에 없어도 이미지가 사라지지 않는다.
background-size를 100%로 해야 전체 이미지가 길이에 맞춰 보인다.
.bg-img {
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
height: 300px;
width: 300px;
background-size: 100%
}