
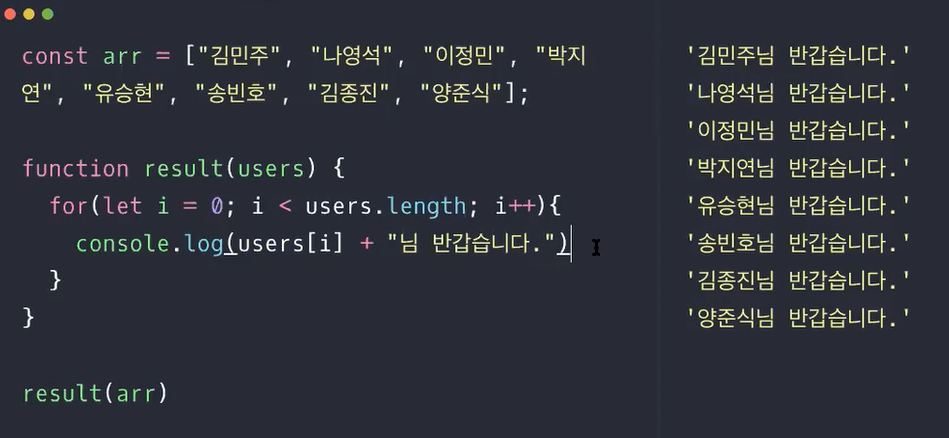
방법1:
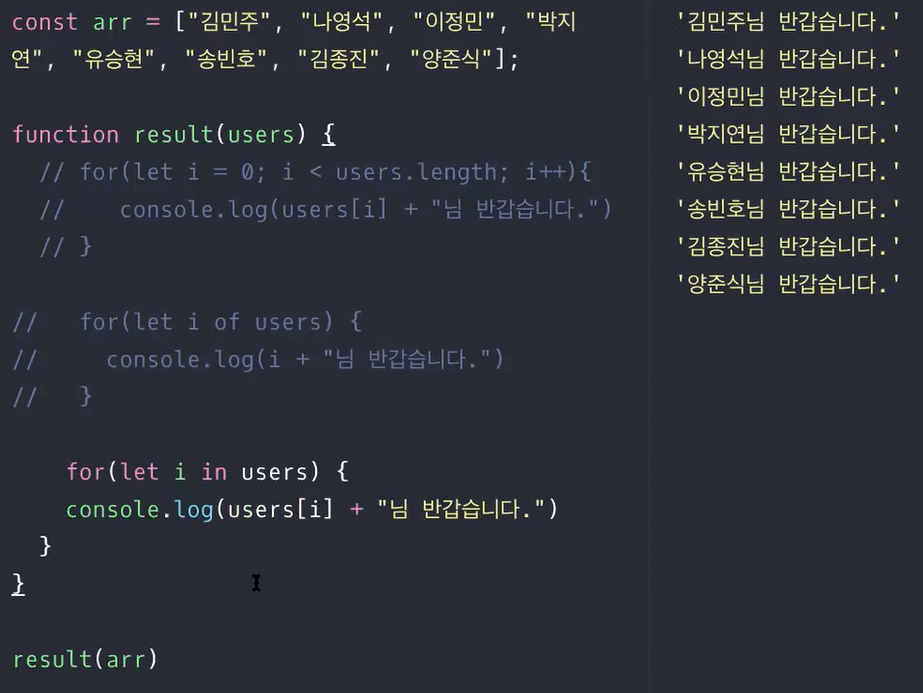
users는 result 함수의 parameter이고 result함수를 실행시키면서 arr배열을 전달인자로 넘겨주고 있다. 즉 arr은 배열값이 할당된 변수이고 해당하는 변수를 result함수의 매개 변수 자리에 전달인자로 넘겨주면서 users라는 값으로 result함수 내부에서 사용할 수 있게 되는 것임.
array는 전역변수이다. array라는 변수에 배열을 할당해 주었다. result함수를 만들었다. 생성해줄 때 users라는 매개 변수를 받도록 설정을 해줬다. 함수를 실행시킬 때 arr값을 마지막에 넣어줘서 result(arr)를 해줘서 users로 매개 변수를 가져올 수 있다.

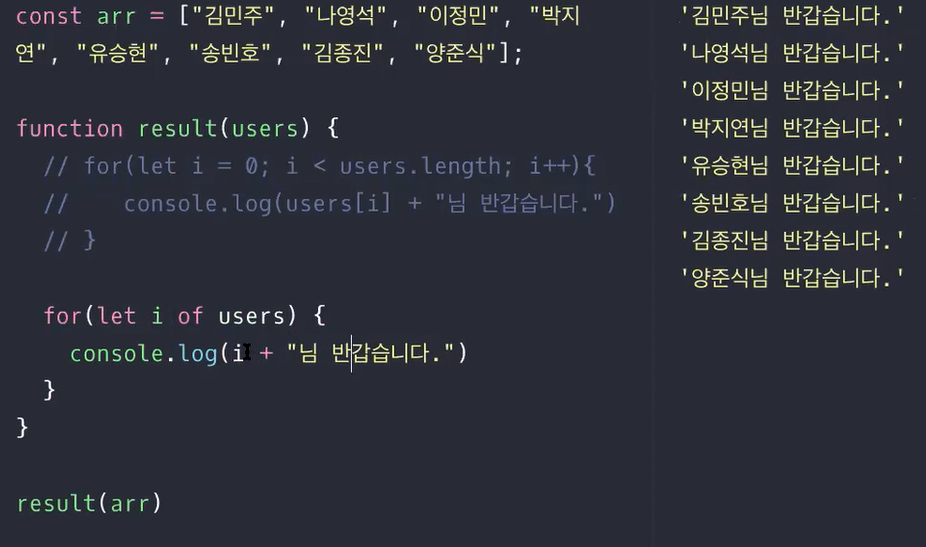
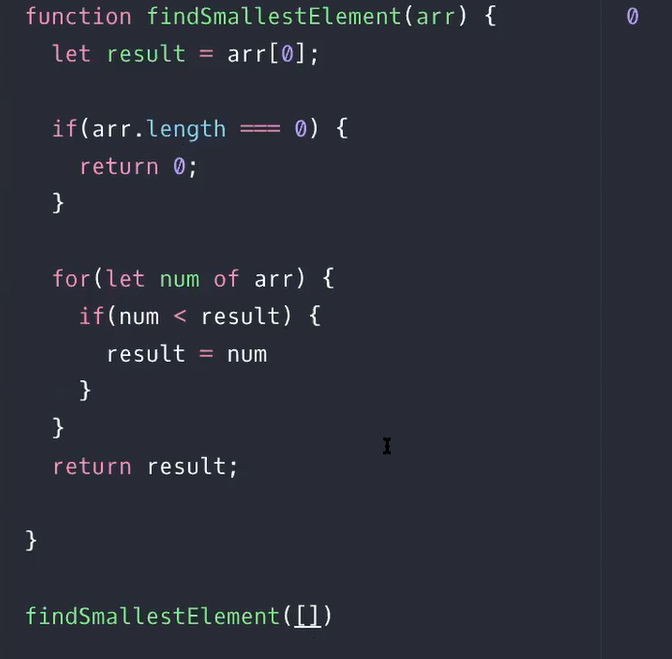
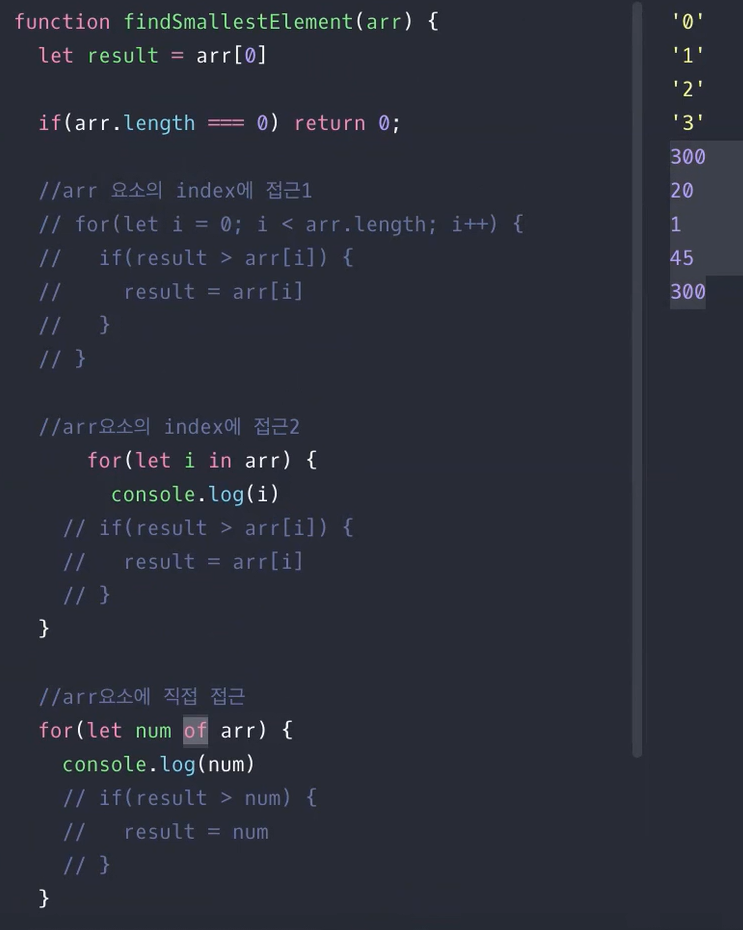
방법2: of를 쓰게 되면 배열의 요소에 바로 접근할 수 있다.

방법3: index로 쓰기

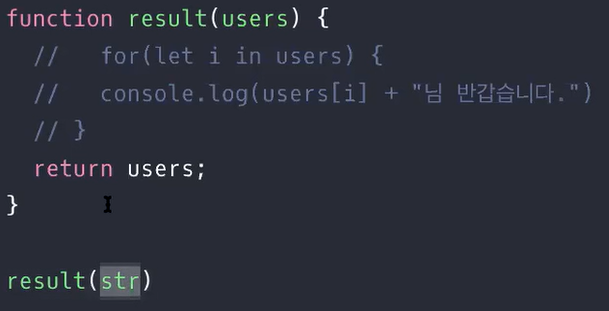
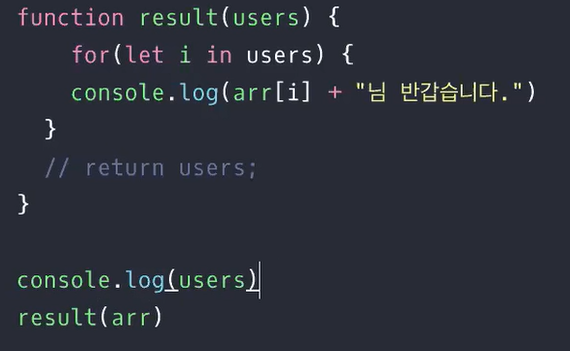
주석 부분은 함수를 실행시킬 때 필요한 재료이며, result를 통해서야만 비로소 할당되어 실행된다. 전역 변수로 선언을 하면 함수 내부에서도 외부에 있는 변수를 사용할 수 있다.

근데 함수 내부에서 선언된 건 외부에서 사용 못 함.

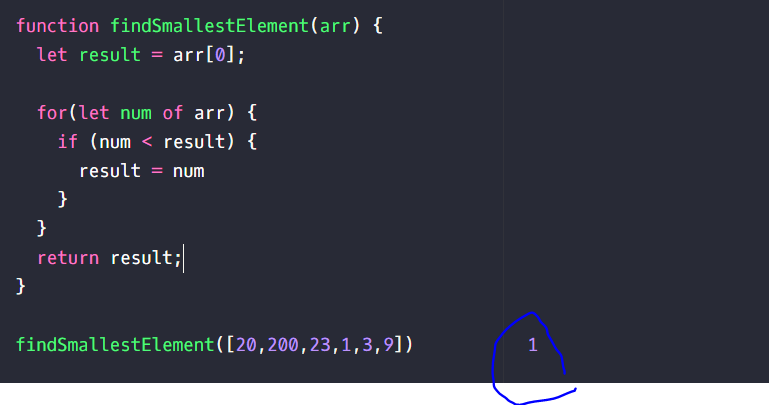
16번 replit 문제 풀어보기
변할 값을 사용할 때 사용하는 변수 : let
for문을 통해 반복해서 배열의 값을 비교한다. 해당하는 요소들을 하나씩 불러와서 비교한다. for문을 통해 각 숫자들이 num에 들어가게 된다. 20 < 200이면 20이 더 작으니까 result = num이 된다. 이렇게 계속 반복한다. arr[0]이 나올 때 까지. 그러면 return result를 통해 result값을 return한다. 200, 23은 20보다 크니까 if문을 통과하지 못하고 1은 if문을 통과할 수 있다.

배열이 [] 비어있을 때 return 0

다양한 방법으로 풀어보기

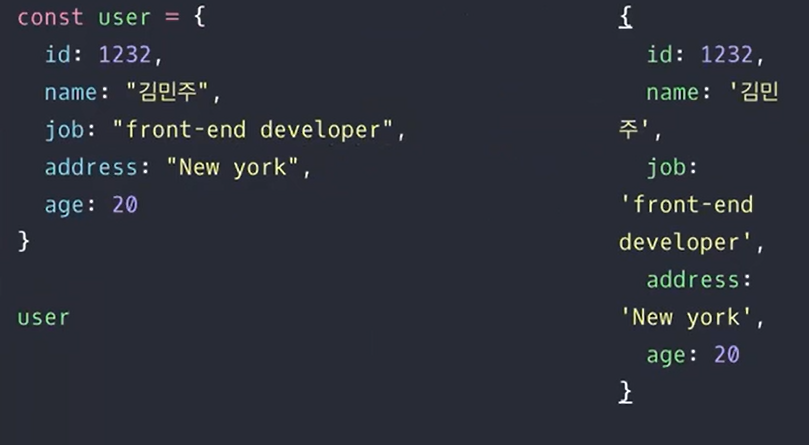
Object
key & value가 가장 중요하다. 어떤 정보를 저장할 때 연결되서 적용을 할 수 있다. 키와 값을. 키 값 상으로 이루어진 데이터. 이 객체는 순서가 바뀌어도 상관없다. 왜냐면 배열은 순서가 정해졌지만 객체는 순서가 정해진 객체가 아니다. 객체는 반드시 key로 접근한다. 객체에 접근할 때는 index가 필요 없다.

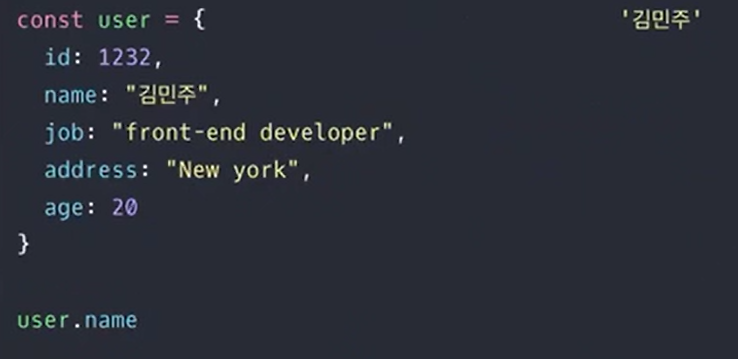
특정 key에 접근하기. user.name

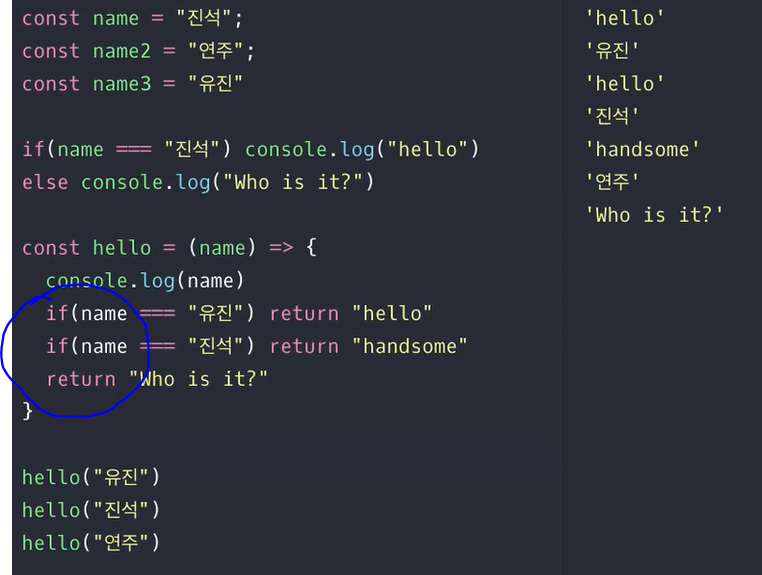
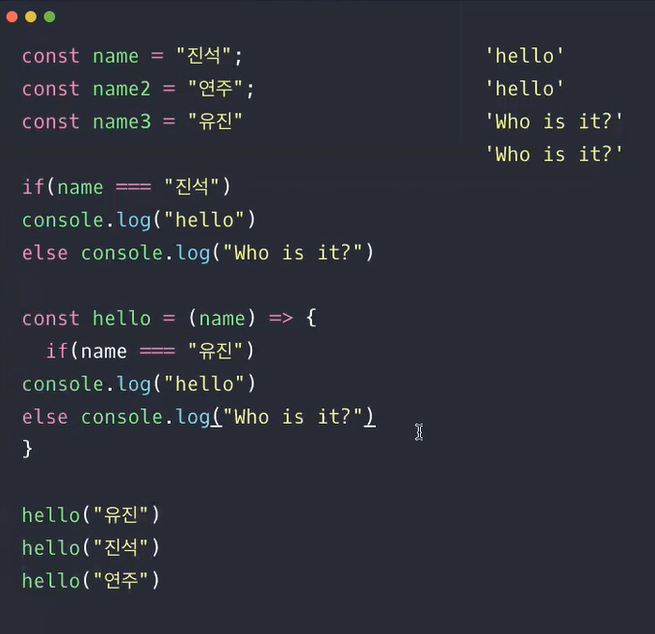
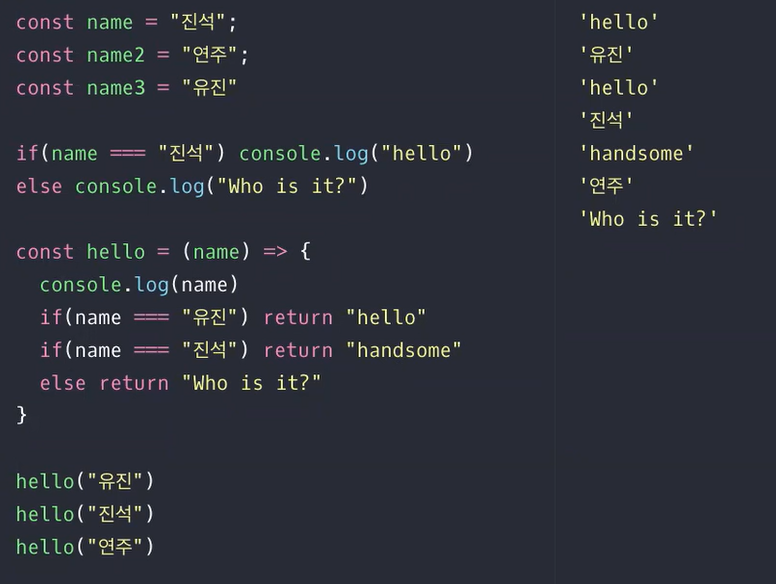
함수 구현하기 (arrow)
const hello = (name) => {}
return을 만나면 함수가 끝이 난다.

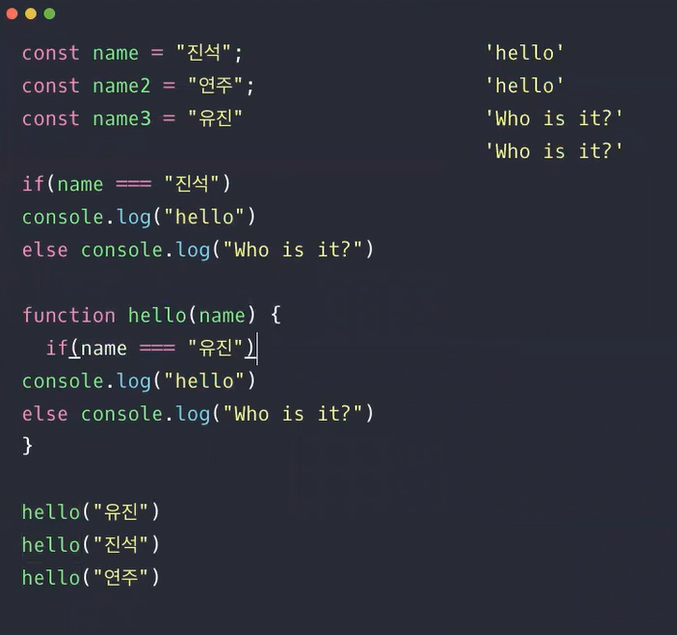
함수 구현하기 (function)

if문에서 한줄로 끝나면 중괄호 없이 써도됨

if문을 쓰면 else를 안써도 됨