
[🚀 Check Point] 11-2. Semantic Web, Semantic Tags
👉 시맨틱 웹 (Semantic Web) : 의미를 가지는 웹
차세대 웹 기술로, 웹 상에 존재하는 정보를 사람 뿐만 아니라 기계가 의미(Semantic)를 파악하고 사용자의 요구에 적합한 결과를 서비스 가능하도록 하는 것이다. 현재의 웹은 사용자가 목적에 맞게 정보를 클릭하면서 정보를 찾아내는 게 일반적인 방식이지만, 시맨틱 웹은 임무를 부여받은 자동화된 프로그램이 사람을 대신해 웹상의 정보를 추출하고 이를 가공해 새로운 정보를 만들어낼 수 있다. 웹에 존재하는 많은 웹 페이지들에 메타데이터(Metadata)를 부여해 잡다한 데이터 집합이었떤 웹페이지를 의미와 관련성을 갖는 거대한 데이터 베이스로 구축하는 형태이다.
👉 시멘틱 태그:
의미론적인 태그. 태그에 의미를 부여한다는 뜻
ex) 비의미적 요소 : div, span - 어떤 용도로 쓴 태그인지 그 의미를 알 수 없다.
의미적 요소 : form,table,article 등. - 태그만 봐도 의미를 알 수 있다.
검색 엔진은 시멘틱 마크업을 페이지의 검색 랭킹에 영향을 줄 수 있는 키워드로 간주한다. 시각 장애가 있는 사용자가 화면 판독기로 페이지를 탐색할 때 기준을 제시할 수 있다. 코드 리뷰시 탐색이 용이하며, 코드 작성시 데이터 유형이 제한되어 편리하다.


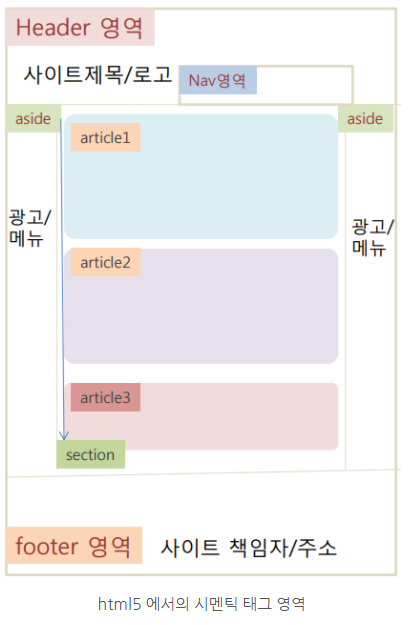
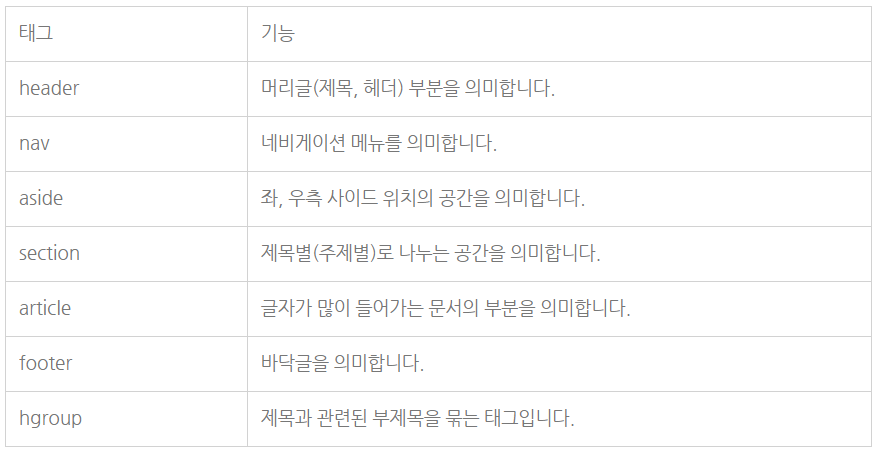
👉 시멘틱 태그 종류
1. header : 머리말 지정하기
form 태그를 사용해 검색 창을 넣거나, nav태그를 사용해 사이트 메뉴를 넣습니다.
-
nav : 문서를 연결하는 내비게이션 링크
-
main : 주요 콘텐츠 표시
문서의 유일한 내용. 사이드바, 탐색 링크, 저작권 정보, 사이트 로고, 검색 폼 등 여러 문서에 걸쳐 반복되는 콘텐츠는 포함해선 안됩니다. -
section : 주제별 콘텐츠 영역 나타내기
문서에서 주제별로 콘텐츠를 묶을 때 사용. -
article : 콘텐츠 내용 넣기
웹 상의 실제 내용이 들어갑니다. 태그 적용 부분을 떼어내 독립적으로 배포하거나 재사용하더라도 구분이 되는 완전한 하나의 콘텐츠 구획을 표현합니다.
ex) 블로그 포스팅 영역, 매거진이나 뉴스 기사 -
aside : 본문이외의 내용을 표시
본문 내용 외에 주변에 표시되는 기타 내용들이 들어갑니다. 광고나 링크 모음 등 문서의 메인 내용에 영향을 미치지 않는 내용들을 넣을 때 사용. -
footer : 바닥글 지정하기
-
figure : 독립적인 콘텐츠 표시
이미지, 삽화, 도표, 코드 조각, 인용문 등에 사용. 처음 또는 마지막 위치에 figcaption 태그를 사용해 설명글을 넣을 수 있습니다. -
address : 연락처 정보 표시
-
time : 날짜와 시간 표시
