
React | React Router
1. SPA
- SPA (Single Page Application) 페이지가 한 개인 애플리케이션
- 리액트 프로젝트에서
.html파일의 개수는 1개
한 개의 웹페이지 안에서 여러 개의 페이지를 보여주는 방법은routing
2. Routing
라우팅이란 다른 경로(url주소)에 따라 다른 View(화면)을 보여주는 것

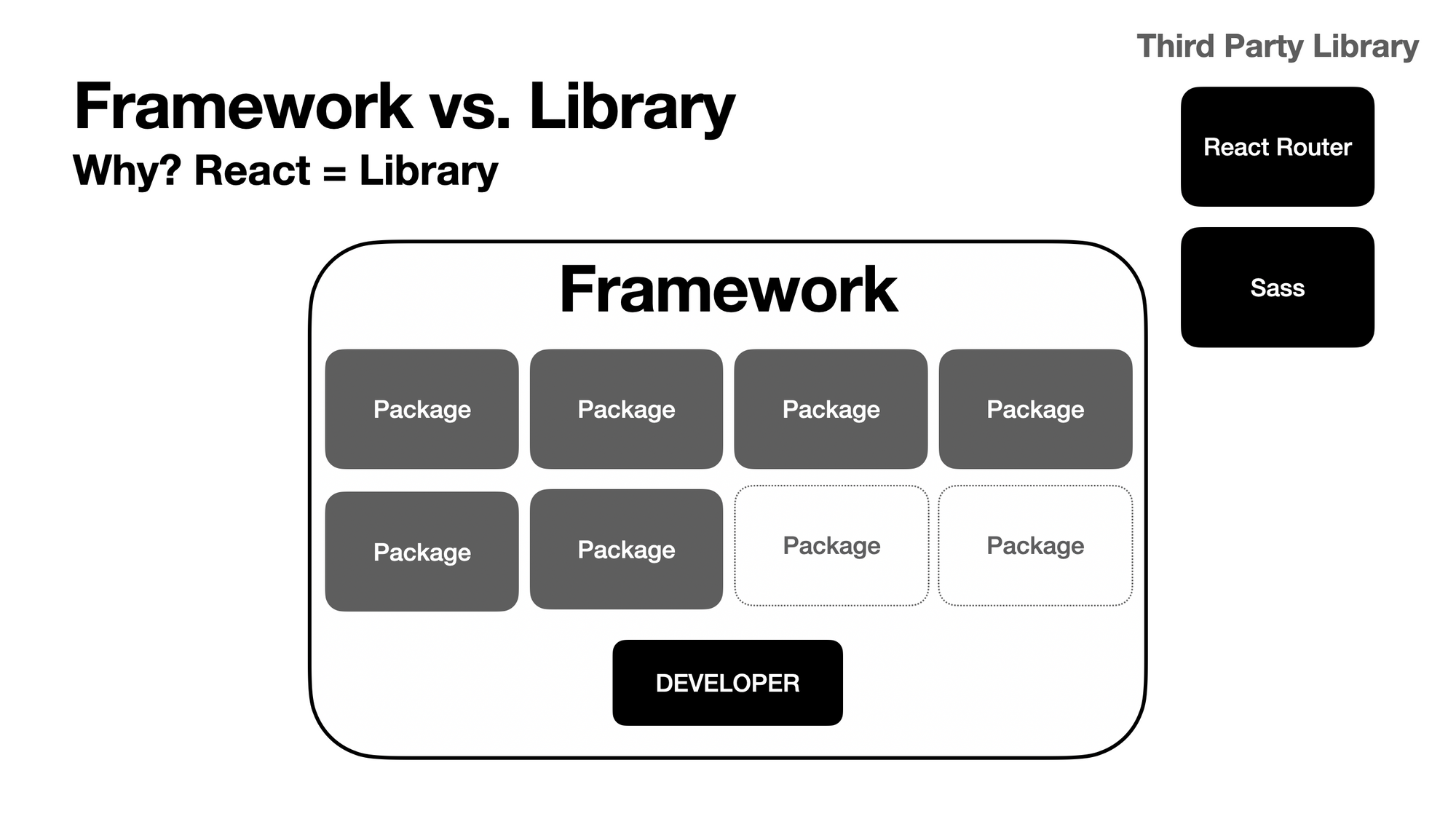
React-router는 리액트의 라우팅 기능을 ㅜ이해 가장 많이 사용 되는 라이브러리이다.
3. React Router
3-1. react-router 설치

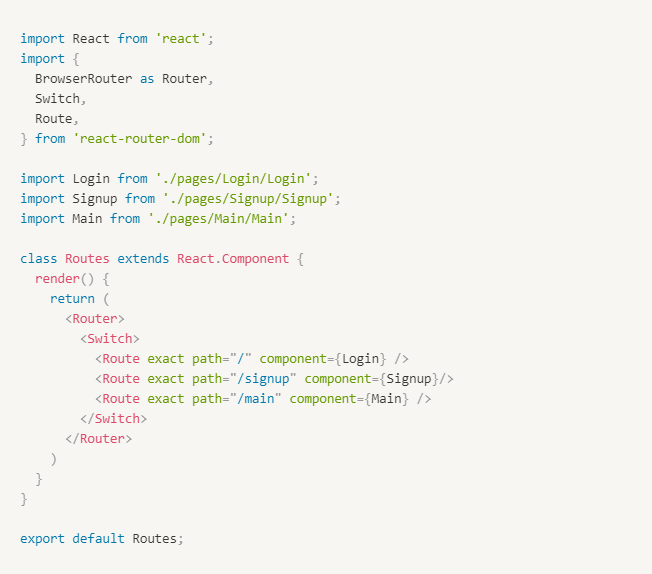
3-2. Routes 컴포넌트 구현하기

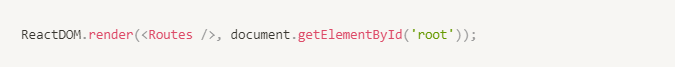
3-3. index.js

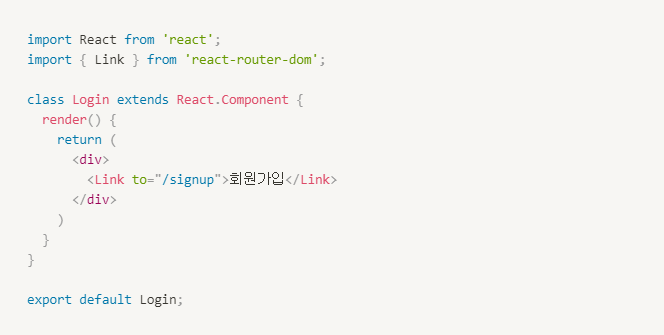
3-4. Route 이동하기
<Link>컴포넌트 사용하는 방법
- 클릭 시 바로 이동하는 로직 구현 시에 사용합니다.
- ex. Nav Bar, Aside Menu, 아이템 리스트 페이지에서 아이템 클릭 시 > 상세 페이지로 이동

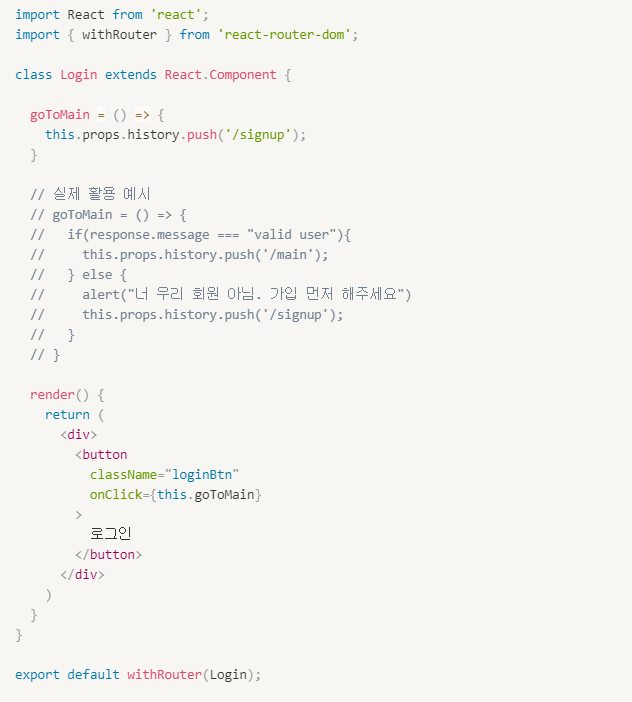
withRouterHOC로 구현하는 방법
- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우 withRouterHOC 방법으로 구현합니다.
- ex. 로그인 버튼 클릭 시
- Backend API로 데이터(User Info) 전송
- User Data 인증 / 인가
- response message
- Case 1 : 회원 가입되어 있는 사용자 > Main 페이지로 이동
- Case 2 : 회원 가입이 되어 있지 않은 사용자 > Signup 페이지로 이동