
Cookie path?
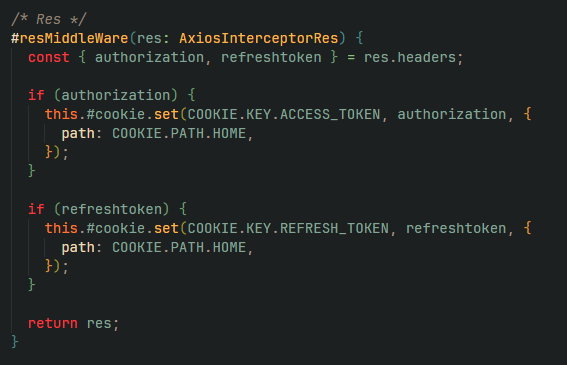
전역적으로 사용하는 커스텀 axios 객체의 인터셉터에, BE에서 던져주는 token을 저장하는 로직이 기본적으로 적용되어있다.
여기서 path란 무엇일까?
Cookie가 유효한 범위
path를 /로 적용하였다면 /의 하위 route는 전부 해당 Cookie를 사용한다는 의미이다.
const { authorization } = res.headers;
this.#cookie.set(COOKIE.KEY.ACCESS_TOKEN, authorization, {
path: '/user',
});이제부터 이 토큰이 저장되어있는 Cookie 객체는 /user의 하위 route에서만 유효하다.
또한, 해당 Cookie를 삭제하는 경우에도 path를 명시해주어야 한다.
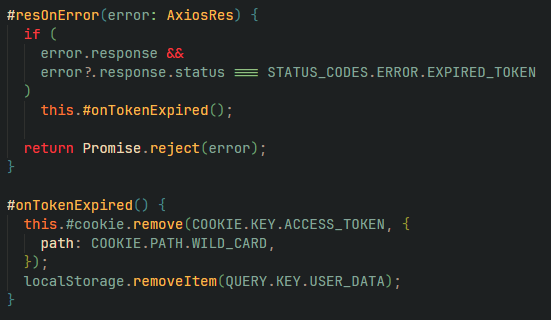
Cookie 삭제에서 path를 명시하자

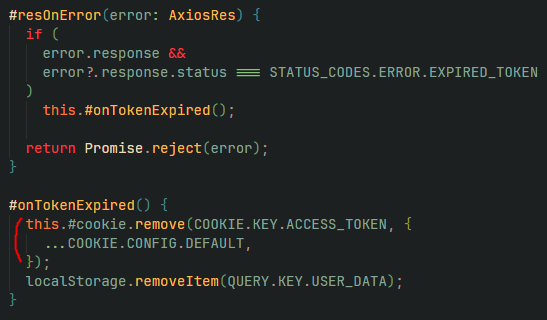
서버에 요청을 보낼 때, Token이 expired 상태라면 status code 1002(STATUS_CODES.ERROR.EXPIRED_TOKEN)를 날려주기로 약속이 되어있었다.
해당 코드에서 Cookie를 삭제하기 위해선, 저장했을때 사용한 것과 동일한 config를 적용해야한다.
만약 Cookie가 많아져 config를 다루기 어렵다면?
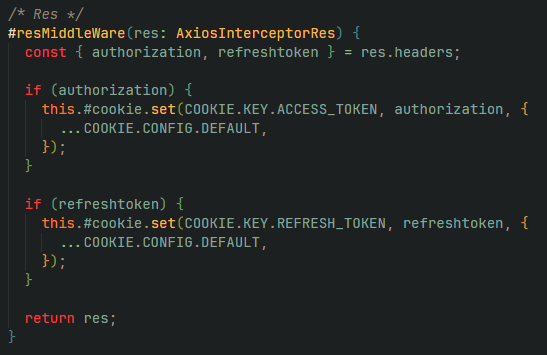
핸들링해야할 Cookie가 많아면 하나의 상수 객체로 선언한 뒤, spread 연산자를 사용하는 것도 좋은 방법이다.
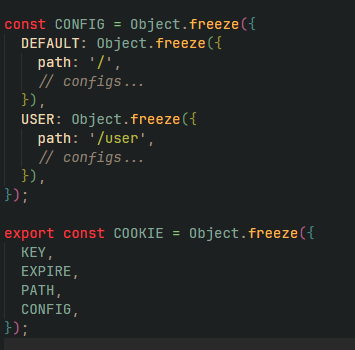
COOKIE 객체의 CONFIG 필드에 들어갈 객체를 생성해준다.

우선 상수를 선언해주고 그대로 spread 연산자를 이용해 뿌려준다.


깔끔해졌다.
