ESLint + Prettier + TS + ReactJS
1-1. 의존성 모듈 설치(자동 설치)
npm i -D eslint
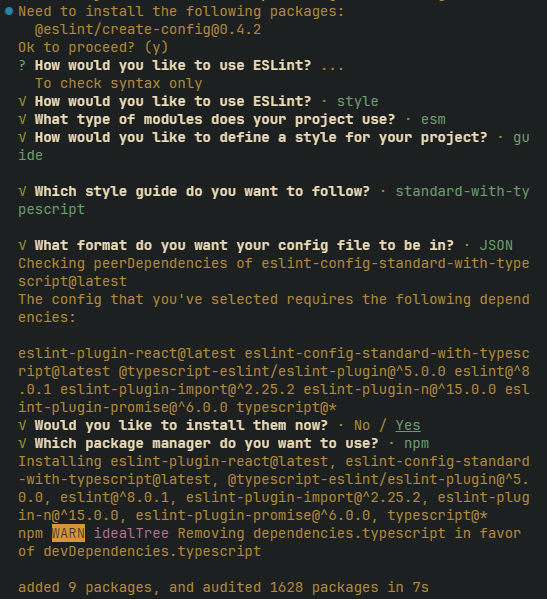
npm init @eslint/config

위 과정이 끝나면 설정에 따른 의존성 모듈이 자동으로 설치되고, .eslintrc.json이 생성된다.

1-2. 의존성 모듈 설치(직접 설치)
npm i -D eslint-plugin-react@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest
2. .eslintrc 생성
//.eslintrc
{
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint"
],
"rules": {
}
}package.json 추가
"scripts": {
"lint": "eslint ./src/**/*.{ts,tsx,js,jsx}",
"lint:fix": "eslint --fix ./src/**/*.{ts,tsx,js,jsx}"
},
Airbnb 적용을 위한 의존성 모듈 추가(JS)
npm i -D eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react eslint-plugin-react-hooks eslint-config-airbnb
//.eslintrc
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"airbnb",
"airbnb/hook",
],Airbnb 적용을 위한 의존성 모듈 추가(TS)
npm i -D eslint-config-airbnb-typescript @typescript-eslint/eslint-plugin@^5.0.0 @typescript-eslint/parser@^5.0.0
//.eslintrc
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"airbnb-typescript",
"airbnb/hook"
],Prettier 설정
npm i -D prettier eslint-config-prettier
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"airbnb",
"airbnb/hooks",
"airbnb-typescript",
"prettier"
], "scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"lint": "eslint ./src/**/*.{ts,tsx,js,jsx}",
"lint:fix": "eslint --fix ./src/**/*.{ts,tsx,js,jsx}",
"prettier": "prettier --write ./src/**/*.{ts,tsx}"
},최종 설정
package.json
"scripts": {
"lint": "eslint ./src/**/*.{ts,tsx,js,jsx}",
"lint:fix": "eslint --fix ./src/**/*.{ts,tsx,js,jsx}",
"prettier": "prettier --write ./src/**/*.{ts,tsx}"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.55.0",
"@typescript-eslint/parser": "^5.55.0",
"eslint-config-airbnb-typescript": "^17.0.0",
"eslint": "^8.36.0",
"eslint-config-airbnb": "^19.0.4",
"eslint-config-prettier": "^8.7.0",
"eslint-config-standard-with-typescript": "^34.0.0",
"eslint-plugin-import": "^2.27.5",
"eslint-plugin-jsx-a11y": "^6.7.1",
"eslint-plugin-n": "^15.6.1",
"eslint-plugin-promise": "^6.1.1",
"eslint-plugin-react": "^7.32.2",
"eslint-plugin-react-hooks": "^4.6.0",
"prettier": "^2.8.4",
}.eslintrc
{
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"airbnb",
"airbnb/hooks",
"airbnb-typescript",
"prettier"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module",
"project": "./tsconfig.json"
},
"plugins": ["react", "@typescript-eslint"],
"rules": {
"import/export": 0,
"no-use-before-define": 0,
"@typescript-eslint/no-use-before-define": 0,
"react/react-in-jsx-scope": 0,
"import/prefer-default-export": 0
}
}
