노마드코더 주말 스프린트!

잠깐 자랑!
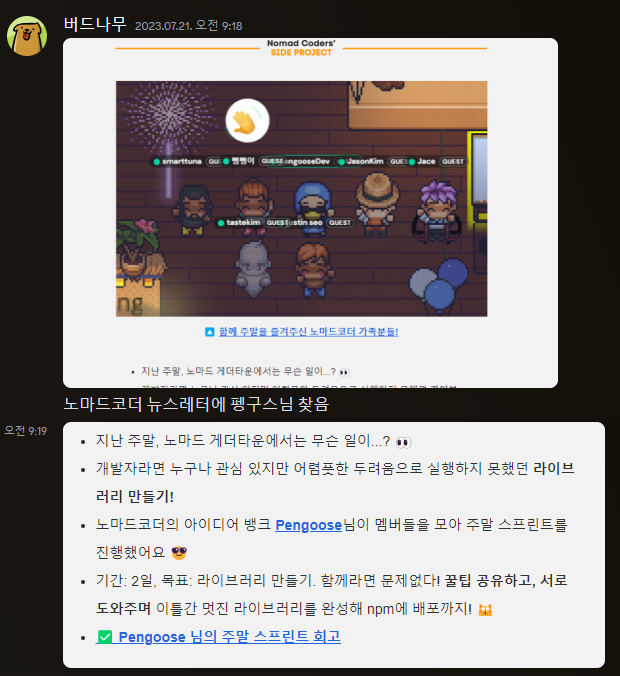
헉! 노마드 뉴스에 실렸다고 지인분이 사진을 보내주셨다!!ㅋㅋㅋ 😆
뿌뿌뿌- 🥳

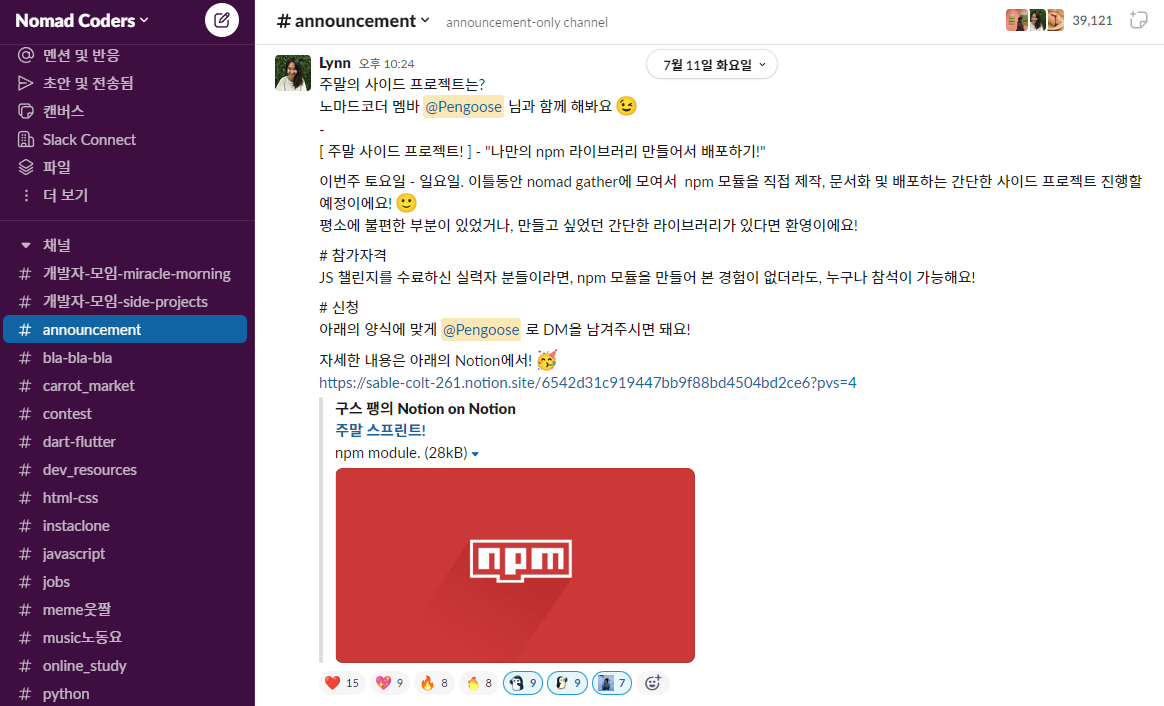
주말 스프린트를 주최한 이유!
"라이브러리 만들기"는 개발자라면 누구나 한 번쯤 관심을 가져보았겠지만, 모종의 두려움으로 실행에 옮기기 어려웠을 것이라 생각된다.
"여러분들!! 생각보다 어렵지 않아용!!"
을 외치기 위해 노마드코더 대장. Lynn님과 함께 3일만에 주말 세션을 기획하고 바로 실행에 옮기기로 했다. 🥳

토요일 스프린트 시작!
gather에서 토요일 오전 10시에 간단한 세션을 진행하고, 이후 모각코를 진행 하였다.
팀원분들이 모종의 두려움을 갖고 계실 것이라 생각하고, 간단한 모듈들의 사례나 예시를 보여드렸다.
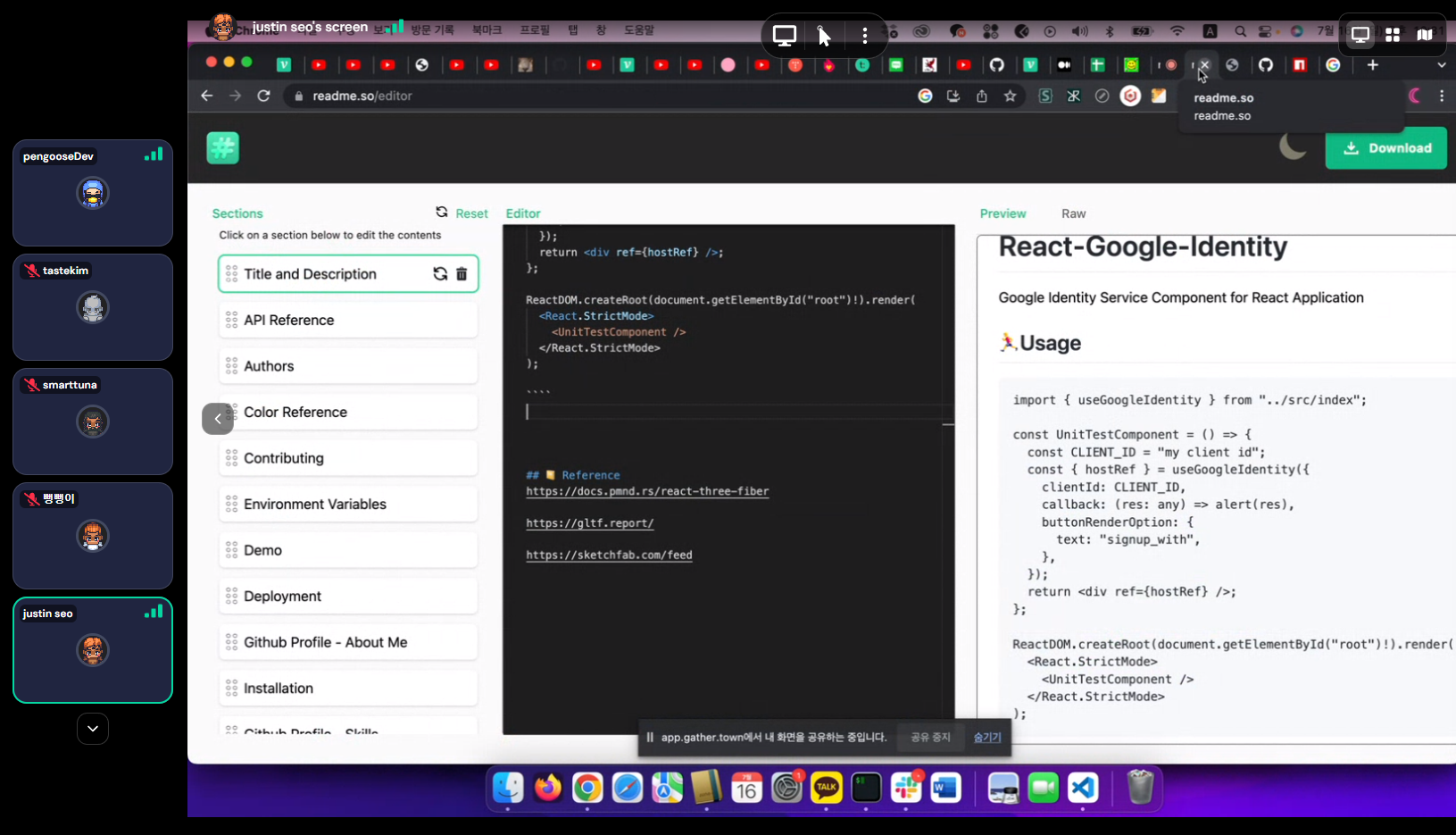
> docs!
세션에 참여하지 못하시는 분들을 위해, 최대한 꼼꼼히 문서화를 진행했다! 😄
npm 배포 경험과 문서화를 익혀둔다면, 추후 본인이 원할 때 멋진 모듈을 충분히 만들 수 있다는 부분을 말씀드리며 간단한 모듈들을 만들어 볼 것을 제안하였다. 👍
지식을 나누면 함께 배운다
이런 모임을 진행하게 되면, 다른분들의 작업물들을 확인하며 "어라..? 이런 생각은 못했었네?"라던가 높은 퀄리티의 결과물을 확인하고 새로운 자극을 많이 받게 된다.
진짜 이 과정에서 얻어가는 것이 너무나도 많다.
> Jason님 블로그!
그 예시로 이번에 Jason님이 작성하신 블로그에서 아래와 같은 정보들을 알 수 있었다.
- TS 제공 마크
- yarn 배포
- 저장소 연경
- @ 모듈 올리기
항상 배움을 받기만 하는 입장이었는데, 시간이 흘러 이렇게 모임을 진행할 수 있게 되어서 감개가 무량하다.

@pengoose/theme
오늘 만든 모듈은 간단한 theme 모듈이다.
왜 theme을 만들게 되었느냐?

styled-components나 emotion에서 사용하는theme 방식은 theme 컬러 팔레트의 색상을 선정하는 것이 생각보다 힘들다라는 문제점을 가지고 있기 때문이다.
물론, 몇 개의 컬러팔레트를 지속적으로 사용하고 있었지만, 객체가 갖는 field가 난잡해지고 복잡도가 올라가 어떤 색상을 사용하고 있는지 인지하기 어려워지는 상황이 되어버렸다.
이 기회에 theme 모듈을 만들고, 꾸준히 확장 및 유지보수를 이어나아가 멋진 모듈을 만들기로 했다.
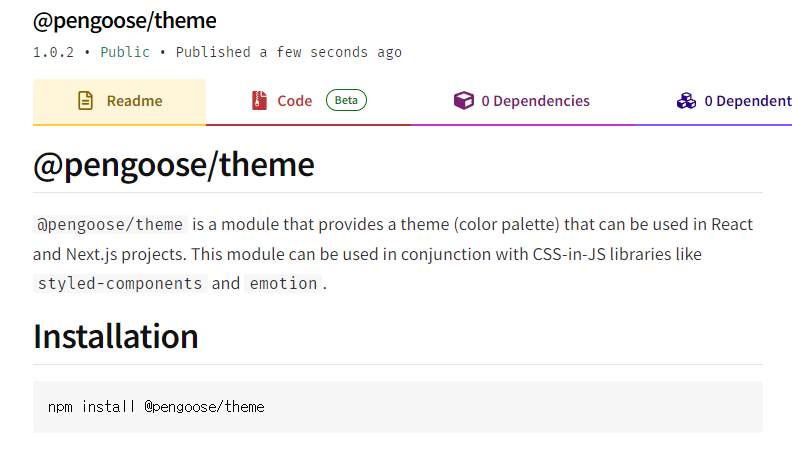
마지막으로 문서화!
아주 간단한 모듈 작업이라 실제 작업은 오래 걸리지 않았다. 하지만, 다른 개발자분들이 편하게 사용하고, 내가 작성한 코드가 실제 가치를 가지려면 문서화 작업이 필연적이다.
직관적으로 패키지를 사용하는 개발자분들이 해당 모듈이 어떤 모듈인지 쉽게 인지할 수 있도록 readme를 작성하였다.


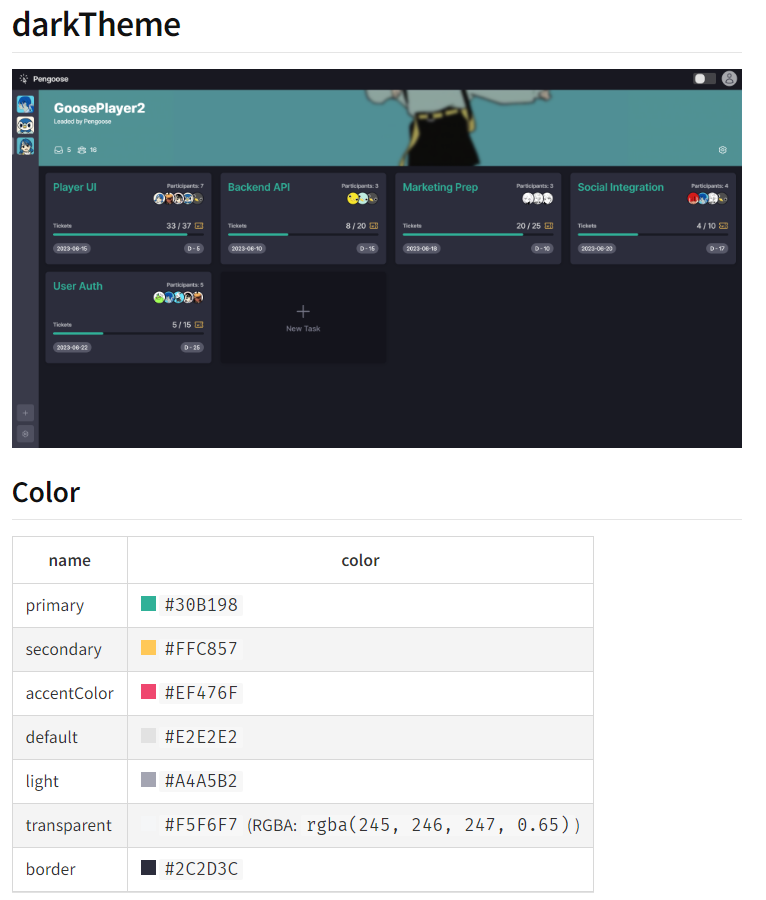
theme이 잘 적용된 사진과 색상 코드표를 추가하면, 실제 사용으로 이어질 확률이 높을 것이라 판단하여 위와 같이 색상 및 사진을 추가하게 되었다.
Tip!
npm 모듈에 @ 넣기
모듈에 "@"가 들어간채로 npm publish를 진행하게되면, npm이 해당 패키지를 비공개 패키지로 인식해 에러가 발생한다.
공개 패키지라는 것을 알리기 위해 다음과 같은 명령어를 사용한다.
> npm publish --access=publicTS 모듈 명시하기!

package.json의 "types"라는 filed에 의해 결정된다. 아래의 필드를 추가해주자!
"types": "index.d.ts",yarn 배포 추가하기
package.json의 "private"라는 filed를 false로 설정한다.
"private": false,스프린트 마무리 및 모듈 발표 세션
일요일 22:00. 스프린트를 마감했다. 굉장히 흥미로운 모듈들이 많이 나왔다!
마지막으로 각자 본인의 모듈을 발표하는 간단한 세션을 진행하는 시간을 가졌다!
발표 세션을 마치고 이틀 간의 스프린트가 끝이났다!
결과물!
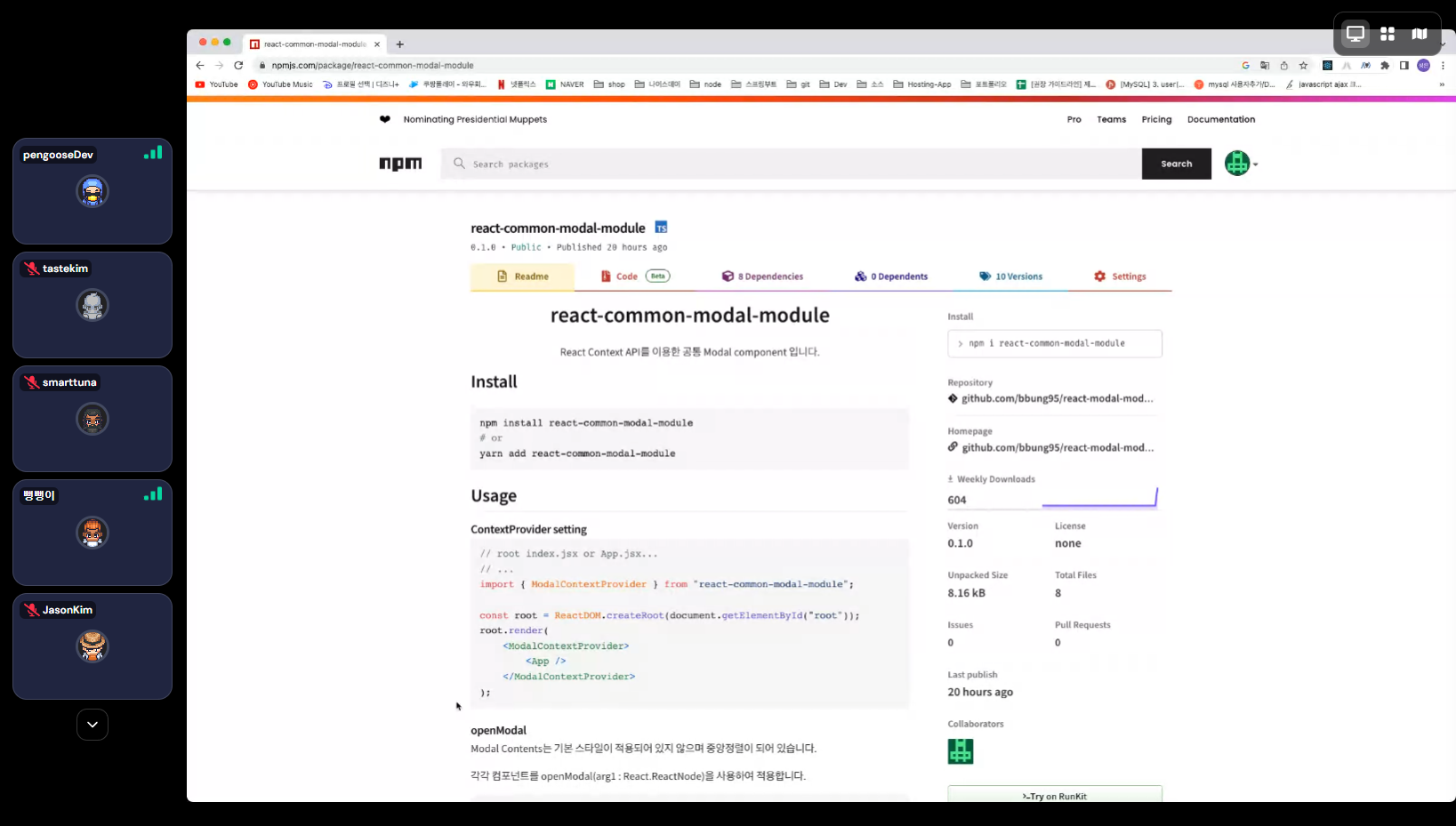
뻥뻥이님
- ReactJS에서 사용이 가능한 공통모달 컴포넌트 모듈

npm : https://www.npmjs.com/package/react-common-modal-module
github : https://github.com/bbung95/react-modal-module
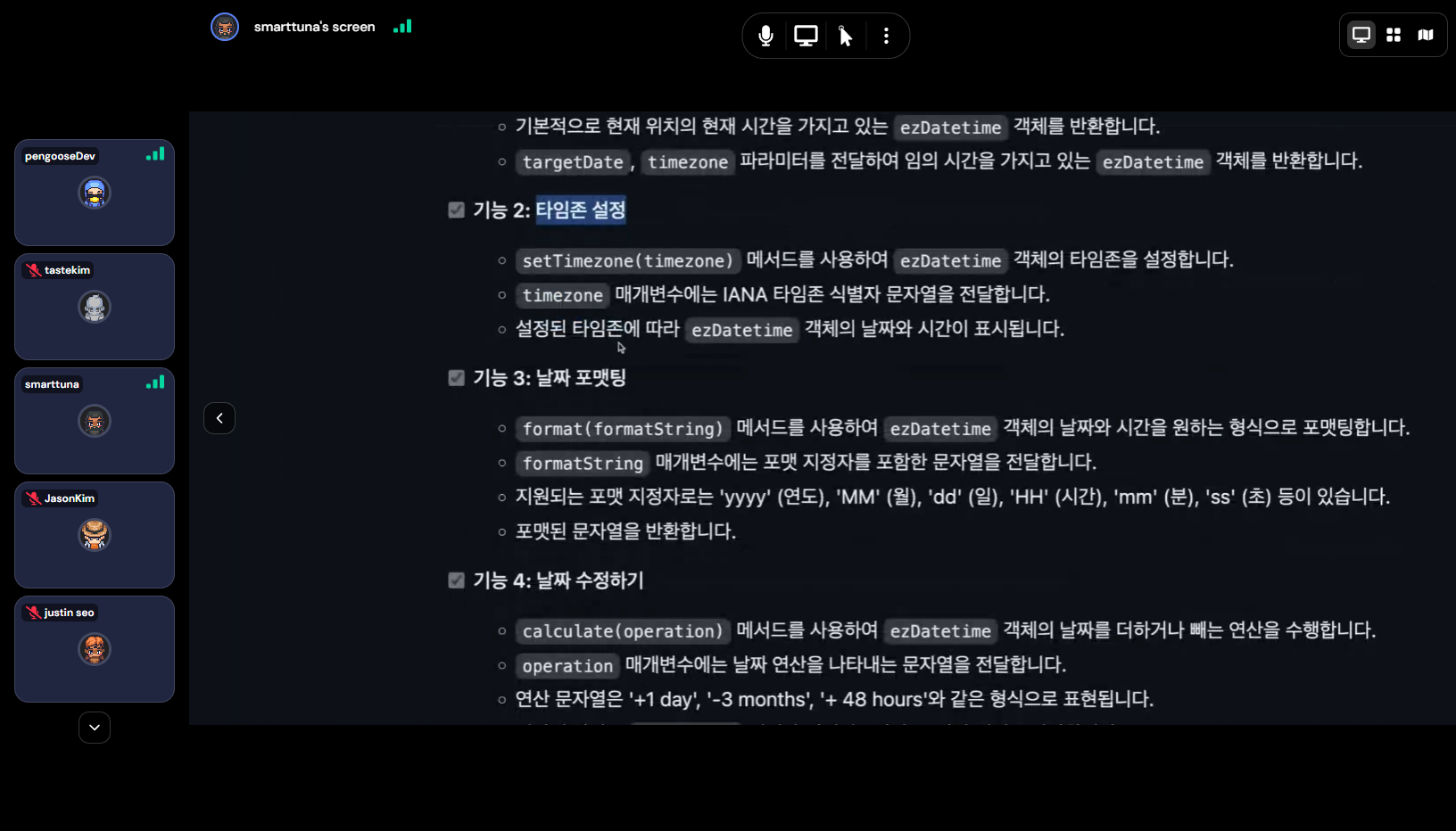
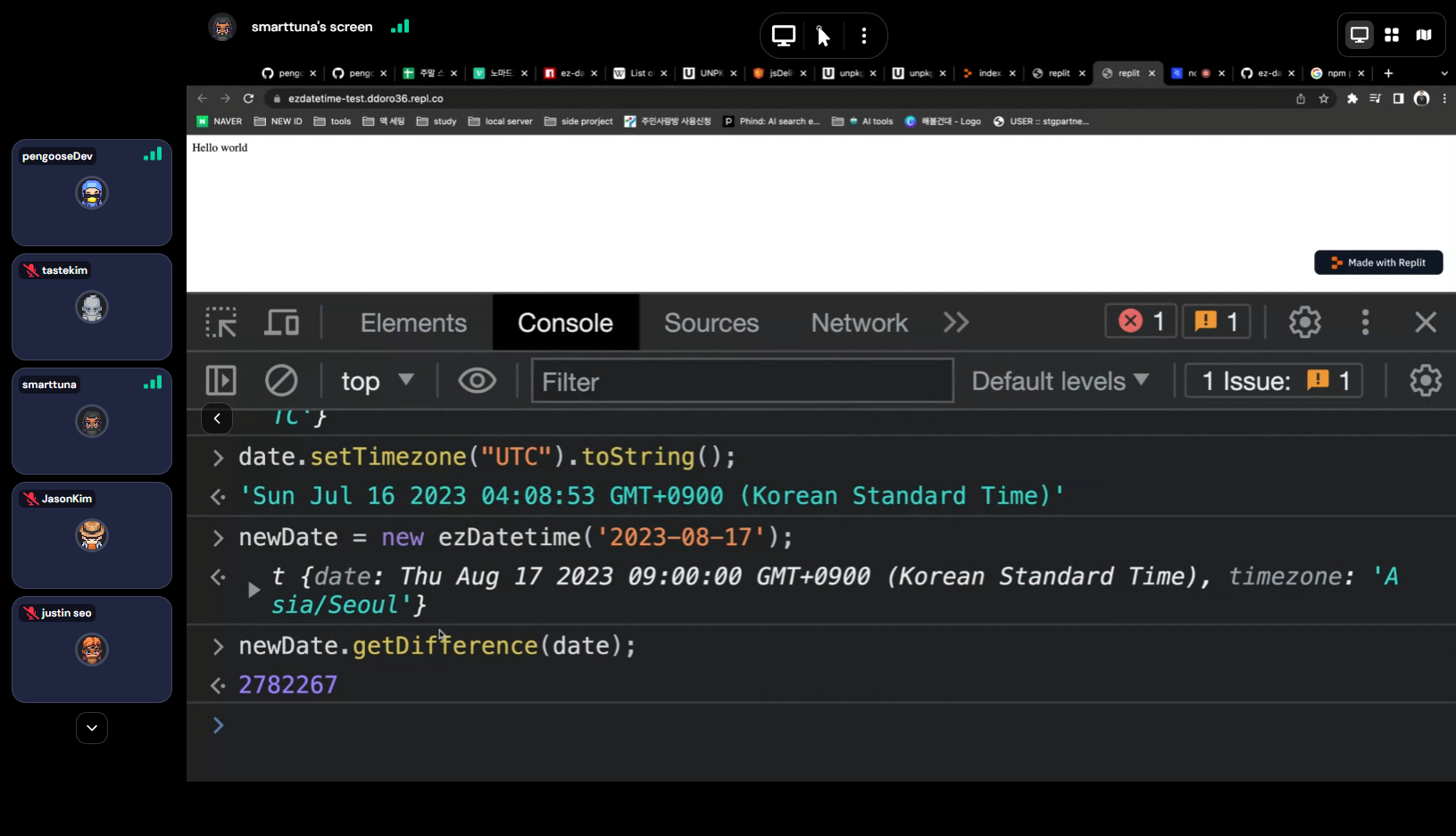
smarttuna님
- 날짜/시간을 다루는 모듈. (바닐라 JS 로 구현해서, 바닐라JS 프로젝트에서도 활용할 수 있어요!)

npm : https://www.npmjs.com/package/@smarttuna/ez-datetime-vanillajs
github : https://github.com/DongWon-Sehr/ez-datetime-vanillajs
Pengoose
- styled-component나 emotion의 ThemeProvider에 편하게 사용할 수 있는 컬러 팔레트 모듈.

npm : https://www.npmjs.com/package/@pengoose/theme
github : https://github.com/pengooseDev/goose_module/tree/main/theme
Jace Alan
- 랜덤한 한글 음절을 생성해주는 모듈.

- 간만에 재밌고 유익한 주말보냈어요~ 감사합니다!
npm : https://www.npmjs.com/package/korean-syllable
github : https://github.com/jacealan/korean-syllable
김연석님
- 긴 url 을 가독성이 좋은 짧은 url 로 바꾸어주는 모듈.

npm : https://www.npmjs.com/package/@tastekim/url-shortener
github : https://github.com/tastekim/tastekim-shortener
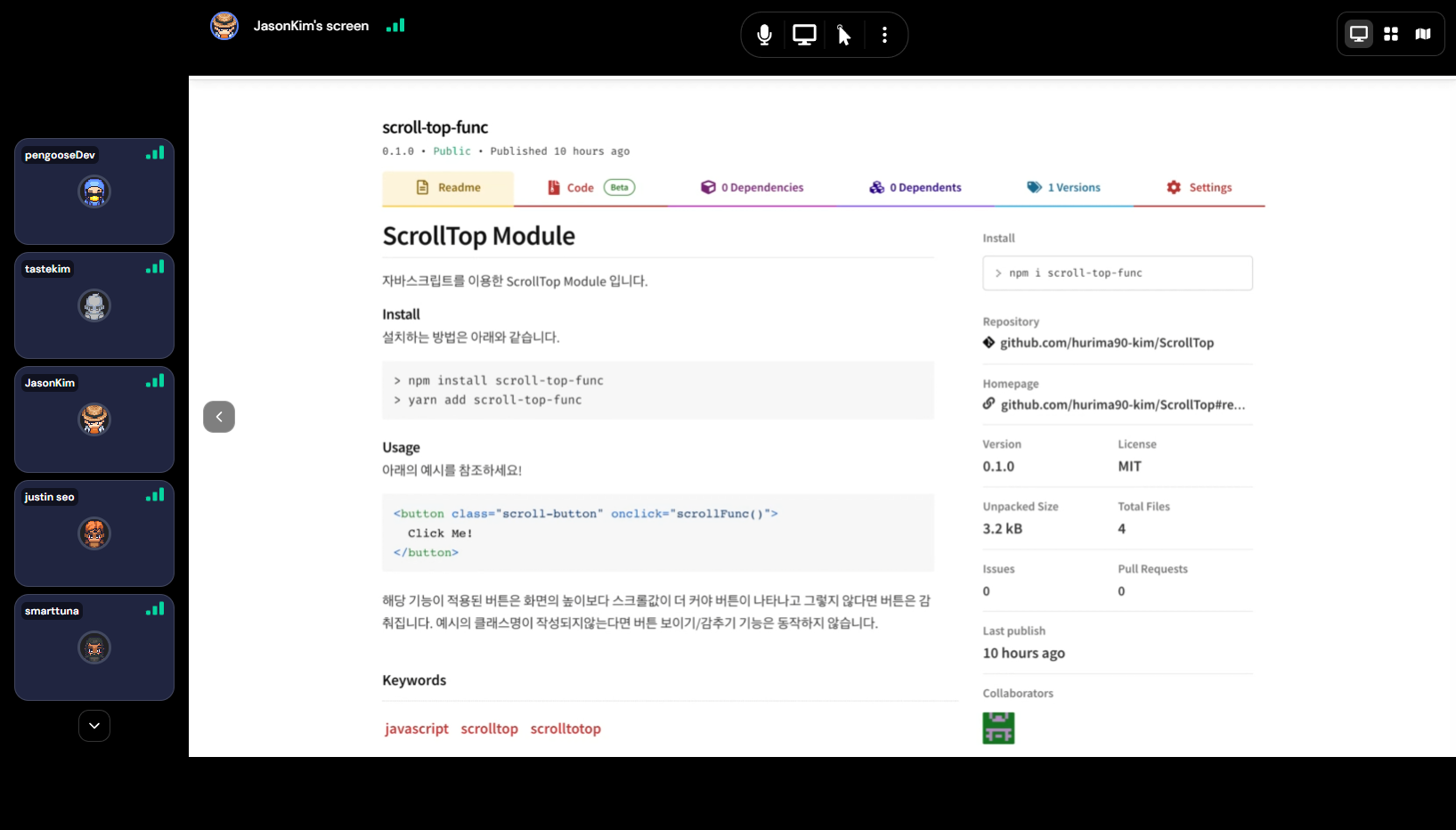
Jason Kim님
- JS 또는 Reat에서 간단하게 사용할 수 있는 scroll-top기능을 제공하는 모듈.

- 나태해져서 무의미하게 시간을 보내던차에 좋은 기회로 npm 라이브러리 처음 만들어서 배포해보았는데 에러가 있어 수정해야될 부분이 아직 남아있지만 너무 재밌는 주말이었습니다. 항상 다른개발자들이 만들어놓은 라이브러리만 사용했었는데 스프린트를 통해 저도 할 수 있다는 자신감까지 얻어갑니다 !!!
npm : https://www.npmjs.com/package/scroll-top-func
github : https://github.com/hurima90-kim/ScrollTop
블로그 회고 : https://hurima90-kim.github.io/createnpm/
Justin Seo
- 지갑을 파편화 시켜서 나눠 가지고, 일정 수의 파편으로 지갑을 다시 복구할 수 있는 기능을 제공하는 모듈.

npm : https://www.npmjs.com/package/fragment-key
github : https://github.com/dovigod/fragment
규성님
- comma 기호 및 간격 설정할 수 있는 숫자 commfy 모듈.

npm : https://www.npmjs.com/package/commafy-min
github : https://github.com/LeeKyuSung/commafy-min
마치며
모임을 마치고 나온 공통적인 의견은 "생각보다 엄청 간단하다!"였다. npm 모듈을 만드는 일련의 과정을 이쁘게 문서화 해두었으니, 혼자 만들어보고 싶으신 분들이 계시다면 다음의 문서를 보시고 직접 만들어보시는 것을 추천드리는 바이다! :)
docs: https://github.com/pengooseDev/goose_module
추후에 진행할 컨텐츠!
- 나만의 확장 프로그램 만들기!
- ChatGPT API로 간단한 서비스 만들기!
- AWS lambda로 서버리스 API 만들어보기!
다들 고생하셨습니다-😙 뿌뿌뿌 🥳