첫 팀프로젝트
개발은 처음 시작하시는 팀원 세 분과 간단한 기술스택으로 4일짜리 풀스택 프로젝트를 진행했다.
프로젝트의 목표는 다음과 같았다.
- git 사용법 익히기.
- git을 이용한 협업 프로세스 익히기.
- commit convention을 사용하여 유의미한 커밋로그 남기기.
- 기능 명세서를 계속해서 수정하고 살아있는 문서 만들기.
- API 명세서의 필요성 이해하기.
목표의 근거
프로젝트의 지향점은 "협업"이었다.
세 분 전부 개발을 처음 접한 상황이었기에 새로운 기술들 도입하기보단, 앞으로 꾸준히 진행될 팀프로젝트에서 가장 필요한 협업 기술을 연습하고 필요성을 깨우치는게 옳다고 생각했기 때문이다.
또한, 팀프로젝트의 기간이 짧다보니 ESLint, Code Convention, Clean Code과 같이 바로 적용이 어려운 요소들은 프로젝트에서 배제하였다.
문제점
기본 강의에서 배운 CRUD를 조금 응용해, 음악 플레이어를 만들기로 의견이 모아졌다.
하지만 팀원 중 한 분이 주어진 기본강의를 어려워하셔, 토론 내용을 이해하지 못하시고 어려움을 느끼셨다.
백엔드에서 넘어온 데이터를 콜백함수가 달린 컴포넌트로 렌더링하는 첫 업무를 맡으셨는데, 기능구현을 마치시지 못하시고 이틀이 남은 시점에서 말없이 사라지셨다.
해결
작업을 빠르게 재분배했다.
기존 업무 프로세스는 FE와 BE의 구분이 없었지만, FE와 BE 및 작업영역을 명확히 구분하고 API명세서를 작성해 서로의 영역에서 책임을 다하며 서로를 믿는 방식을 채택하였다.
작업 시간이 부족했을 뿐 아니라, PR의 merge, 코드의 최신화 과정에서 conflict가 종종 발생했기 때문이다.
결과
분업을 위해 API의 명세서와 팀원을 신뢰하고 각자의 분야에 최선을 다했다.
에러가 종종 발생하고 몇몇 트러블슈팅이 발생했지만, 팀원들 전원이 빠르게 적응했고 개발 속도가 눈에 띄게 향상 됨을 느낄 수 있었다.
대략적인 기능이 완성되었을 때, 팀원분들이 로그인 기능을 추가적으로 구현하기를 원하셨고 기능명세서에 새로운 사항들을 토론하며 추가하였다. 또한, 곧바로 API 명세서를 함께 작성하게 되었다. 물 흐르듯이 진행되는 과정에서 팀원들 모두 작업 방식을 바꾼 것이 오히려 좋은 경험이었다는 이야기가 나왔다.
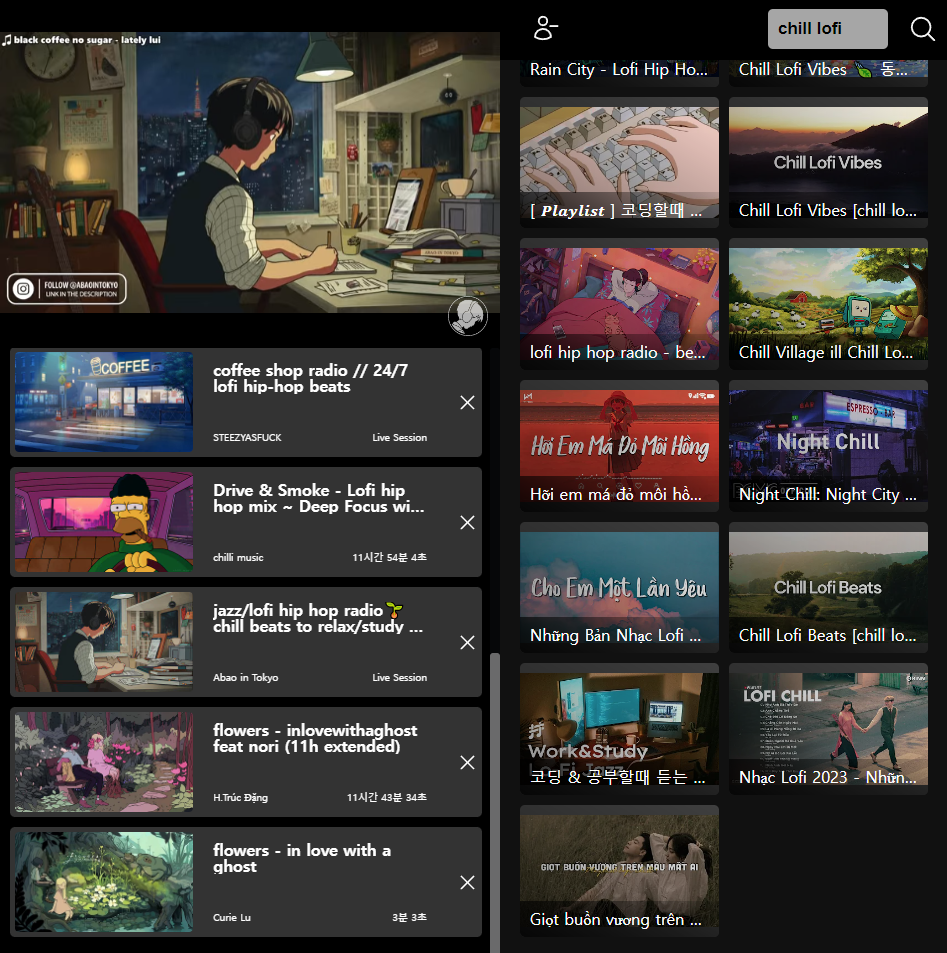
결과물
FE : HTML, CSS, JQuery
BE : Flask
담당 기능
1. Youtube 검색 API 구현
- FE에서 input의 text를 BE의 query 데이터로 전달하면, 해당 검색어가 들어간 youtube영상을 bs4로 크롤링해옴. CSR의 채택하는 Youtube의 특성상 bs4로 접근할 경우, 빈 HTML결과를 얻게됨. 따라서 정규표현식을 사용해 렌더링 정보가 들어있는 JS 파일들을 파싱해 FE로 결과물을 전달.
2. 로그인 페이지, 회원가입 페이지, Player 페이지 FE
JQuery을 이용해 최대한 jsx스럽게 코드를 작성했다.
컴포넌트를 세분화하고 재사용되는 컴포넌트는 전부 함수로 작성했다.
const createMusicComponent = (musicData) => {
const { title, thumbnail, channelUrl, duration, id, owner } = musicData;
return `
<div class='music-card'token interpolation">${id}|?|${thumbnail}|?|${title}|?|${owner}|?|${duration}')">
<img src='${thumbnail}' class='music-img'/>
<div class='music-info'>
<div class='music-title'>${title}</div>
</div>
</div>
`;
};유저가 검색을하면 form의 value가 Flask로 전달되어, 검색결과가 1차원 배열에 담긴 Object로 전달된다.
const getMusic = () => {
const query = $('.searchInput').val();
$.ajax({
type: 'GET',
url: '/search',
data: { query: query },
success: function (response) {
clearSearchList();
const { searchData } = response;
const musicDatas = musicDataParser(searchData);
for (let music of musicDatas) {
const musicComponent = createMusicComponent(music);
$('.search_result-container').append(musicComponent);
}
},
});
};아참. 왼쪽은 적응형, 오른쪽은 mediaQuery를 이용한 반응형으로 제작했다.
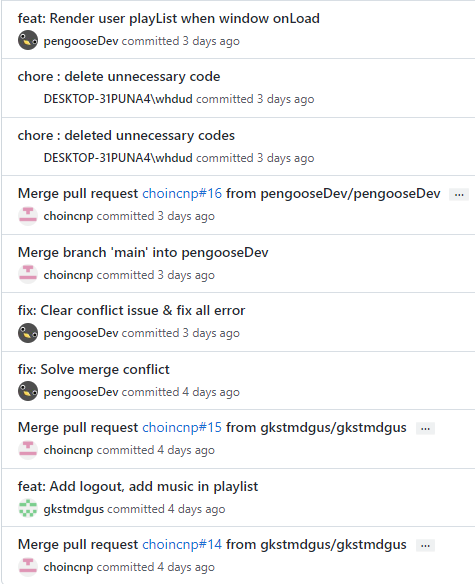
커밋로그

조금 가독성이 떨어진다는 느낌을 받게 되었다. 어느 부분에서 발생한 변동사항인지 알기 어려웠기 때문이다.
개발 고수선생님들의 repo를 확인해보며 해결책을 강구해보아야겠다.
알게된 것
- 협업에는 신뢰가 생명이다.
- API 명세서는 신뢰에 기반한 약속이다.
- 변수명을 고민하듯 API도 RESTful하게 짜자.
- conflict를 최소화하는 전략.(git stash와 원본 코드 변경의 브리핑 및 명확한 분업)
- 팀원 입장에서 upstream과 origin, branch 관리 전략.
얻게된 것
- 팀원 입장에서 Trunk based 전략을 이용한 프로젝트 관리에 성공 경험.
- BE의 코드를 모른채로 API명세서만으로 프로젝트를 완성시킨 경험.
- 앞으로 무엇을 공부해야 할 지
- 멋진 동료들.
해볼 것
- git-flow
- 팀원들과 ESLint, Code Convention 정해서 협업해보기.
- 팀장 입장에서 PR 날아올 때, 코드리뷰 및 리팩터링 & 클린코드 진행.