정말 별거 아니지만.. 저는 혼자 헤매다가 어이가 없었기 때문에 간단하게 기록으로 남겨둡니다..
*아래 내용은 React를 다루고 있습니다. 참고 부탁드립니다.
1. 상황
event.preventDefault를 적었지만 버튼을 누를 때마다 default action인 submit이 계속 새로고침을 해버리며, preventDefault 다음의 console.log가 제대로 수행되지 않음
function App() {
const [toDo, setToDo] = useState("");
const onChange = (event) => setToDo(event.target.value);
const onSubmit = (event) => {
event.preventDefault();
console.log(toDo); // 웹페이지가 새로고침 되며 이 코드가 수행되지 않음
}
return (
<div>
<form>
<input
value={toDo}
onChange={onChange}
type="text"
placeholder="Write your to do..."
/>
<button onSubmit={onSubmit}>Add To Do</button>
</form>
</div>
);2. 해결
button 태그 대신 form 태그에 onSubmit 액션 처리하도록 옮겼더니 해결
button 태그의 submit 액션을 취소하기 위해 button 태그에 onSubmit 함수를 실행시켜야 할 줄 알았는데, form 에 넣어줘야하는 이슈였다;;
return (
<div>
<form onSubmit={onSubmit}> //이 부분!
<input
value={toDo}
onChange={onChange}
type="text"
placeholder="Write your to do..."
/>
<button>Add To Do</button>
</form>
</div>
);3. 결론 및 잡담
정말 단순한 이유였지만 왜 안되는지 나를 화나게 했던 문제였다..
preventDefault의 범위가 어디까지 적용되는 지 알아야 좀더 능숙하게 쓸 수 있을 듯 하다
!참고
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/button
https://stackoverflow.com/questions/4667979/whats-standard-behavior-when-button-element-is-clicked-will-it-submit-the-fo
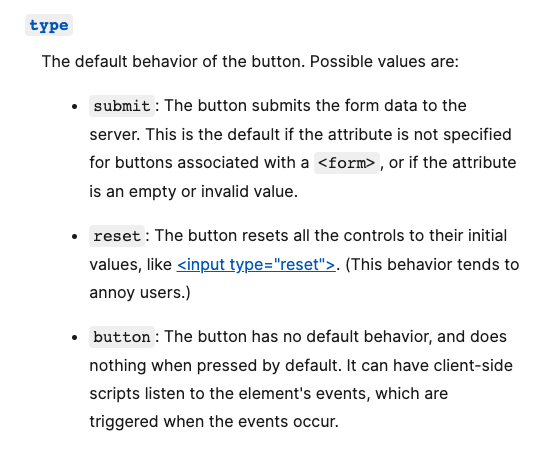
button은 default behavior가 없고, form 내에 쓰였을 때만 submit이 default로 설정된다고 한다.