개인 프로젝트를 한다면 왠만한 경우 프론트엔드, 백엔드를 둘다 손대야 할 것이다.
풀스택 개발자라면 하던대로 둘다 작업할 수 있겠으나 필자는 디자인 감각 제로 백엔드 개발자여서 프론트엔드 작업은 개인 프로젝트에서 해결해야 할 산 중 하나였다.
프론트엔드 작업을 하기 앞서
프론트엔드 작업을 하기 전 필자가 중요하게 생각한 항목은 아래 세 가지였다.
- CSR vs SSR
- 채택할 프레임워크
- 디자인은 어떻게 할 것인가
CSR vs SSR
먼저 프로젝트가 CSR에 적합할지, SSR에 적합할지 고려를 해야 했다.
만약 프로젝트가 트래픽이 많이 몰리고 사용자와의 상호작용이 많다면 CSR을 선택해야 할 것이고, 검색엔진에 노출이 많이 되어야 한다면 SSR을 선택해야 했다.
만약 둘다 사용을 해야 한다면? Universal Rendering을 선택해야 했다
CSR의 경우 React, Vue, Angular 를 사용하면 되고
SSR의 경우 Thymleaf, Next.js, Nuxt.js를 사용하면 된다.
SSR은 그래도 Spring 진영 개발자라면 Thymleaf같은 선택지가 있어서 진입장벽이 낮으나 (Next.js를 안 쓴다는 가정하에...)
CSR같은 경우 프레임워크(혹은 라이브러리) 학습이 필요해서 진입장벽이 높다는 단점이 있었다.
필자의 경우 선착순 서비스를 만들고 싶어 높은 트래픽을 가정하고 만든 서비스이다 보니 CSR을 선택하게 되었다.
활용할 프레임워크 선택
이제 CSR 혹은 SSR 둘 중 하나를 선택했다면 이제 이 중 어떤 프레임워크를 사용할지 선택해야 했다.
필자는 CSR을 채택하다보니 대충 선택지가 Vue.js나 React 로 좁혀졌는데
필자는 이전에 React를 잠깐 만져본 경험이 있어 React를 선택하게 되었으나
보통의 경우 진입장벽이 낮은 Vue를 추천한다.
백엔드 개발자로서 화면에 힘 쏟을 시간에 백엔드 개발에 정성을 더 추가하는게 이득일테니깐
와이어 프레임 설계
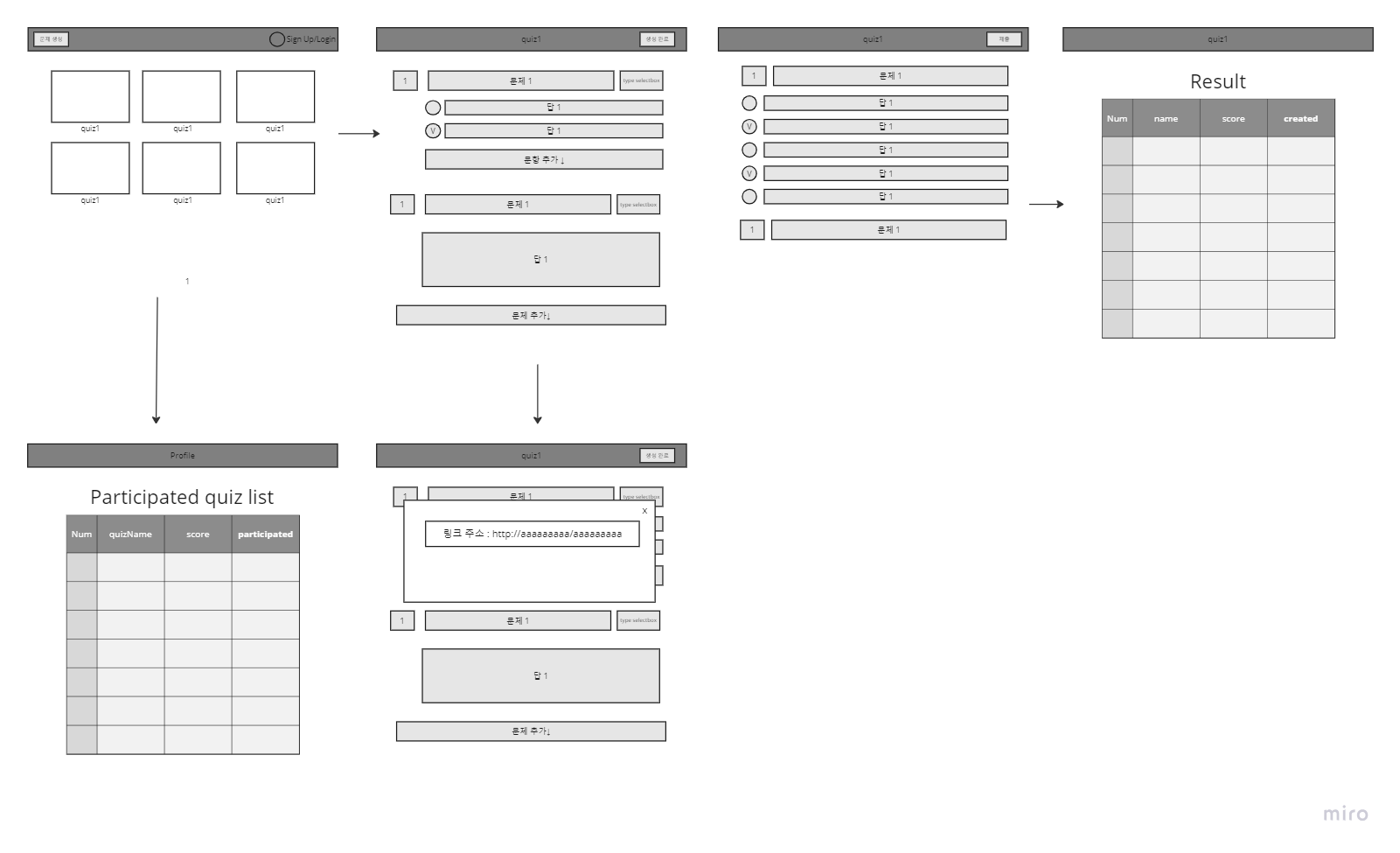
이제 렌더링 방식과 프레임워크를 선택했으니 화면을 뽑아내기 전에 와이어 프레임을 설계해야 했다.
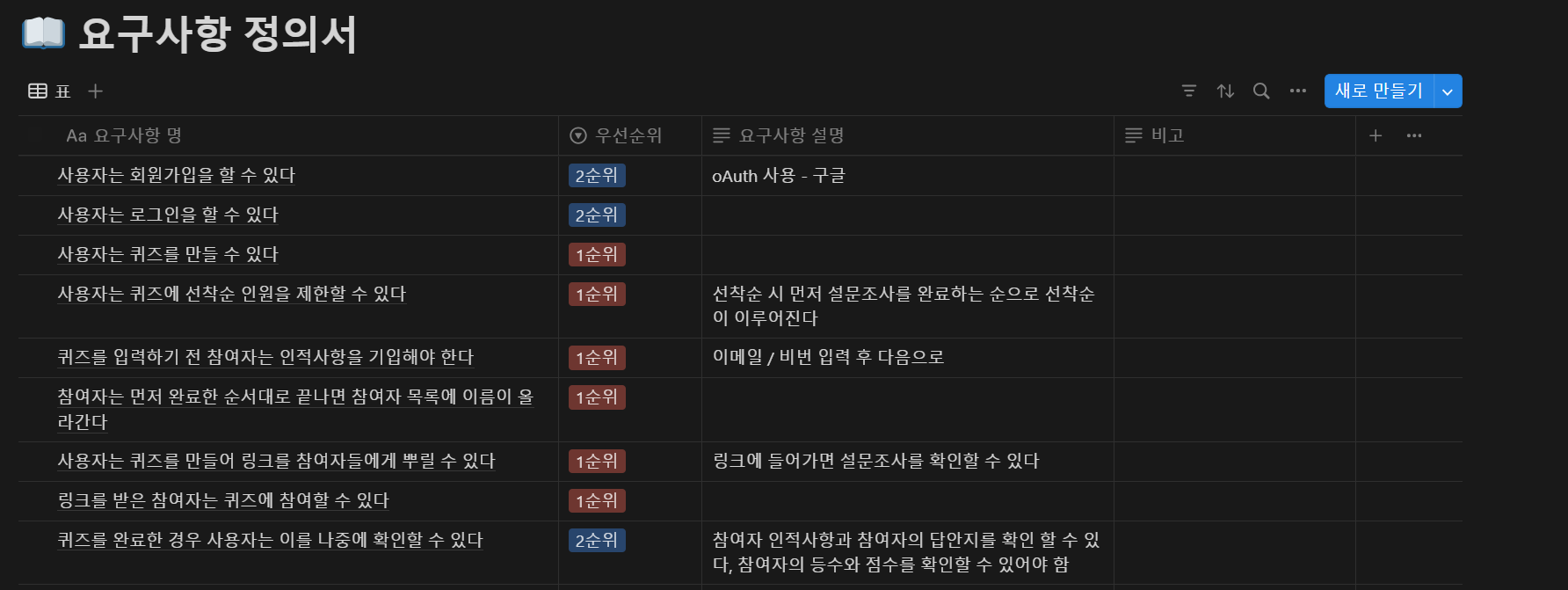
개인 프로젝트를 기획하면서 만든 요구사항 정의서와 벤치마킹한 사이트를 기반으로 와이어 프레임을 만들었다.
필자의 경우 퀴즈 사이트가 프로젝트 주제이다보니 google form을 벤치마킹하였다.

추가적으로 화면 흐름이 어떻게 흘러갈 것인지 고려하면서 와이어프레임을 만들어야 했다.
또한 어떤 컴포넌트(버튼, 네비 바, 드롭박스, 페이지네이션 등등...) 들이 필요할지, 아니면 대체가 가능할지 대략적으로 생각을 해두었다.(너무 매몰되지 않는 선에서)
와이어 프레임 툴
- Miro
필자가 개인 프로젝트에 사용한 툴이다. 개인적으로 가장 세련되고 사용하기 편했던 툴이었다.

카카오 오븐
https://ovenapp.io/
이전에 몇번 사용해 본 툴 중 하나이다.
제공되는 컴포넌트(검색창, 네비게이션 바, 테이블...)가 다양하다는 장점이 있다.
서비스 종료 되었다고 한다
템플릿 선택
이제 본격적으로 화면을 만들면 되는데
직접 HTML, CSS 부터 하나하나 디자인 하는 방법도 있겠으나
디자인 감각 제로에 HTML, CSS 잼병인 내가 이런 것들을 잘 할 리가 없었다.
결국 무료 템플릿의 힘을 빌리기로 했다.
템플릿 선정 기준
- 공짜인가?(저작권법에 저촉되지 않는가?)
- 사용할 수 있는 컴포넌트가 다양한가? (화면에 필요한 요소들 - 페이지네이션, 셀렉트 박스, 체크박스 등등... 이 존재하는가?)
- Docs의 설명이 상세한가?
- 사용하기 편한가(사용 난이도가 괜찮은가)?
위의 기준에 부합하는 템플릿을 계속 검색해 본 결과, 아래의 템플릿 사이트를 채택하게 되었다.
https://coreui.io/react/
화면 제작
이제 사용할 프레임워크(혹은 라이브러리), 템플릿을 다 정했으니 이제 화면을 만들면 되었다.
이를 위해 어느정도 JS 문법과 React기초 공부를 해야 했다.
JS는 어느정도 할 줄 알아서 JS 공부는 따로 하지 않았고 async, Promise 개념, 전역 변수 개념 헷갈릴 때 구글링 하였고(+ https://poiemaweb.com/ 이 사이트 참고를 하였다.) React 의 경우 https://www.w3schools.com/REACT/DEFAULT.ASP 이 사이트 참고를 많이 했다
그리고 완벽하게 완성하겠다는 욕심을 버렸다. 프론트엔드는 거의 문외한인 만큼 처음부터 잘하겠다는 욕심은 버리고 특정 기능을 구현 못하겠다면 이를 대체할 수 있는 더 쉬운 방법을 찾아서 구현을 하였다.
그렇게 2-3주 만에 프론트엔드를 완성할 수 있었다.
결론
화면 만들고 api 연결까지 7일이면 될 줄 알았는데 생각보다 오래 시간이 걸렸다. 아무리 화면을 간단히 만들고 템플릿의 힘을 빌렸어도 프론트엔드와 백엔드간의 긴밀한 통신으로 사용자의 경험을 향상 시키는 것은 생각보다 어려운 문제였다. 특정 기능을 실행할 때 백엔드와 프론트엔드 사이에 플로우가 어떻게 흘러가야 할지, 어떤 데이터를 주고받아야 할지 고민을 많이 했다. (특히 Google Oauth2 인증과 대기열을 구현할 때 머리 좀 싸맸던 것 같다) 그리고 그 과정에서 백엔드의 수정도 불가피했다.
그래도 프론트엔드를 직접 해보면서 백엔드와 프론트엔드 사이의 협업이 상당히 중요하다는 것을 깨닫게 되었다. 과거에는 그냥 "응답값만 잘 전달해주면 되겄지~" 라는 생각만 했다면 이번 기회를 통해서 백엔드와 프론트엔드간의 커뮤니케이션의 중요성을 절실히 깨닫게 되었달까.
결론적으로 프론트엔드 작업을 통해 프론트엔드와 백엔드 서로를 이해하는데 많은 도움이 되었던 것 같다. 한번 정도는 프론트엔드 개발자의 힘을 빌리지 않고 혼자서 백엔드 + 프론트엔드 작업을 해보는 것도 좋은 경험인 것 같다.
+) 2025.12.26
요즘은 AI 툴이 매우 좋아져 바이브 코딩을 통해 풀스택이 가능하다!
물론 백엔드 개발자로서 프론트를 한번쯤 손대보는걸 추천하지만
우리의 시간은 유한하므로 AI한테 프론트 개발을 넘기고 백엔드에 투자하는 것을 추천한다. (인간 시대의 종말이 도래했다)
