프론트엔드 개발 측면에서 핵심적인 패턴들을 위주로 디자인 패턴을 공부하고 정리해 보려고 한다. 공부 후에는 디자인 패턴들에 대해 잘 설명할 수 있게 되기를 기대해 본다.
Software Design Pattern
Software design pattern은 애플리케이션이나 시스템을 디자인하면서 보편적으로 발생하는 문제들을 해결할 때 프로그래머가 사용할 수 있는 공식화된 Best Practice(모범 사례) 혹은 방법론이다. 코드로 바로 바뀔 수 있다기보다는 문제 해결 방법에 대한 설명이나 템플릿에 더 가깝다.
사용 이유
- 검증된 개발 방식으로 개발 과정을 단축시킬 수 있다.
- 개발 초기에 쉽게 발견되지 않는 문제들을 미연에 방지하는 데 도움을 준다.
- 패턴을 알고 있는 개발자들은 코드를 파악하기 편하다.
다양한 분류
디자인 패턴들은 생성 패턴, 구조 패턴, 행동 패턴, 동시성 패턴, 설계 패턴 등 여러 분류로 나뉘기도 한다.
- MVC, MVVM, Flux는 Architecture Pattern(설계 패턴)이다.
- Redux Ducks 패턴은 redux architecture pattern, React Compound 패턴은 react component design pattern이라고 부를 수 있다.
MVC 패턴
프로젝트를 구성할 때, Model, View, Controller 이렇게 3가지 구성요소로 역할을 구분하여 구성하는 패턴이다.
- Model: 데이터와 데이터 처리 로직을 포함하는 컴포넌트
- View: input, checkbox 같은 UI 요소, 데이터를 입력받고 출력하여 보여주는 역할
- Controller: 데이터와 UI를 이어주는 다리 역할, 사용자가 만들어내는 이벤트들을 처리하는 역할, Model에게 데이터 변경을 하라고 알려주는 등의 역할을 한다.
장점
MVC 패턴을 사용하면 UI, 데이터 처리, 제어 부분이 분리되어 각각 맡은 역할에 집중할 수 있게 된다. 유지 보수성(코드 수정, 추가 용이), 애플리케이션 확장성에 좋다.
단점
복잡한 화면과 데이터로 구성되어 있다면 컨트롤러 구현 부가 커지고 복잡해지는 상황이 생길 수 있다.

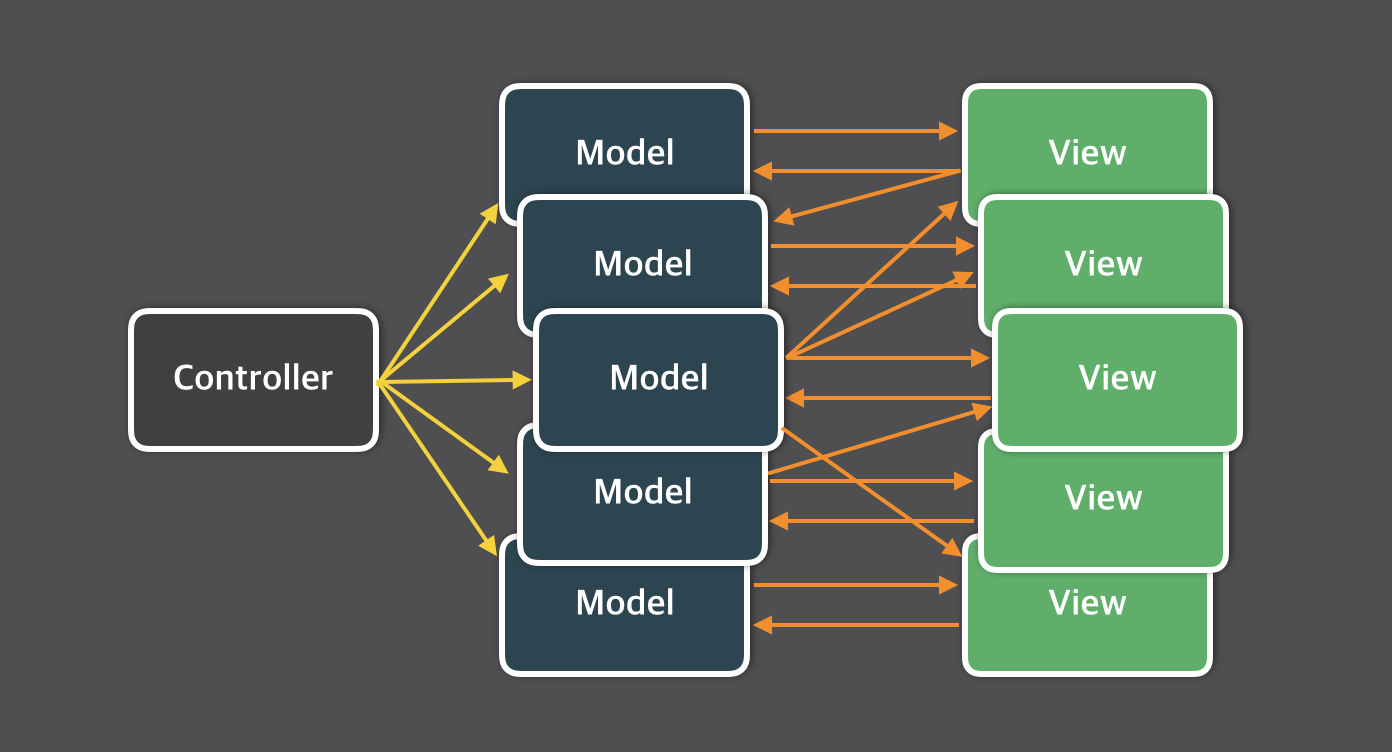
MVC 패턴의 양뱡향 데이터 바인딩 방식은 모델과 뷰 사이의 발생하는 이벤트들이 복잡하게 얽혀 동작을 예측하기 어렵게 만드는 문제가 있었다. Facebook은 이 문제를 해결하고자 단방향 데이터 흐름을 가진 Flux 패턴을 만들었다.
Flux 패턴
기존 MVC 패턴의 문제점을 보완하기 위해 Facebook은 Flux 패턴을 만들었다. 여러 Model들과 View들이 복잡하게 얽혀있는 큰 규모의 애플리케이션에서 이벤트들이 모델들로부터 무차별적으로 발생하며 번져나갈 때 어떤 변화가 일어날지 예측할 수 없다는 것이 MVC 패턴의 문제점이었다.

Flux 패턴의 특징은 단방향 데이터 흐름을 가진다는 것이다. 위의 그림과 같이 발생한 Action을 Dispatcher가 감지하고 Model로 전달한다. Model은 전달받은 Action에 따라 상태를 변경하여 View로 변경된 데이터를 전달한다. 이 일련의 과정들이 한 방향으로 이루어지기 때문에 일어나게 될 동작을 예측하기가 편하다.
Flux 패턴을 반영한 구현체 중 Redux가 널리 사용되고 있다.
장점
MVC 패턴의 문제점을 보완하였고 일어날 일에 대한 예측이 쉽다.
단점
Flux 패턴을 구현하기 위해 Redux를 사용할 때 boilerplate code를 많이 준비해야 한다는 번거로움이 있다. 액션 타입, 액션 생성 함수, 리듀서 등을 각각 코드로 구현해야 한다.
MVVM 패턴
MVVM 패턴은 Model, View, View Model 이렇게 세가지의 구성요소로 프로젝트를 개발하는 방법이다. 기존 MVC 패턴에서 Controller 부분이 사라지고 View Model이 추가된 형태이다. MVVM 패턴 또한 비즈니스 로직과 프레젠테이션 로직을 UI로 부터 분리하기 위해 만들어졌다. UI로 부터 로직을 분리하면 유지보수성, 재사용성, 테스트 용이성 향상을 기대 할 수 있다.
- Model: 프로그램에서 사용되는 실제 데이터가 있고 API를 요청하거나 데이터를 업데이트하는 비즈니스 로직이 있다. 데이터 자체와 데이터에 관련된 동작을 포함한다.
- View: 사용자에게 보여지는 UI 요소, 비즈니스 로직을 제외한 뷰 로직(프레젠테이션 로직)만을 포함, View Model을 지속적으로 관찰
- View Model: View와 Model을 연결해주는 역할. Model의 데이터가 업데이트되거나 View에서 Model에 있는 데이터 동작을 호출 할 경우, 변경된 결과들을 자동으로 업데이트하여 View에 적용한다. View와 View Model은 1:N 관계를 가진다.
MVVM 패턴의 단점은 View Model 구현, 설계가 쉽지 않다는 점이다.
MVVM 패턴의 구현에는 Command 패턴과 Data Binding이 사용된다.
이후 계속...
리액트 App에서 software acrhitectural pattern이 필요할까
https://www.linkedin.com/pulse/does-react-app-really-need-software-architectural-pattern-kumar/
MVC와 MVVM의 차이
https://pinelover.tistory.com/124
참고문헌
Software Design Pattern
- "Software design pattern" Wikipedia 2022-04-15, https://en.wikipedia.org/wiki/Software_design_pattern
MVC 패턴
- "디자인패턴 mvc, mvp, mvvm 그리고 flux" pica_pica.log Velog 2022-04-17, https://velog.io/@pica_pica/%EB%94%94%EC%9E%90%EC%9D%B8%ED%8C%A8%ED%84%B4-mvc-mvp-mvvm-%EA%B7%B8%EB%A6%AC%EA%B3%A0-flux
- "[개발자 면접준비]#1. MVC패턴이란" 큰돌의 터전 네이버 블로그 2022-04-17, https://m.blog.naver.com/jhc9639/220967034588
- "MVC 패턴 이해하기" 복세냥살 2022-04-17, https://kwonsye.github.io/develop/2019/03/03/mvc-pattern.html
- "'데이터가 폭포수처럼 흘러내려' React의 flux 패턴" Huskyhoochu 기술 블로그 2022-04-17, https://www.huskyhoochu.com/flux-architecture/
Flux 패턴
- "'데이터가 폭포수처럼 흘러내려' React의 flux 패턴" Huskyhoochu 기술 블로그 2022-04-18, https://www.huskyhoochu.com/flux-architecture/
- "[디자인패턴] Flux, MVC 비교" 버미노트 Tistory 2022-04-18, https://beomy.tistory.com/44
- "[React] 리덕스와 플럭스 패턴 이해하기" - sueleesoossoo's devlog 2022-04-18, https://leesoo7595.github.io/react/til/2021/09/17/React_flux_pattern/
- "[ReactJS] Flux패턴과 Redux" - Turtle's Running Tistory 2022-04-18, https://artdev.tistory.com/71
MVVM 패턴
- "MVVM 패턴" - singco의 개발 블로그 velog 2022-04-20, https://velog.io/@singco/MVVM-%ED%8C%A8%ED%84%B4#2-mvvm%EC%9D%B4%EB%9E%80
- "<디자인 패턴> MVC vs MVVM 비교 1편" - 신입 개발자의 CS 공부 블로그 2022-04-20, https://pinelover.tistory.com/124
표기
- ex) - "웹페이지명" 사이트명 ####년#월#일 접속, URL
편집
- 2022-04-15-금: Software design pattern
- 2022-04-17-일: MVC 패턴
- 2022-04-18-월: Flux 패턴, 참고문헌 변경
- 2022-04-20-수: MVVM 패턴
MVVM 패턴, MVC MVVM 차이, MVP 패턴, Ducks 패턴, Immutability 디자인 패턴, Compound 패턴, 빌더 패턴, 싱글턴 패턴
이후 계속...