
서론
현재 가장 유명한 웹 호스팅 서비스는 아마존의 AWS, 마이크로소프트의 Azure 그리고 구글의 Google Cloud Platform이 있습니다. 하지만 우리나라는 예전부터 오래된 Cafe24의 서비스도 많이 사용하고 있습니다. 최근에 Cafe24에 배포를 할 일이 생겨 Cafe24를 이용해보았는데 NodeJS 배포 서비스가 있습니다! 하지만 Cafe24 자체에 있는 가이드는 조금 이해하기 어렵고 우리나라 블로그에도 관련 한글 포스팅이 많이 없는 것 같아서 글을 작성해 봅니다.
가입 및 결제
먼저 Cafe24에 가입을 합니다. 중간에 FTP 비밀번호를 세팅하도록 하는데 지금 이용할 것은 아니지만 나중에 이용하게 될 일이 생길 수 있으므로 잘 기억해둡니다. 이 비밀번호는 Cafe24의 사용자 비밀번호와 무관하지만 여러분들이 Cafe24를 계속 이용하신다면 SSH, FTP 접속에 있어서 필요할 일이 있을 수 있습니다.

스페셜 호스팅에 보면 node.js 호스팅이 있습니다.
클릭하고 들어가주면

플랜을 선택할 수 있습니다. 저는 가장 저렴한 플랜을 선택하였습니다. 서버의 하드 용량 내라면 MySQL도 지원하니 알아두면 좋을 것 같습니다.
결제같은 경우는 다양한 방법이 있으니 맞게 결제하시면 됩니다. 참고로 결제 승인 후 문자가 와서 아시겠지만 40~50분 후에 서버가 사용가능 하도록 됩니다. 그리고 나의 서비스 관리에 들어가서 앱 생성/관리 탭에 들어가시면 새로운 nodejs 어플을 만들수 있습니다. 자신의 아이디를 넣어서 nodejs 어플을 생성해줍니다.
Cafe24의 NodeJS 호스팅 방식
일반적으로 AWS의 EC2나 Cafe24의 다른 호스팅 서비스 방식은 리눅스 서버를 대여하고 NginX, NodeJS, DB 등을 직접 설치하여 배포하는 식입니다. 하지만 Cafe24의 node.js 호스팅 방식은 heroku와 비슷하게 저장소를 통해서 서버를 실행합니다. 따라서 저희는 git 리포지토리를 생성하고 ssh키를 만들어서 호스팅을 할 것입니다.
이 곳에 들어가서 github에 가입을 해주고 git을 설치해줍니다.
git은 이곳에서 설치하셔도 좋고 chocolatey를 사용해서 설치하셔도 됩니다.
코드
여러분의 컴퓨터에 NodeJS와 NPM이 설치되어 있다고 가정하겠습니다.
그리고 필요 패키지를 설치해줍니다.
npm install express ejs --save
yarn add express ejsnpm, yarn 무엇을 사용해도 괜찮습니다.
파일 구조는

위와 같이 합니다. 참고로 Cafe24의 node.js는 index.js 대신 web.js로 시작 파일을 작성해야 합니다.
const express = require('express')
const app = express()
const PORT = 8001
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs')
app.get('/', (req, res) => {
res.render('index')
})
app.listen(PORT, () => {
console.log(`server started on PORT ${PORT}`)
})
// web.js위처럼 web.js를 작성하고 views 폴더(nodejs의 템플릿 엔진은 대부분 폴더이름을 꼭 views 로 작성해야만 합니다.) 내에 index.ejs 파일을 만들고
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
testing cafe24
</body>
</html>
//index.ejs위처럼 작성해줍니다. 그리고 package.json 내에
,"scripts": {
"start": "node ./web.js"
}스크립트 태그를 추가하고
yarn start
npm start로 서버가 잘 작동하는지 테스트 해줍니다. 참고로 포트번호는 cafe24의 경우 8001번으로 할당이 되는데
카페 24의 나의 서비스 관리 -> 좌측 사이드바에 앱 생성/관리에 보시면 할당 포트번호가 적혀있습니다.
참고로 로컬 서버에서는
app.set('views', __dirname + '/views');위 코드가 없어도 실행이 되지만 cafe24에 배포할 때는 위 코드가 꼭 필요합니다.
SSH 키 생성 및 등록
아래와 같은 명령어를 통해 ssh 키를 생성해줍니다.
ssh-keygen -t rsa -C “<카페 24 도메인 이름>”생성 할 때 이 ssh키의 비밀번호를 등록하게 되는데 이는 잘 기억해두도록 합니다. 이후 git 원격저장소에 올릴 때 필요합니다.
일반적으로 c폴더내 사용자 폴더에 ssh 키가 생성이 됩니다. 숨겨저 있을 수 있으므로 콘솔에서
ls -la
cd .ssh명령어로 찾을 수 있을겁니다. cd로 접근해서 .pub로 된 파일을 열고 내용 전체를 복사합니다. 저 같은 경우는 WSL을 통해 우분투를 사용을 하는데
cd #~
ls -la를 통해 .ssh 폴더를 찾으실 수 있습니다.
그리고 이 ssh 퍼블릭 키를 git과 cafe24에 둘 다 등록을 하여 서버를 연결해 주어야 합니다.
1. cafe24에서는
마이 페이지에서 좌측에 public key 관리가 있습니다.

이름은 상관 없고 .pub 파일내 내용을 전부 붙여넣기 해주고 등록해주면 됩니다.
2. git에서는
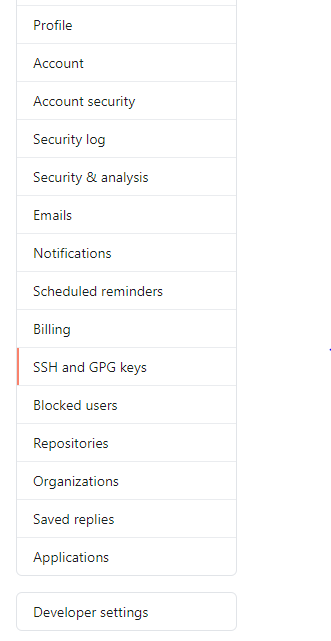
git에 로그인하고 우측 상단 자신의 아이콘을 클릭하여 settings로 넘어가면 좌측 사이드바에 SSH and GPG keys가 있습니다. 이곳에 똑같이 등록해주면 됩니다.

원격 저장소
이제 일반적인 git 리포지토리를 만드는 것처럼 해주면 됩니다.
github에서 새 리포지토리를 생성하고
git add .
git commit -m 'init'
git remote add cafe24 <저장소 이름>
git push -u cafe24 master위 단계를 거쳐서 원격 저장소에 올려줍니다 여기서 <저장소 이름>은 앱 생성/ 관리에서 앱 리스트에 보시면 저장소에서 맨 앞에 git 을 제외한 나머지를 복사 붙여넣기 해주시면 됩니다.
이렇게 하고 앱/생성 관리에 도메인을 주소창에 입력하여 접속하면

정상적으로 ejs 파일을 web.js가 렌더링 하는 것을 보실 수 있습니다.
결론
웹 어플리케이션 배포를 할 때 gh-pages, netlify, heroku, aws 를 전부 사용해 보았지만 cafe24는 처음 사용해 보았습니다. cafe24와 비슷한 방식의 저장소 방식은 heroku가 있는데 프리 티어를 사용하면 역시 조금 느린감이 있습니다. 하지만 cafe24는 사용 자체를 돈을 내고 해서 그런지 가용 트래픽, 용량 내라면 빠른 속도를 보여주어서 괜찮았습니다. 그리고 저장소 방식 자체도 굳이 서버에 개발 실행 환경을 구축할 필요가 없어서 편했던것 같습니다. 그리고 사용해보진 않았지만 MySQL도 적은 용량으로 지원을 하니 간단한 페이지를 만들고 운용하는데는 달에 500원 정도의 가격으로 무리 없이 사용하기 좋을 것 같습니다.

유익한 포스팅 감사합니다!