서론
사용자에게 보여지는 서비스를 개발함에 있어서 View라는 부분은 필연적으로 존재하게 된다. 그리고 이 View를 어떻게 어떤 방식으로 보여줄 것인지 그리고 어떤 방법이 유지 보수에 유리한지 등을 잘 신경쓰면서 개발해야 한다.
만약 프로덕트의 규모가 커져서 새로운 기능의 도입을 하거나 또는 유지 보수를 하거나 Testable 하게 개발하려면 아키텍처의 각 부분이 독립적으로 작동해야만 한다. 그래야만 각 부분들의 input과 output이 깔끔하게 정해져서 테스트하기 쉬우며 다른 기능에 붙이는 것도 다른 기능을 붙이는 것도 쉬워지기 때문이다. 이렇게 개발함으로서 클린 아키텍처를 적용했다고 할 수 있다. 지금부터 대표적으로 사용되어 왔던 View를 포함한 개발 방식에 대해 알아보려고 한다.
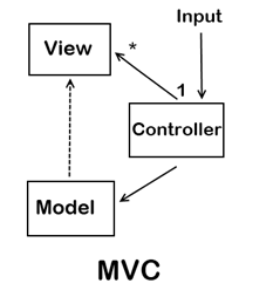
MVC
가장 많이 사용되어 온 방식이며 아직도 많이 사용하는 방식이다. Model, View, Controller를 가지며 먼저 각자의 개념부터 간단히 알아보자.
Model
모델은 데이터베이스 또는 리포지토리 안의 데이터의 형태를 의미한다. 학생 모델이 있다면 그 모델은 키, 학교이름, 성별, 나이 등을 가진다고 할 수 있겠다.
View
뷰는 보여지는 화면을 의미하게 된다.
Controller
MVC의 핵심 개념으로 모든 input 요청을 받고 그 요청을 처리하고 Model에 따라 어떤 뷰를 어떻게 보여줄지도 전부 처리하게 된다. View와 Model은 Controller에게 어떤 요청도 하지 않고 전부 Controller가 처리해서 보내준다.(아래 그림에서 뻗어 나가는 화살표 방향을 잘 보면 된다.)

모든 처리를 Controller가 혼자 떠맡아 함으로서 하나의 컨트롤러가 여러개의 뷰를 가질 수 있다. 일반적으로 웹 개발에서 템플릿 엔진을 가지는 방식은 거의 MVC 방식을 따른다. 이 방식은 View는 Model의 형태에 따라서 보여지므로 서로 의존적인 관계에 있으며 Controller가 모든 로직을 떠맡기 때문에 테스트를 하기도 쉽지 않다.
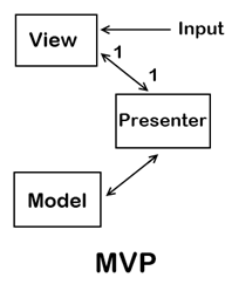
MVP
MVP 방식에서 P는 Presenter를 의미하게 된다.
Presenter
Presenter는 뷰로부터 input을 받아서 로직을 처리한 후 그 뷰가 어떻게 보여질지 알려준다.

MVC에서는 뷰를 그리는 것도 Controller가 담당했지만 MVP에서 Presenter는 View의 인스턴스만을 가지고 들어오는 input을 처리한 다음 돌려준다. 화살표 방향을 보면 View가 Presenter에게 input이 이렇게 들어왔음을 알리고 그 처리를 Presenter가 Model을 통해 작업하여 돌려준다.
결국 모든 View는 하나의 Presenter를 가져야 한다. 이 방식은 View와 Model 사이의 의존성을 없애주기 때문에 위에서 말했던 독립적이라는 부분을 만족하게 된다.
그리고 Presenter의 input과 output이 정해지므로 Testable 한 객체가 되었다고 할 수 있다. 하지만 이 방식은 View와 Presenter가 1대1로 존재해야 하므로 모든 View마다 Presenter를 만들어주어야 하고 이 둘 사이에 강한 의존성이 생기게 된다.
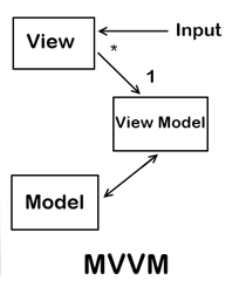
MVVM
MVVM 방식에서 VM은 View Model을 의미하게 된다.
View Model
View Model은 View에 보여질 데이터를 처리하고 가지고 있기만 한다. View로 부터 input이 들어오면 그 데이터를 처리한 형태의 View Model을 들고만 있고 View가 꺼내서 보여주게 되는 방식이다. 이 방식은 View에서 데이터 바인딩을 통해서 View Model에 있는 값만 보여주게 되므로 View 와 View Model의 의존성을 완벽하게 없앨 수 있다.

그리고 하나의 View Model은 여러 개의 View에서 접근할 수 있게 된다. 따라서 View와 View Model은 다대일의 관계를 가지게 된다.
이 방식에서 View Model은 Testable하게 되며 각각 독립적으로 작동하게 된다. 즉 유지보수가 쉬워지고 새로운 기능을 추가하기에 굉장히 용이한 방법이다.
