자바와 자바스크립트를 모두 배워본 사람이라면 당연히 두 언어가 이름만 비슷할 뿐 분명한 차이점을 가지고 있다는 것을 알 수 있을 것이다.
하지만
자바와 자바스크립트는 뭐가 달라?
라고 누군가 질문한다면, 대답하기는 쉽지 않다.
왜냐하면 원래 자바가 일반적인 프로그래밍 언어였고, 자바스크립트는 웹에서의 상호작용과 애니메이션을 만들기 위해 사용되었기 때문에 구분이 쉬웠다면, 자바스크립트는 점점 발전해서 비교하는 것이 점점 더 어려워지기 때문이다.
나 또한 지인에게 질문을 받고, 애매모호하게 설명을 하고 있는 내 자신을 보면서 뚜렷하게 정리를 해보아야겠다는 생각을 했다.
자바 - 자바스크립트는 비슷하다?
서로 별개의 언어이기는 하지만 아주 기초적인 부분에서는 비슷하다.
1. 객체지향 프로그래밍(OOP) : 두 언어 모두 객체를 만들고, 객체들이 문맥 안에서 서로 관계를 가지도록 코딩을 해야 한다.
또한, 두 언어는 모두 상속(inheritance), 캡슐화(encapsulation), 폴리모피즘(polymorphism)이라는 기법을 사용하고 있다.
-
상속 : 반복적인 코드를 작성하지 않고, 코드를 재사용하는 방법을 의미한다. 코드를 재사용함으로써 소프트웨어 개발기간과 시간을 단축할 수 있다.
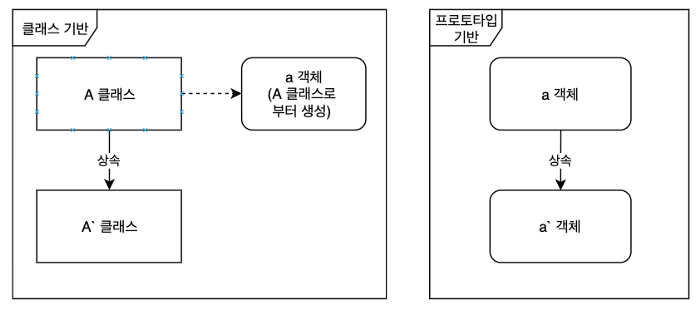
객체지향 언어는 클래스 기반 언어(Java...), 프로토타입 기반 언어(Javascript...) 두 가지로 나눌 수 있는데,
클래스 기반 언어에서는 클래스는 객체의 형식이 정의되어 있고, 클래스를 활용하여 객체를 생성한다.
프로토타입 기반 언어에서는 클래스라는 개념이 없고, 객체에서 객체를 바로 상속할 수 있다.

관련해서는 다음 블로그 참고(자바스크립트 - 상속) -
캡슐화 : 캡슐화는 관련이 있는 변수와 함수를 하나의 클래스로 묶고 외부에서 쉽게 접근하지 못하도록 은닉하는 것이 핵심이다. 객체에 직접적인 접근을 막고 외부에서 내부의 정보에 직접 접근하거나 변경할 수 없고, 객체가 제공하는 필드와 메소드를 통해서만 접근이 가능하다.
가장 큰 장점은 정보은닉(Information Hiding)에 있다. -
폴리모피즘(polymorphism) : 다형성이라고 하는데, 하나의 객체가 여러개의 자료형 타입을 가질 수 있는 것을 의미한다.
관련하여 다음 사이트 참고(객체지향 프로그래밍:다형성)
물론 언어에 따라 구현하는 방법은 다르겠지만, 위의 기법들을 사용하는 것은 비슷하다.
2. 프론트 엔드 개발
두 언어 모두 프론트 엔드 개발에서 주로 사용된다. 자바스크립트는 HTML 안에 직접 포함시킬 수 있으며, HTML에서는 자바스크립트가 프레임워크나 라이브러리 형태로 구현된다.
자바는 자바 애플릿 형태로 사용된다.
3. 백 엔드 개발
두 언어 모두 서버 쪽에서 사용될 수 있다. Apache, JBoss, WebSphere와 같은 강력한 백 엔드 기술에서는 오랫동안 자바를 사용해왔다. 그리고 Node.js가 등장하면서, 서버 쪽에서도 자바스크립트를 사용할 수 있게 되었다.
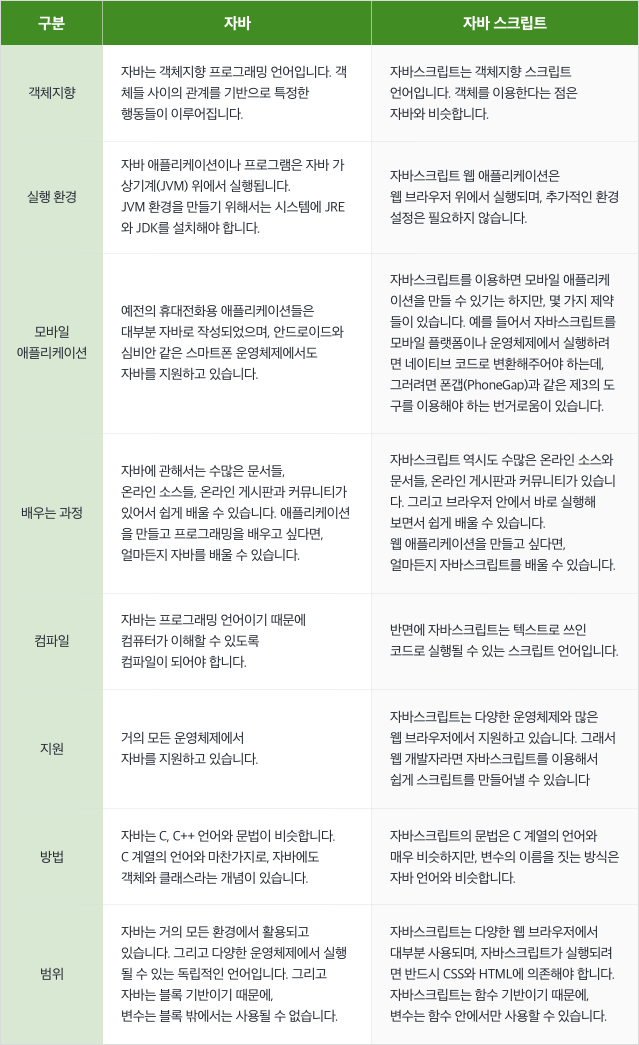
자바 - 자바스크립트는 뭐가 달라?
정리해보려는 와중에, 잘 설명되어있는 이미지를 발견하여 아래에 첨부하였다.

그러면 어떤 것을 사용해야 할까?
- 자바
- 안드로이드 앱
- 기업용 소프트웨어
- 과학 연구를 위한 컴퓨터 작업
- 빅데이터 분석
- 일반적인 하드웨어 프로그래밍
- Apache, JBoss, Geronimo, GlassFish 등의 서버 측 기술
- 자바스크립트
- 동적인 싱글 페이지 애플리케이션(SPA)
- JQuery, Angular JS, Backbone js, Ember js, React js 등
- Node.js, MongoDB, Express.js 등
- 리액트 네이티브(React Native)나 폰갭(Phone Gap) 등을 이용한 모바일 앱 개발
참고사이트 : 위시켓(자바 vs 자바스크립트의, 엄연히 다르다?)
